使用教程
一、阿里巴巴矢量图标库官方地址:
二、前言:
在开发个人博客管理端的时候发现element-ui自带的图标库不够全,导致许多图标不太匹配,对于一个开发者来说一个好的ui可以使之心情愉悦。
三、使用阿里icon教程:
-
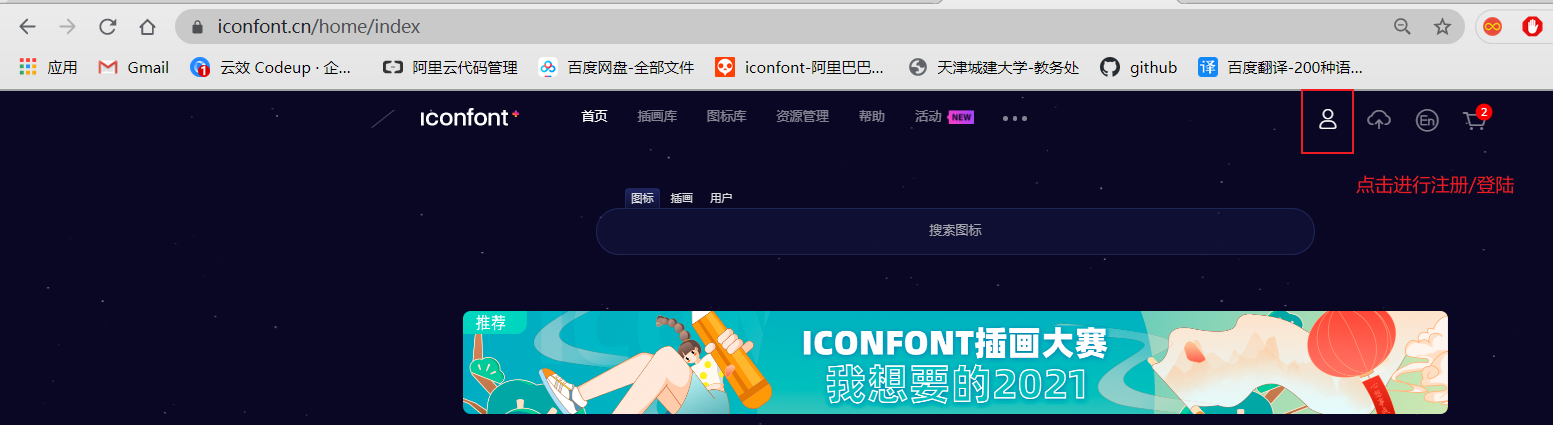
打开官网地址:iconfont官网
-
没有账户的先注册、再登陆,登陆可以选择Github以及以及新浪微博登陆。没有账户的先注册一个Github账户/新浪微博,我这里登陆的是自己的Github账户 github官网

-
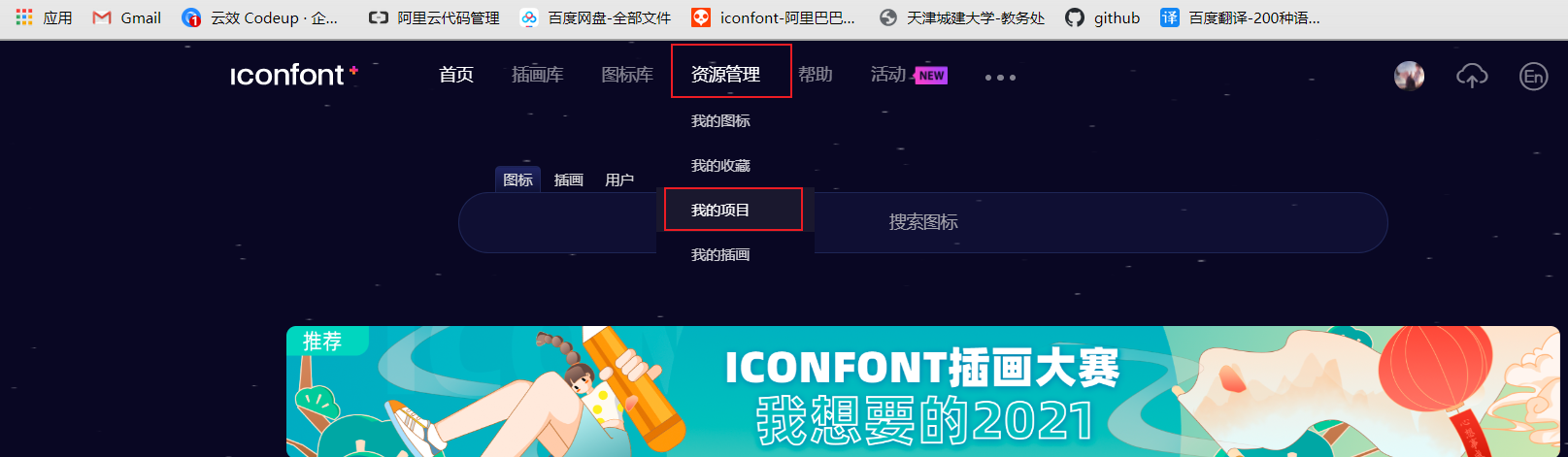
登陆之后点击导航栏的资源管理,再点击我的项目,之后开始创建项目。

-
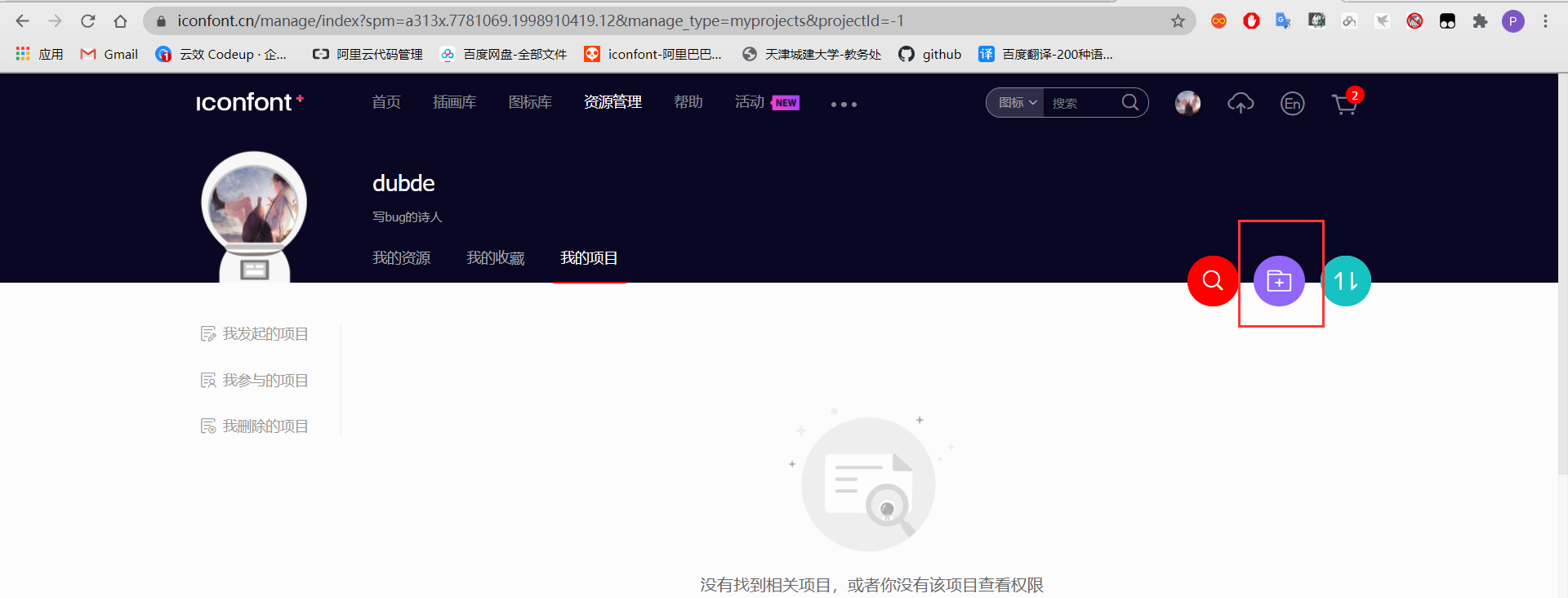
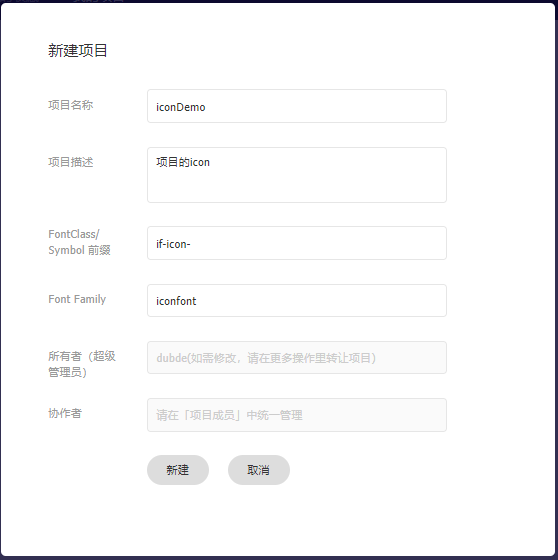
进去之后点击如下图所示的创建按钮。

- 填写项目相关信息:名称这些填什么无所谓,但是前缀得注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了!填写完成之后点击新建,就可以跳转到我们所建项目的列表了。

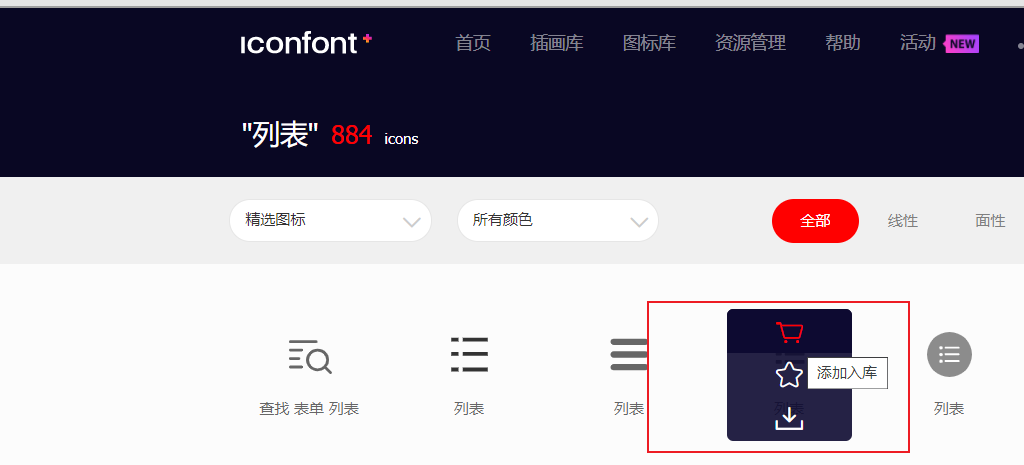
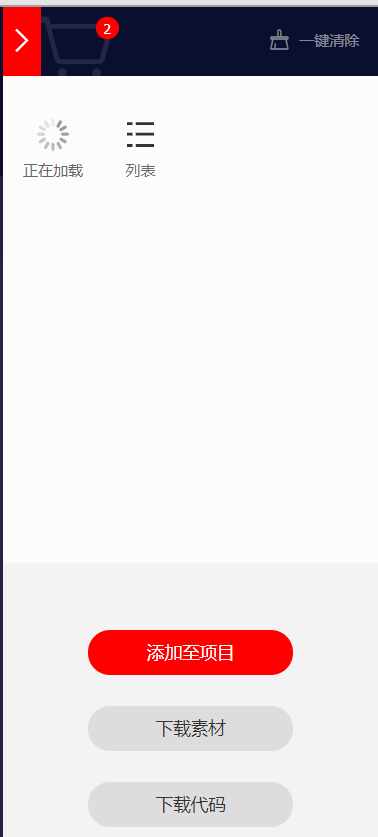
- 之后去阿里icon去搜索自己想要的图标,然后添加到购物车中,然后打开购物车把添加的icon添加到我们创建的项目中。


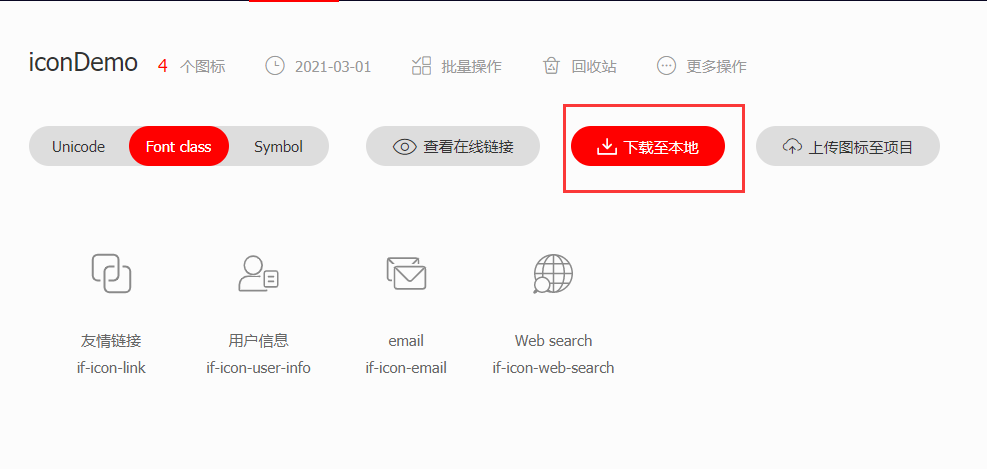
- 之后就是选择fontClass,然后点击到下载到本地。

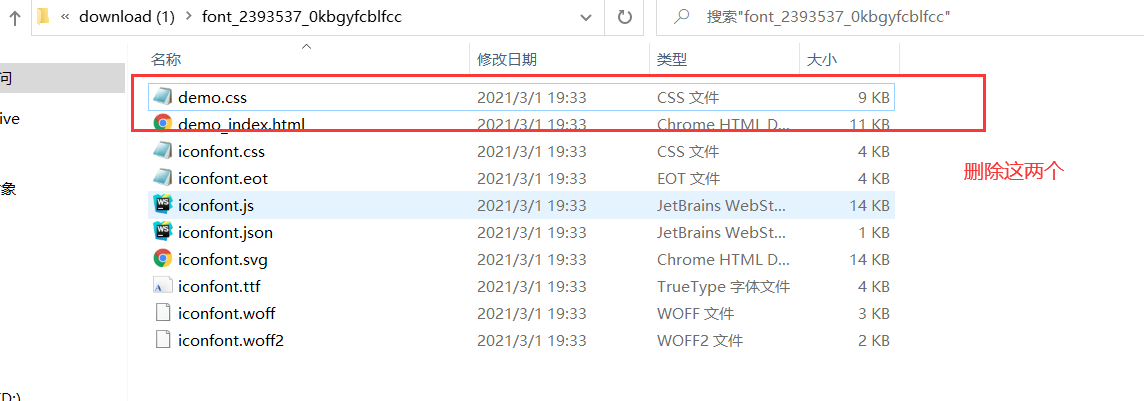
- 然后解压,解压后你会得到这些文件,之后删除下图标记的两个文件。

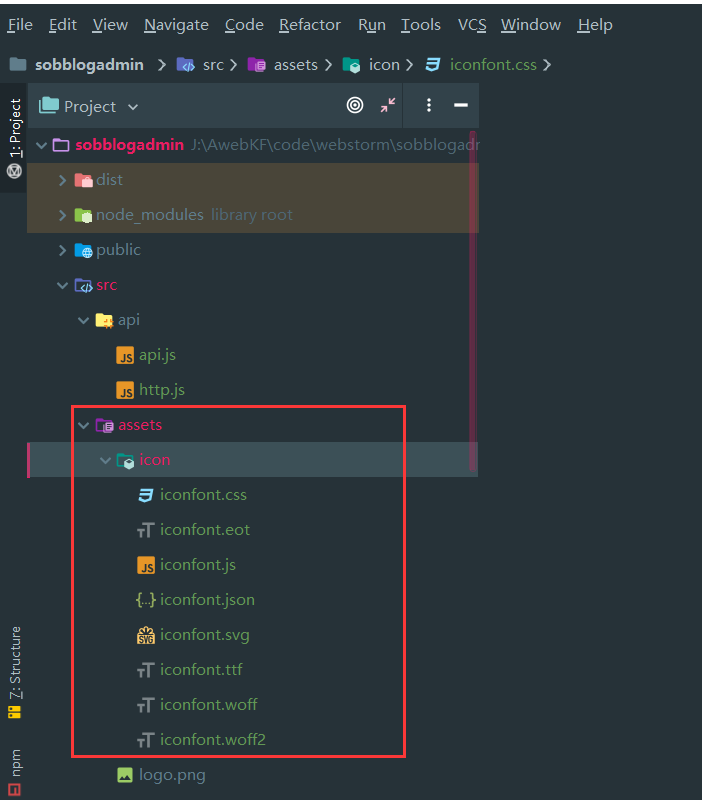
- 删除之后在Vue项目路径./src/assets创建icon文件夹,将解压内容复制粘贴到该文件夹下。

-
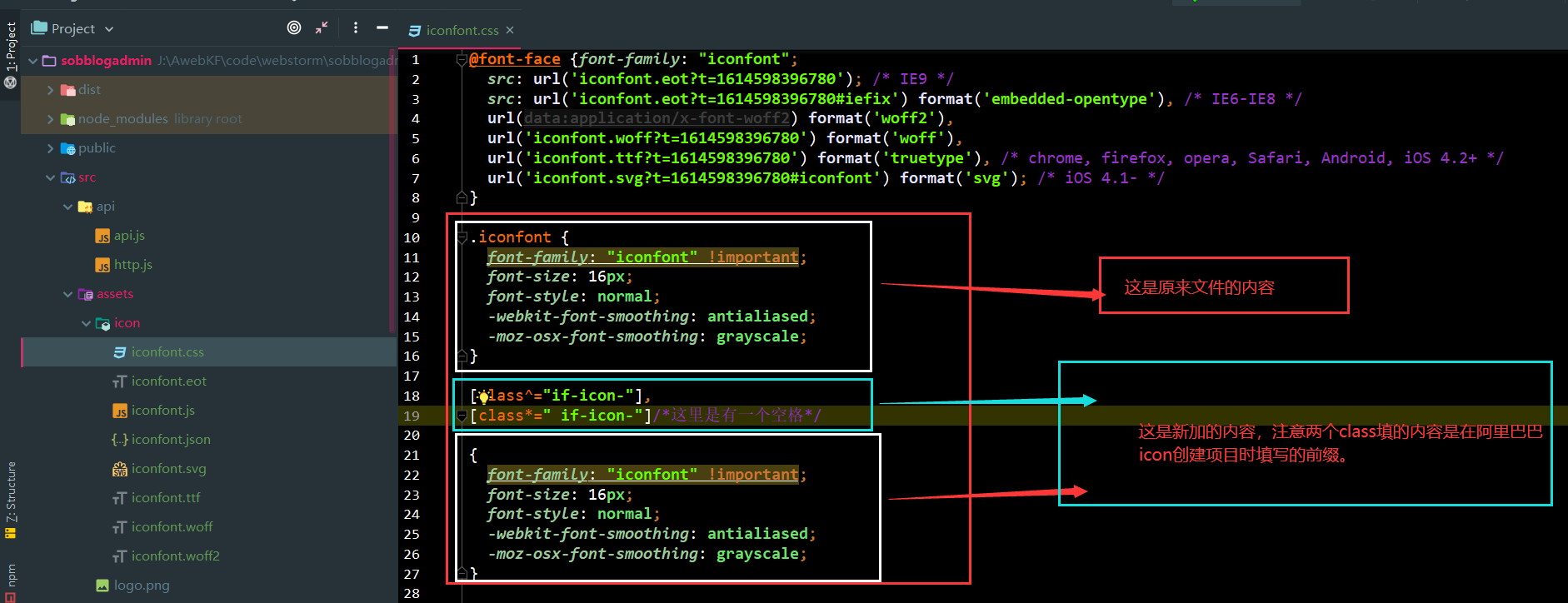
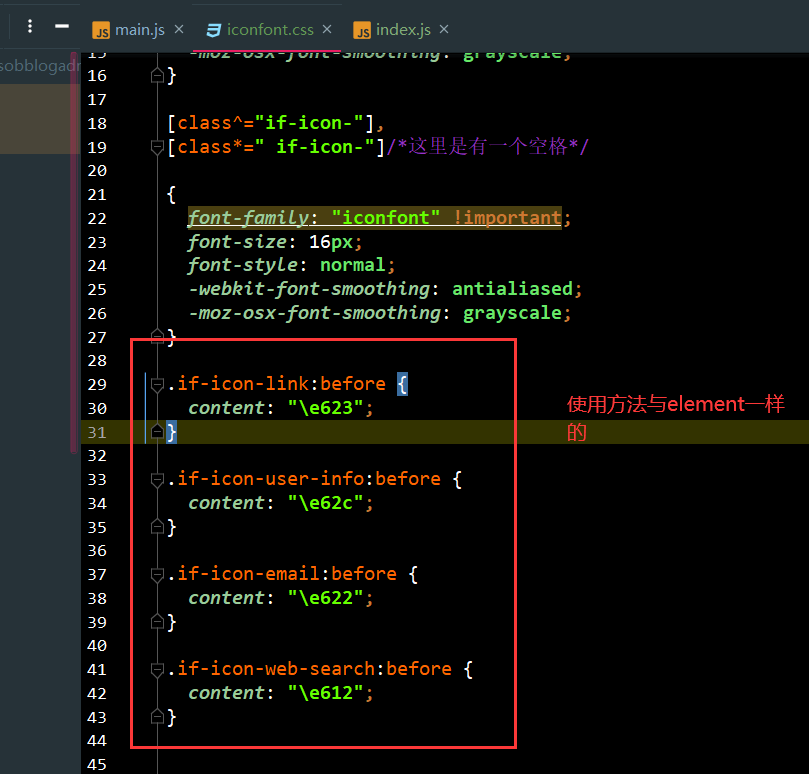
之后打开iconfont.css,在文件中圈出的内容加上这么一段话,如下图所示。
[class^="if-icon-"], [class*=" if-icon-"]/*这里是有一个空格*/ { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }

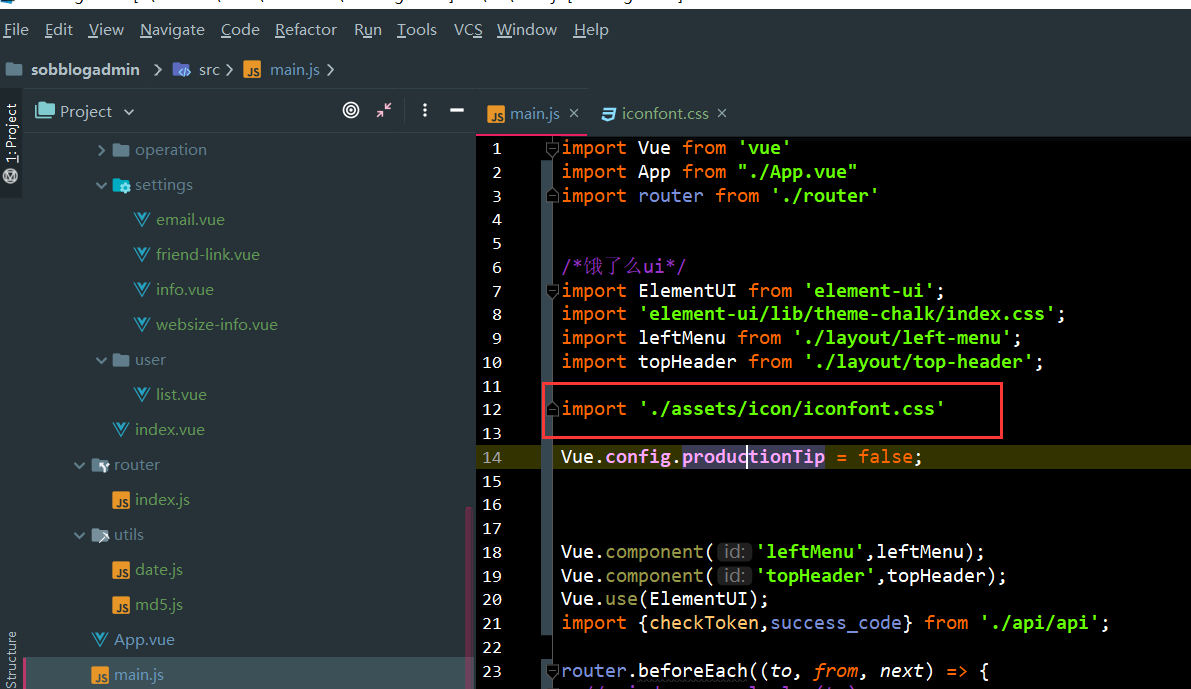
- 在项目中找到main.js,添加这么一句话:import './assets/icon/iconfont.css',将css样式导入进来,至此导入完成,然后开始使用我们所下载的icon。

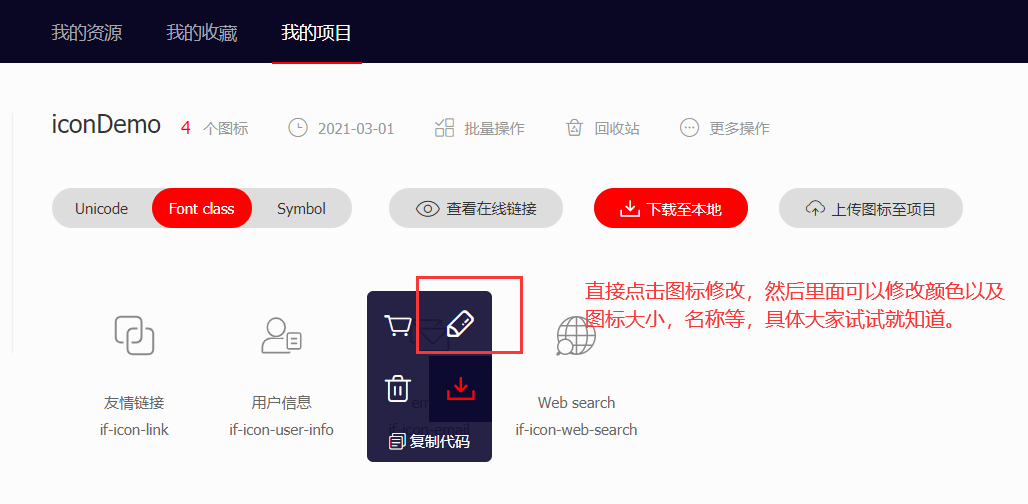
- 接下是就是怎么使用了,首先打开iconfont.css查看我们所下载的内容名称,这里我建议在阿里巴巴icon项目中就把名字修改好,具体修改步骤请结合第15步查询即可。

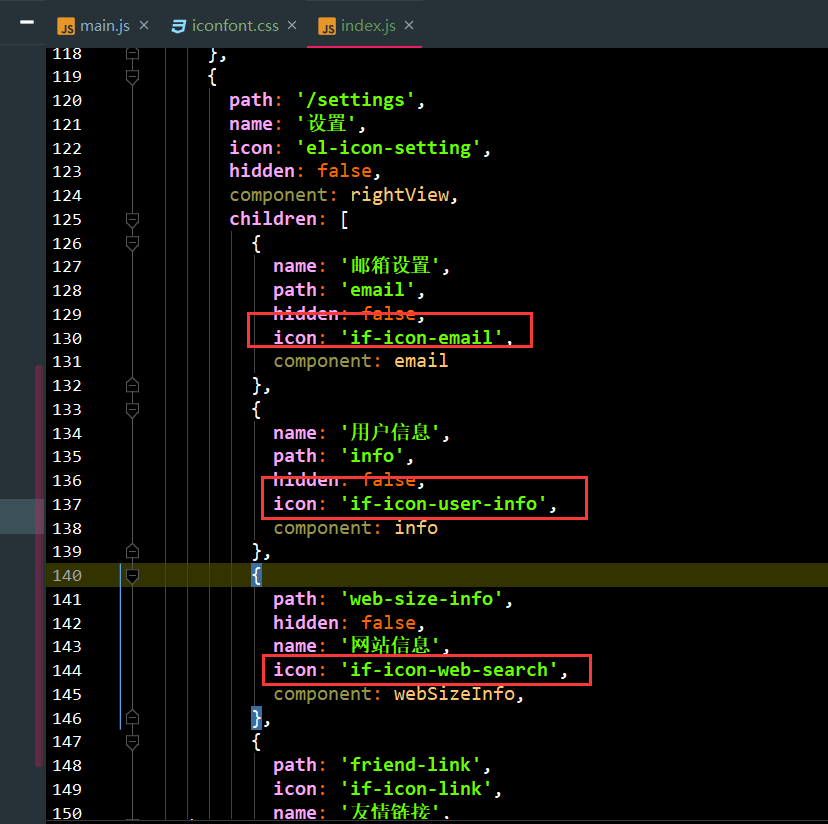
- 使用方法,在icon中填写对应的名称即可,当然你可以在css中修改该ui的相关属性。
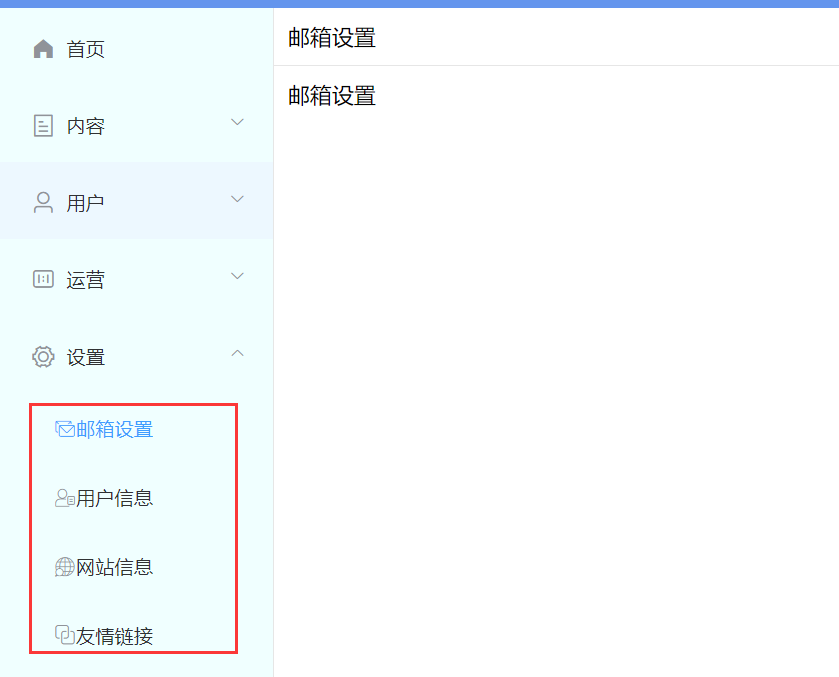
 14.效果。
14.效果。 
- 修改阿里巴巴icon:打开官网,点击资源,找到我的项目即可看到此页面

四、总结:
到此阿里巴巴矢量图导入到Vue+Element项目中已经完成,上诉有不当之处欢迎大家留言帮忙改正,在此感激不尽。



 拉大锯 回复 @断点-含光君
拉大锯 回复 @断点-含光君