
以下是mainActivity的代码
public class MainActivity extends AppCompatActivity {
@BindView(R.id.bottomNavView)
public BottomNavigationView bottomNavigationView;
public static final String TAG = "taobao";
private HomeFragment homeFragment;
private ChoicenessFragment choicenessFragment;
private RedPacketFragment redPacketFragmentFragment;
SearchFragment searchFragment;
private FragmentManager fm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initFragment();
initListener();
}
private void initFragment() {
homeFragment = new HomeFragment();
choicenessFragment = new ChoicenessFragment();
redPacketFragmentFragment = new RedPacketFragment();
searchFragment = new SearchFragment();
fm = getSupportFragmentManager();
// switchFragment(homeFragment);
}
private void initListener() {
//设置监听
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Log.d(TAG, "title -- >" + item.getTitle());
int itemId = item.getItemId();
if (itemId == R.id.home_item_bottom_nav) {
// Log.d(TAG,"提示 == > 切换到主页");
LogUtils.d(MainActivity.class, "提示 == > 切换到主页");
switchFragment(homeFragment);
} else if (itemId == R.id.choiceness_item_bottom_nav) {
switchFragment(choicenessFragment);
Log.d(TAG, "提示 == > 切换到精选");
} else if (itemId == R.id.redpacket_item_bottom_nav) {
switchFragment(redPacketFragmentFragment);
Log.d(TAG, "提示 == > 切换到特惠");
} else if (itemId == R.id.search_item_bottom_nav) {
switchFragment(searchFragment);
Log.d(TAG, "提示 == > 切换到搜索");
}
return true;
}
});
}
private void switchFragment(BaseFragment tagetFragment) {
FragmentTransaction transaction = fm.beginTransaction();
transaction.replace(R.id.framelayout,tagetFragment);
transaction.commit();
}
}
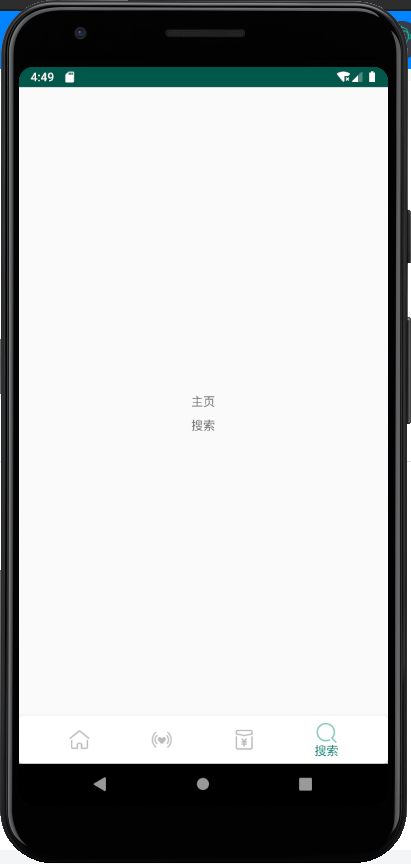
我发现在执行initFragment()就会加载出主页这个字样在fragment上
我的主页面布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">
<FrameLayout
android:id="@+id/framelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="@+id/bottomNavView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</FrameLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shape_round_white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/menu" />
<fragment
android:id="@+id/fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@+id/bottomNavView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/bottom_nav" />
</androidx.constraintlayout.widget.ConstraintLayout>
只要在home_fragment 中对应的布局文件设计布局,都会影响到每一个fragment。
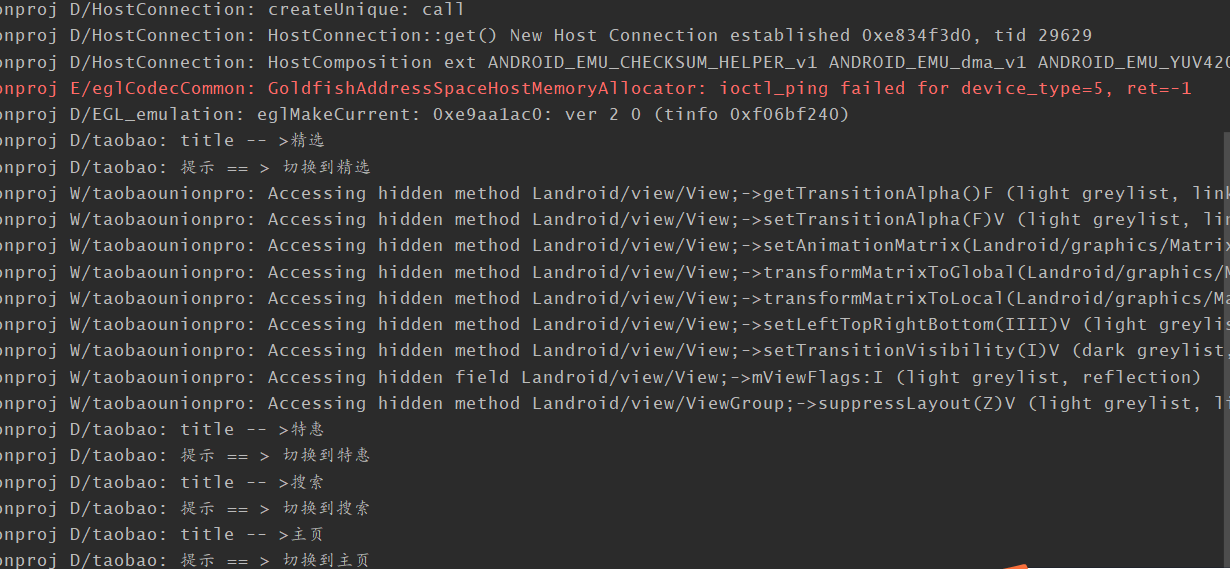
以下是我切换fragment出现的log

1