最近项目有个需求
就是在通过摄像头预览画面的同时,在预览画面的上方,添加一个透明背景的特效视频,就是为预览视频添加额外的动画特效

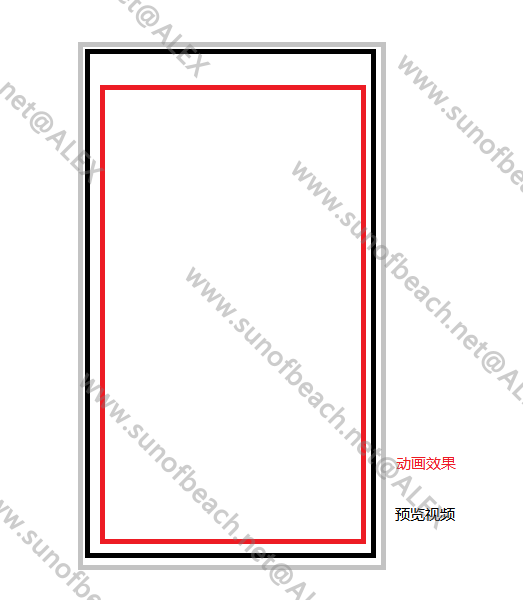
画面层次大概就是这样的
目前页面布局如下
<FrameLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.vi.hcnetsdk.simpleapp.custom.ScalableSurfaceView
android:layout_width="match_parent"
android:layout_height="match_parent" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone">
<TextureView
android:layout_width="match_parent"
android:layout_height="200dp" />
</FrameLayout>
</FrameLayout>
ijkPlayer
ijkMediaPlayer = new IjkMediaPlayer();
ijkMediaPlayer.setSurface(new Surface(surfaceTexture));
ijkMediaPlayer.setDataSource(destinationPath);
ijkMediaPlayer.setOption(IjkMediaPlayer.OPT_CATEGORY_PLAYER, "overlay-format", IjkMediaPlayer.SDL_FCC_RV32);
ijkMediaPlayer.setOption(IjkMediaPlayer.OPT_CATEGORY_PLAYER, "framedrop", 1);
ijkMediaPlayer.setOption(IjkMediaPlayer.OPT_CATEGORY_PLAYER, "start-on-prepared", 0);
ijkMediaPlayer.setOption(IjkMediaPlayer.OPT_CATEGORY_PLAYER, "an", 1);
// 准备并播放视频
ijkMediaPlayer.prepareAsync();
ijkMediaPlayer.start();
ScalableSurfaceView用于预览视频的承载,TextureView用来播放带有透明背景的动画特效的mov、avi格式的视频
目前尝试下来,ScalableSurfaceView这部分预览视频没有问题,使用ijkPlayer与textureView来播放mov、avi格式视频也可以,但是
播放的视频的透明背景丢失,会遮挡底下的预览视频
大概是这样的

请教一下了解音视频方面的大佬们,这种情况如何解决?或者有没有另外一些可行的方案去实现,
希望了解的朋友给点建议支支招
视频是不可以透明的吧?我也遇到类似的项目,不过是前端的。我是改成了序列帧的方式播放的,视频/播放器不可以透明,但是图片可以透明。
特效视频不复杂的话可以考虑分解帧然后和预览帧一起合成播放,不过这个得有相关算法才行