全部 文章 问答 分享 共找到155个相关内容

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——6.封装axios常用请求
引子一个网站前端展示的数据有很多,很多请求的代码也最好减少各个页面的偶尔程度,那么就将一些请求进行封装吧。

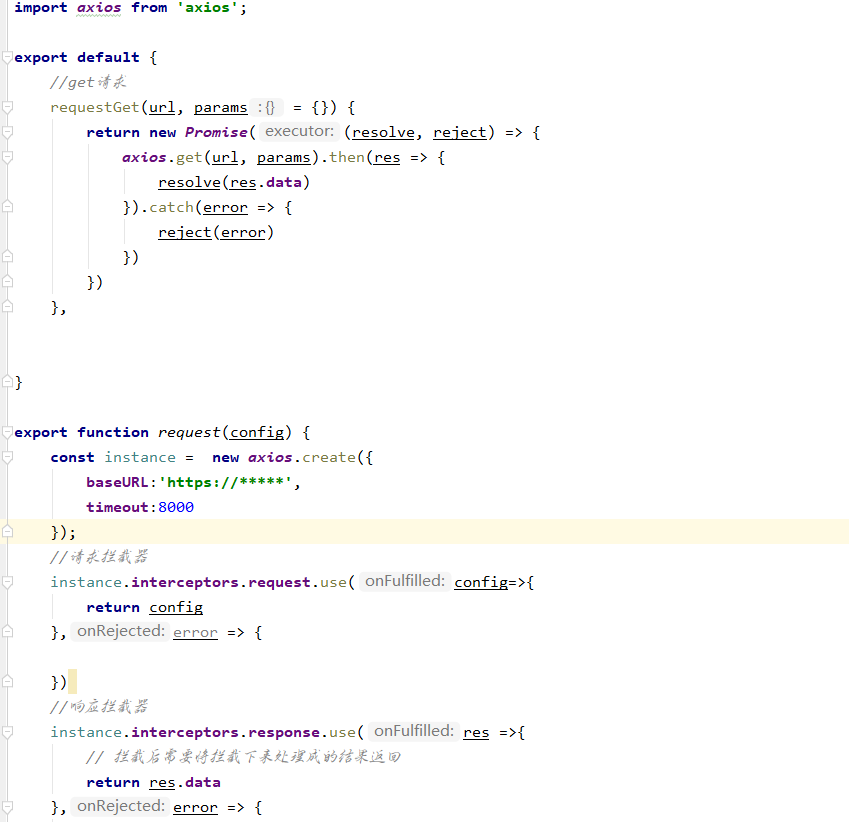
[文章] 如何封装axios
importaxiosfrom'axios'exportfunctionrequset(config){constinstance=newaxios.create({baseURL:'',timeout
2020-09-19 14:51
·
axios

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——5.添加axios依赖
前端如何获取后端数据呢,之前前端主要使用ajax去获取数据,现在则主要是使用axios进行http协议的请求。那我们看看如何将axios这个插件引入到项目中并且使用吧。
[问答] 前端利用axios来访问登录接口,能返回成功,但是cookies里没有任何值,为什么?
但是axios登录成功,就cookies保存不成功,不知道哪里出问题了。
2021-02-21 21:55
·
axios

[文章] uni-app封装网络请求
前言最近这两天在学习uni-app的开发,在准备阶段本来想使用原来封装的一个axios网络请求的工具的,但是查看兼容性,发现axios只能在node和浏览器中运行,而我本次想开发的是运行在微信小程序和安卓上的
[问答] nuxt.js项目添加axios请求后,出现require() of es module
src="https://images.sunofbeaches.com//images/2023_04_04/1643153219304742914.png">
nuxt.js项目添加axios

[文章] vue import {}和不带大括号的区别
首先写两个封装好的网络请求importaxiosfrom'axios'exportdefault={requestGet(ulr,params={}){returnnewPromise((resolve
2020-09-19 14:37
·
vue
[问答] 怎么封装一个返回对象呢?
converter found capable of converting from type 错误
怎么封装一个返回对象呢
[问答] 是否可以将Android端的大部分业务功能封装到c层?
这里有一个思考就是,我们能不能把功能的具体实现都用c\c++封装起来,然后打包成arm、x86等多平台的包,然后供web

[文章] Android Retrofit、RxJava与MVP封装
一、前言说起Retrofit与RxJava的封装就不得不说起MVP,由于自己老是记不住搭建MVP的过程,自己理解的深度不够加上感觉每次写项目都要重复一遍搭建过程,所以记录一次,加深理解。
2020-01-05 16:05
·
Android
[问答] 获取精选内容封装类中的tbk_uatm_favorites_item_get_response的数据时返回null
精选内容的model类获取精选内容封装类中的DataBean数据时有值但获取tbk_uatm_favorites_item_get_response数据时却为null
2021-01-25 16:38
·
领劵联盟

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——7.渲染axios请求的首页菜单数据
1封装首页菜单栏数据方法通常获取首页菜单栏数据就是调用一个接口就行了,那么最好把这个调用接口的方法封装起来,做好解耦合操作。

[文章] vue封装的评论列表以及回复组件
封装组件的原因在日常开发中总会涉及到评论回复这种需求,最近在做的项目就用到了,去github上面搜索了一部分这种插件,有些还是不错的,都是都不是我想要的,所以自己就动手自己封装一个组件,具体看如下代码首先在

[文章] 使用Retrofit封装一个DownloadFileService
前言Q:为什么要使用Retrofit封装DownloadFileService?A:作为当前网络请求框架界的扛把子,大多数APP都会集成Retrofit框架,所以就对它下手啦!
[问答] Vue前端Copy验证码的代码启动以后不能访问后端服务
false">你好 ,老师,我按照您的课程《微服务摸鱼君》在编写代码时 ,出现问题,在学习第31节集成验证码到模块中时,我已将验证码的后台代码集成到我的后台应用,也将前端代码集成到我的前端页面,并修改了 axios.defaults.baseURL

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——8.渲染axios首页分类数据
1.封装获取类别下内容函数在utils/api.js中添加如下代码有://获取首页菜单类内容方法getRecommendContent(categoryId){returnrequest.requestGet

[文章] Vue自用的模板组件,复制粘贴直接使用(我摊牌了,我想要币!)
");isOkUpload=false;}returnisOkUpload&&isLt5M;},axios返回通用模板.then((resp)=>{if(resp.code
2021-03-20 22:28
·
vue
[问答] SpringSecurity记住我不匹配问题?
纯后端验证没问题.我使用的是SpringSecurity记住我功能,验证通过后在放一个session作为判断依据,使用vue在mounted调用某些接口,使用axios请求数据,关闭浏览器后,再次打开上次地址

[文章] CORS 跨域详解
端口发出请求,依然是跨域请求跨域资源共享是一种,允许从提供一个资源的域外的另一个域请求受限资源的机制总结:只有域名+端口一致,才为同源CORS的处理开发测试环境解决方案基于Vue配置,实现跨域通过修改axios.defaults.baseURL
2020-09-09 22:57
·
跨域
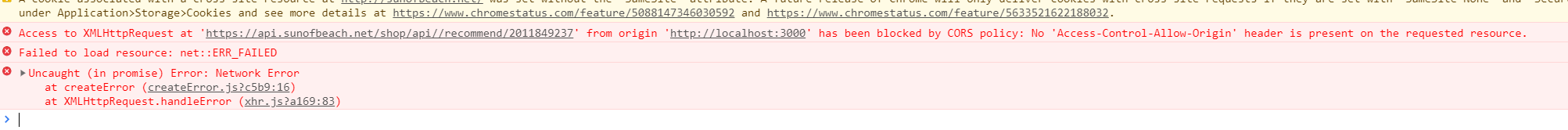
[问答] vue axios跨域失败
配置了configswaggerUI接口正常提交但是路径报错显示8080同一页面删除htpp跨域成功log打印数据正常但是提交路径出错同页面删除API路径正常可以访问下面是正常的
2020-12-30 12:23
·
vue

[文章] Intent页面跳转工具类分享
将常用的页面跳转做了下封装,方便使用。
[分享] Retrofit加kotlin协程为何如此优雅
看起来也不是特别麻烦,而且真实项目中使用肯定会在封装一下,比这更简单,不过不管咋封装,回调还是少不了的,使用协程就可以把回调去掉啦,下面看看协程是咋实现的。
- 1
- 2
- 3
- 4
- 5
- 6