全部 文章 问答 分享 共找到5个相关内容

[文章] 关于ThreeJs的一些经验
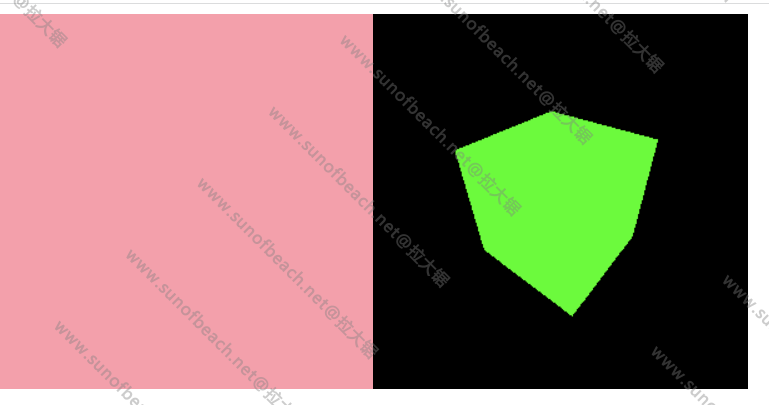
关于3维坐标转屏幕坐标相信很多同学已经在网上查过了代码如下:conststdVector=selectObj.position.project(this.camera);consta=window.innerWidth/2;constb=window.innerHeight/2;constx=Math.round(stdVector.x*a+a);consty=Math.round(-stdVector.y*b+b);以上没有问题,如果出了问题,可能是你把模型转了一下,这样子计算出来的,就是不对的。一定要注意,你的模型没有转动。那是不是模型旋转就不行了呢?也不是,需要计算旋转的路程,然后对此进行处理,比较麻烦,所以请选择模型不转,转视角。旋转旋转有两个概念,一个是模型旋转,一个是视觉相机旋转,也就是物体自己在转,还是你的眼睛围绕着物体转。两种都可以达到旋转的视觉效果,如果是单物体的话。为了避免前面的旋转出现坐标转换出错的问题。所以我使用控制器旋转:this.controller.autoRotate=true;this.controller.autoRotateSpeed=0.1;总得上个图吧对于这种效果,我一开始是用精灵贴图的:但是地球是圆的,达不到客户要求的:鼠标放上放去坐标点的时候,提示的位置左下角在坐标的右上角。那怎么处理了这个呢?我做成了div,也就是:鼠标触摸到三维的坐标图标,然后把它的位置转成二维坐标,再动态控制div的位置,div是二维的,所以一直会向着你的。。即使我转到一个斜的角度:关于相机的位置一开始进入模型,不是客户所需要的角度那怎么办呢?我们可以在渲染的时候,不断地输出相机的位置,转到你的目标位置后,记录下位置。然后在初始化的时候,就设置相机在这个位置上,那么看到的就是你的理想角度了。好像也没啥了,最重要的是,我有一个很聪明的三维设计师!
- 1