全部 文章 问答 分享 共找到54个相关内容
[问答] APK安装到智能手表上闪退,无法安装
现在我先自己先做个Android的Demo,因为买的智能手表是学生手表(不能进入开发者模式,问过商家了,确实不能进入此模式),然后可能只能通过APK去安装我写的App。

[文章] 安卓智能手表自定表盘-写一个属于自己的表盘
安卓智能手表自定表盘-写一个属于自己的表盘今天给大家讲了如何去创建一个AndroidWear模拟器参考这篇文章AndroidWear开发创建模拟器今天六一儿童节,如果你想做一款六一专属的表盘,怎么实现呢
[问答] 获取蓝牙智能设备sn号。
请问,类似于智能蓝牙穿戴设备,安卓这边有接口获取到sn号吗?
[问答] 请问有没有android手表开发的教程或者书籍, 可以推荐一下吗?
请问有没有android手表开发的教程或者书籍, 可以推荐一下吗?
[问答] 求Android 人工智能(摄像头)方案、思路、有demo更好
以前人脸识别和物体追踪适配usb摄像头 bug还没改完 就又加活了 嫌太少 跪求大佬们给个Android系统实现的其他人工智能的方案 相关摄像头的
[文章] Android 智能刷新框架SmartRefreshLayout
Android智能刷新框架SmartRefreshLayoutSmartRefreshLayout是一个“聪明”或者“智能”的下拉刷新布局,由于它的“智能”,它不只是支持所有的View,还支持多层嵌套的视图结构
2020-08-03 23:25
·
UI

[文章] openssl编译报错记录
就比如,我给你一台智能手机,你发现不能联网,不能安装自己需要的软件。
2021-11-12 00:38
·
Linux运维

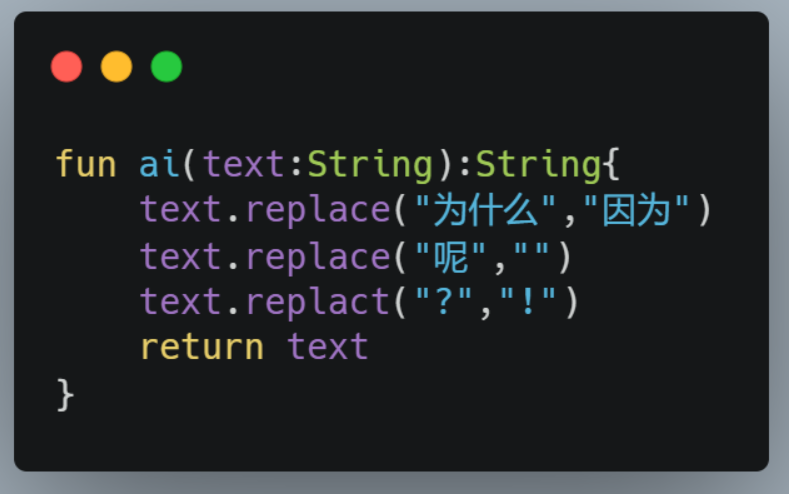
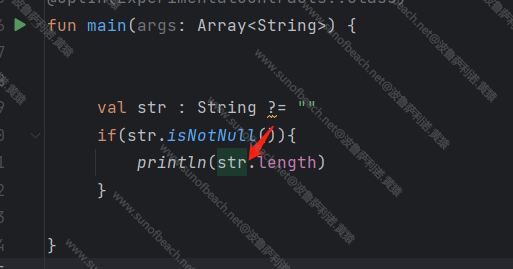
[文章] kotlin中contract----编译器的智能推断
=null}发现可以正常使用了4.总结和注意事项contract为开发者解决了编译器不够智能的问题,这样可以使代码更简练,更加通俗易懂。
[问答] 请问需要掌握什么才能实现一个智能音箱的配网app?
目前我需要把公版app简化为完成智能音箱配网的app。
[问答] 飞艇公式计算最佳方法(最新首发)
智能手机、平板电脑、甚至投影仪等设备的普及,让人们的娱乐选择更加多元化。电视开机率的下降,似乎成了这个时代无法避免的趋势。
然而,李东生代表并不这么认为。
2024-03-07 15:26
·
闵东升

[文章] android wear手表开发如何获取所有的表盘(动态)以及切换表盘
获取到集合的长度intsize=servicesLists.size();//创建一个用来保存壁纸信息的集合mWallpaperInfos=newArrayList<>(size);//看看获取到的和手表上的表盘数量是否一样
[问答] 飞艇公式计算最佳方法是什么
智能手机、平板电脑、甚至投影仪等设备的普及,让人们的娱乐选择更加多元化。电视开机率的下降,似乎成了这个时代无法避免的趋势。
然而,李东生代表并不这么认为。
2024-03-07 15:27
·
闵东升
[问答] 飞艇公式计算最佳方法图解
智能手机、平板电脑、甚至投影仪等设备的普及,让人们的娱乐选择更加多元化。电视开机率的下降,似乎成了这个时代无法避免的趋势。
然而,李东生代表并不这么认为。
2024-03-07 15:27
·
闵东升
[问答] 168飞艇公式计算最佳方法
智能手机、平板电脑、甚至投影仪等设备的普及,让人们的娱乐选择更加多元化。电视开机率的下降,似乎成了这个时代无法避免的趋势。
然而,李东生代表并不这么认为。
2024-03-07 15:26
·
闵东升
[问答] 阳光沙滩客户端都登陆问题
因为第一次本地没有缓存的cookie只能手动输入。 现在我的现象是,第一次用户手动登陆,第二次通过checkToken校验成功自动登陆,第三次在打开app就又变成了用户手动登陆...这是为什么
2021-11-10 22:22
·
阳光沙滩登陆

[文章] 6、Android开发基础之常用的单位
Android开发基础之常用的单位上一篇文章我们学习了安卓其他布局(表格布局/绝对布局/帧布局)像素单位px像素单位不建议使用,除非是手表,或者机顶盒。
[分享] 网易行为式验证码
搭载风险感知引擎,智能切换验证难度,安全性高,极致用户体验。读屏软件深度适配,视障群体也可轻松使用,符合工信部无障碍适配要求。
[问答] Android 增加需求:下单系统之服务
POST网络请求;
三、目前进度:整体系统的功能已用Activity实现
四、新的需求与问题:
手机或手表不能一直亮屏吧

[文章] vivo手机使用下拉刷新框架的问题
更频繁的刷新下拉动作没有带来内存的丝毫抖动,可能是我vivo手机是18年的产品,矢量绘图动画比较吃力,毕竟我妈的oppo是19年的手机,看到这平稳的内存,心里有点高兴,以vivo低性能手机的标准去优化app
2020-06-24 17:11
·
内存暴涨

[文章] 程序员找工作时的技巧
我们以前是做智能手表系统的,现在是做车载系统。2.前期准备说实话,我之前连简历都不会怎么写。就拿着以前收到的简历,自己找抄,修改一下相关的信息。

[文章] 5、Android开发基础-其他布局
在实际开发中,绝对布局用于手表开发,机顶盒开发。因为这两种开发的分辨率是定的,以前我做手表的时候,它的分辨率就是400*400的,用绝对布局,跟做出来的效果图是一样的,所以看起来很好看的!
[问答] 自定义手表表盘无法显示绘制内容
创建表盘后,复制修改代码后显示不出来,打印了log,方法都有被执行,数据也正常。publicclassWatchFaceMYextendsCanvasWatchFaceService{privatestaticfinalStringTAG="WatchFaced";@OverridepublicEngineonCreateEngine(){returnnewOneEngine(this);}privateclassOneEngineextendsEngine{privateintcircleRadius;privateCalendarmCalendar;privatePaintmSecondPaint;privatePaintmMinPaint;privatePaintmHourPaint;privatePaintmScalePaint;publicOneEngine(Contextcontext){circleRadius=SizeUtils.dip2px(context,15f);}@OverridepublicvoidonCreate(SurfaceHolderholder){super.onCreate(holder);//获取日历mCalendar=Calendar.getInstance();//设置时区mCalendar.setTimeZone(TimeZone.getDefault());//监听时区变化initPaints();}privatevoidinitPaints(){//秒针mSecondPaint=newPaint();mSecondPaint.setColor(getColor(R.color.secondDefaultColor));mSecondPaint.setStyle(Paint.Style.STROKE);mSecondPaint.setStrokeCap(Paint.Cap.ROUND);mSecondPaint.setStrokeWidth(5f);mSecondPaint.setAntiAlias(true);//分针mMinPaint=newPaint();mMinPaint.setColor(getColor(R.color.minDefaultColor));mMinPaint.setStyle(Paint.Style.STROKE);mMinPaint.setStrokeCap(Paint.Cap.ROUND);mMinPaint.setStrokeWidth(10f);mMinPaint.setAntiAlias(true);//时针mHourPaint=newPaint();mHourPaint.setColor(getColor(R.color.hourDefaultColor));mHourPaint.setStyle(Paint.Style.STROKE);mHourPaint.setStrokeWidth(15f);mHourPaint.setStrokeCap(Paint.Cap.ROUND);mHourPaint.setAntiAlias(true);//刻度mScalePaint=newPaint();mScalePaint.setColor(getColor(R.color.scaleDefaultColor));mScalePaint.setStyle(Paint.Style.STROKE);mScalePaint.setStrokeWidth(5f);mScalePaint.setStrokeCap(Paint.Cap.ROUND);mScalePaint.setAntiAlias(true);Log.i(TAG,"initPaints:");}@OverridepublicvoidonDestroy(){super.onDestroy();mSecondPaint=null;mMinPaint=null;mHourPaint=null;mScalePaint=null;}@OverridepublicvoidonDraw(Canvascanvas,Rectbounds){longtimeMillis=System.currentTimeMillis();mCalendar.setTimeInMillis(timeMillis);//绘制背景canvas.drawColor(Color.parseColor("#000000"));//绘制刻度drawScale(canvas,bounds);intsecondV=mCalendar.get(Calendar.SECOND);if(secondV==0){//绘制秒针drawSecondLine(canvas,bounds.centerX());//绘制分针drawMinuteLine(canvas,bounds.centerX());//绘制时针drawHourLine(canvas,bounds.centerX());}else{//绘制时针drawHourLine(canvas,bounds.centerX());//绘制分针drawMinuteLine(canvas,bounds.centerX());//绘制秒针drawSecondLine(canvas,bounds.centerX());}Log.i(TAG,"onDraw:");}privatevoiddrawScale(Canvascanvas,Rectbounds){floatradius=bounds.centerX();floatinnerR=bounds.centerX()*0.85f;floatoutR=bounds.centerX()*0.95f;//for(inti=0;i<12;i++){//doubleth=i*Math.PI*2/12;////doubleinnerB=Math.cos(th)*innerR;//intinnerX=(int)(mHeight/2-innerB);//doubleinnerA=Math.sin(th)*innerR;//intinnerY=(int)(mWidth/2+innerA);////doubleoutB=Math.cos(th)*outR;//intoutX=(int)(mHeight/2-outB);//doubleoutA=Math.sin(th)*outR;//intoutY=(int)(mWidth/2+outA);//canvas.drawLine(innerY,innerX,outY,outX,mScalePaint);////}canvas.drawCircle(radius,radius,circleRadius,mScalePaint);canvas.save();for(inti=0;i<12;i++){canvas.drawLine(radius,radius-outR,radius,radius-innerR,mScalePaint);canvas.rotate(30,radius,radius);}canvas.restore();Log.i(TAG,"drawScale:");}privatevoiddrawSecondLine(Canvascanvas,floatradius){canvas.save();floatsecondRadius=radius*0.8f;intsecondValue=mCalendar.get(Calendar.SECOND);intsecondRotate=secondValue*6;canvas.rotate(secondRotate,radius,radius);canvas.drawLine(radius,radius-secondRadius,radius,radius-circleRadius,mSecondPaint);canvas.restore();Log.i(TAG,"drawSecondLine:");}privatevoiddrawMinuteLine(Canvascanvas,floatradius){canvas.save();floatminRadius=radius*0.7f;intminValue=mCalendar.get(Calendar.MINUTE);intminRotate=minValue*6;canvas.rotate(minRotate,radius,radius);canvas.drawLine(radius,radius-minRadius,radius,radius-circleRadius,mMinPaint);canvas.restore();Log.i(TAG,"drawMinuteLine:");}privatevoiddrawHourLine(Canvascanvas,floatradius){floathourRadius=radius*0.6f;inthourValue=mCalendar.get(Calendar.HOUR);Log.i(TAG,"hourRadius:"+hourRadius);//求旋转角度inthourOffsetRotate=mCalendar.get(Calendar.MINUTE)/2;//60/30inthourRotate=hourValue*30+hourOffsetRotate;canvas.save();canvas.rotate(hourRotate,radius,radius);canvas.drawLine(radius,radius-hourRadius,radius,radius-circleRadius,mHourPaint);canvas.restore();Log.i(TAG,"drawHourLine:");}}}
2020-07-09 11:16
·
Watch
[问答] 求解,一个实体类里面另一个名字相同的实体类,如何使用GsonFormat生成实体类
难道只能手动解析了吗(PS:打不过后端,哈哈)
2021-05-29 17:26
·
Android / GsonFormat
- 1
- 2