全部 文章 问答 分享 共找到44个相关内容
[问答] 有没有推荐的Jetpack Compose的推荐教程
看的扔物线的JetPack Compose,发现好像有点老了,好多API都变了。
而且感觉官方文档好简陋。。
2021-05-21 22:42
·
Compose

[文章] Jetpack-Lifecycle
Jetpack-Lifecycle相关课程:Jetpack我们从MVVM开始讲起官方文档地址:使用生命周期感知型组件处理生命周期LifecycleOwnerpublicinterfaceLifecycleOwner

[文章] Jetpack学习笔记之Lifecycle (1)
年初就接触Jetpack了,刚研究了一下官方的Sunflower实例,不过后来忙其它的,就一直停止不前了。听说康师傅最近在准备Jetpack相关的课程,赶紧跟着学起来,顺便复习一下kotlin。

[文章] Jetpack学习笔记之ViewModel 补充 (3)
上一篇,写了Jetpack中ViewModel的最简单的使用。写完后,发给公司的实习生看了一下,结果就问,实例化ViewModel时,如果不使用viewModels扩展函数怎么写呢?

[文章] Jetpack学习笔记之BottomNavigationBars (8)
BottomNavigationBars底部导航栏不属于Jetpack库的范畴,但对于任何一个APP几乎都是不可缺少的。

[文章] Jetpack学习笔记之ViewPager2 (7)
ViewPager2本来想继续Navigation组件了,这是我之前学习jetpack时,最先接触的组件。但是感觉到Navigation,差不多可以实战了。
[问答] Jetpack我们从MVVM开始37的课程笔记,我在阳光沙滩-课程笔记怎么找不到啊
Jetpack我们从MVVM开始37的课程笔记,我在阳光沙滩-课程笔记怎么找不到啊,


[文章] 【完结】Android开发Jeptack系列之Navigation
先学习完Jetpack我们从MVVM开始讲起-ViewModelLiveDataLifecycle再学习此课程课程地址课程地址课程下载地址课程下载在线学习地址B站:Android开发Jetpack-Navigation

[文章] 3、Android开发Jetpack-Databinding事件处理
Android开发Jetpack-Databinding事件处理事件处理主要有两种一种是方法引用,另外一种则是监听绑定官方的说法叫做:Methodreferences和Listenerbindings这两种方式的不同是什么呢
[问答] P1-Android开发-Jetpack我们从MVVM开始 第十课疑问
https://github.com/YolandaLeung/jetpack_b_station 涉及文件跟视频教程一致。。
2022-06-22 16:28
·
android

[文章] Jetpack学习笔记之ViewModel (2)
lifecycle-viewmodel-savedstate:$lifecycle_version"}完整的架构组件导入方式请参看:https://developer.android.google.cn/jetpack

[文章] Jetpack学习笔记之DataBinding (6)
valbinding:ActivityMainBinding=ActivityMainBinding.inflate(layoutInflater)setContentView(binding.root)}当然,jetpack

[文章] 1、Android开发Jetpack-Databinding基本使用
Android开发Jetpack-Databinding基本使用官方文档地址:https://developer.android.com/topic/libraries/data-binding人类自从有
[问答] android 更新太快,各大教程与实际不符怎么办
比如Fragment ,RecycleView, JetPack这些内容
想问下,大家都是怎么解决的

[文章] 好轮子分享(感谢分享)
自定义头像装饰View:https://www.sunofbeach.net/a/1510085424304943106Paging分页库:https://developer.android.google.cn/jetpack
2022-05-10 10:42
·
Android轮子

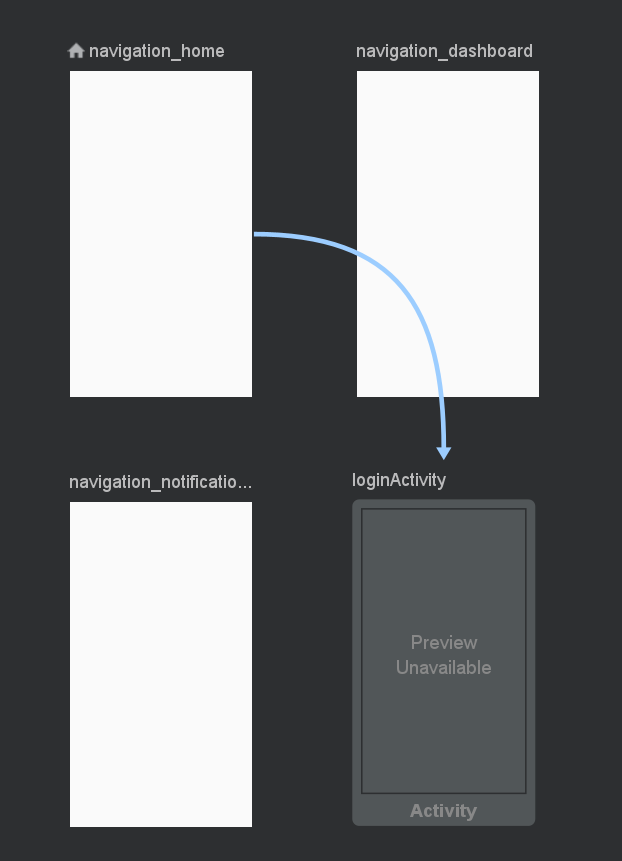
[文章] Android Jetpack 之 Navigation
所以我们先来看看jetpack的navigation库这个库在androidx.navigation下基本使用创建项目学习阶段,我们可以直接创建运行起来这样的效果:分析使用代码这是它的目录结构:一个主的

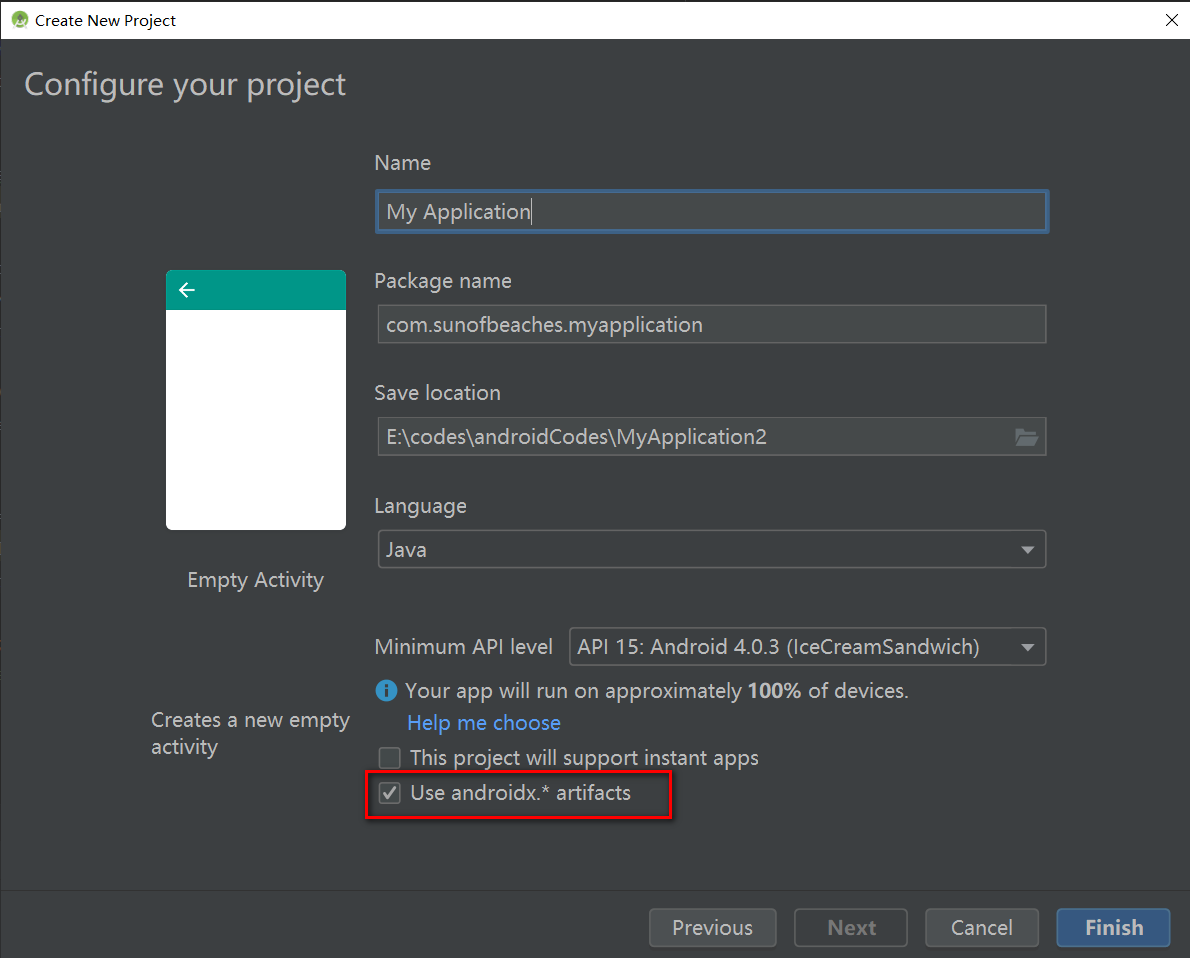
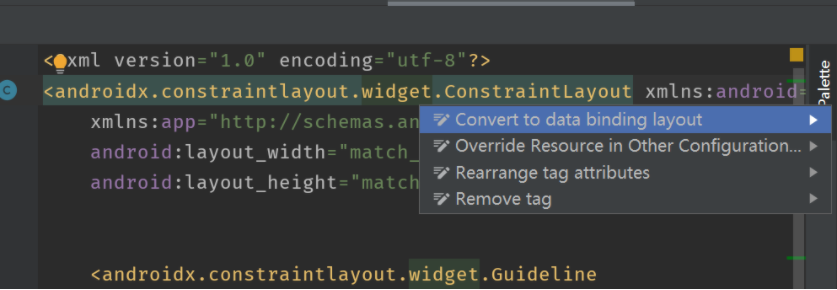
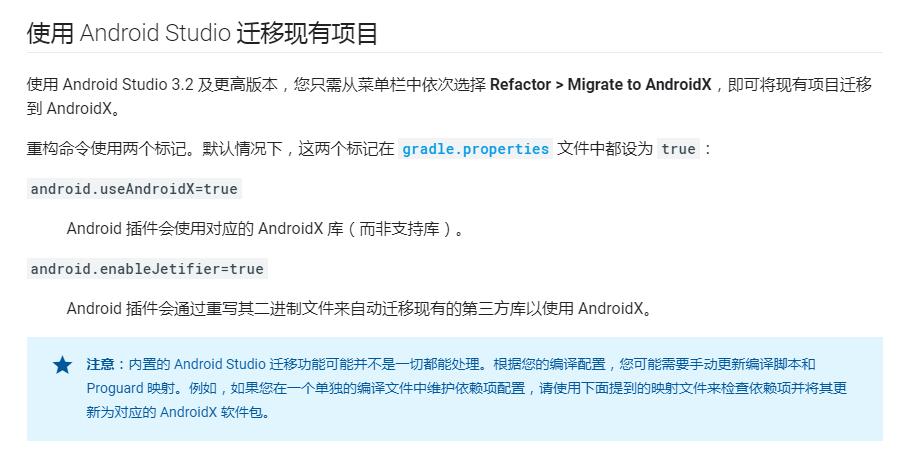
[文章] androidx怎么转android,原来是这样啊。
下面链接是知识点:https://www.sunofbeach.net/a/1193155718132310016https://developer.android.google.cn/jetpack/
2019-12-01 19:57
·
androidx
[问答] 想问下大家,校招的话,安卓岗要学到什么程度呢?
目前跟着大锯哥的视频已经学到Jetpack。
2021-11-11 19:53
·
校招
[问答] view系统与compose
我自己呢在学习Android的时候在UI在方面,当时已经jetpack compose快发布了,于是就在compose这方面去学习了,比如自定义绘制那些。而view系统,我所知甚少。
2021-12-06 12:11
·
Android
[问答] Retrofit2+RxJava2报错Unable to create call adapter for...
按照Android开发Jetpack-Databinding组件视频中写的网络请求获取特惠数据运行时报错Unabletocreatecalladapterfor...依赖同视频中一样
2021-03-28 18:09
·
Android

[文章] Android 卡顿工具Bumblebee和JankStats
新增卡顿工具JankStats官方文档https://developer.android.com/studio/profile/jankstatshttps://developer.android.com/jetpack
[问答] Kotlin里如何如何直接找id
老师,Android开发-Jetpack我们从MVVM开始03里的用Kotlin里面代码
2022-05-27 09:27
·
安卓

[文章] 2、Android开发Jetpack-Databinding布局和绑定表达式
Android开发Jetpack-Databinding布局和绑定表达式在布局中,我们可以通过@{}来绑定我们的控件与数据,我们看看在这个坑里我们可以做些什么东西呢?

[文章] Jetpack学习笔记之ViewBinding (5)
是什么?在模块中启用视图绑定之后,系统会为该模块中的每个XML布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有ID的所有视图的直接引用。即:视图绑定会替代findViewById。使用注意:视图绑定在AndroidStudio3.6Canary11及更高版本中可用。视图绑定功能可按模块启用。要在某个模块中启用视图绑定,请将viewBinding元素添加到其build.gradle文件中,如下例所示:android{//4.0以下viewBinding{enabled=true}//4.0以上buildFeatures{viewBinding=true}}如果您希望在生成绑定类时忽略某个布局文件,请将tools:viewBindingIgnore="true"属性添加到相应布局文件的根视图中:<LinearLayout...tools:viewBindingIgnore="true"></LinearLayout>开启视图绑定后,系统会通过以下方式生成绑定类的名称:将XML文件的名称转换为驼峰式大小写,并在末尾添加“Binding”一词。例如:默认的布局文件为activity_main.xml,则生成的绑定类名为:ActivityMainBinding。Activity中使用通过androidstudio,创建一个默认空EmptyActivity的项目。修改MainActivity如下:classMainActivity:AppCompatActivity(){privatelateinitvarbinding:ActivityMainBindingoverridefunonCreate(savedInstanceState:Bundle?){super.onCreate(savedInstanceState)//setContentView(R.layout.activity_main)binding=ActivityMainBinding.inflate(layoutInflater)valview=binding.rootsetContentView(view)binding.tv.text="HelloviewBinding!"}}查看:app/build类路径下,生成的ActivityMainBinding.java文件如下:其中:静态inflate()方法,返回ActivityMainBinding实例。getRoot()方法,用于为相应布局文件的根视图提供直接引用。即返回根视图,可供setContentView使用。另外,可以看到,ActivityMainBinding.java中有一个名为tv(即控件的id)的TextView属性。通过binding.tv引用不会造成空指针异常。在Fragment使用新建一个项目,启动viewBinding:activity_main.xml<?xmlversion="1.0"encoding="utf-8"?><FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/container"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"/>MainActivityclassMainActivity:AppCompatActivity(){overridefunonCreate(savedInstanceState:Bundle?){super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)if(savedInstanceState==null){supportFragmentManager.beginTransaction().replace(R.id.container,MainFragment.newInstance()).commitNow()}}}MainFragmentclassMainFragment:Fragment(){privatevarbinding:MainFragmentBinding?=null//privateval_bindingget()=binding!!companionobject{funnewInstance()=MainFragment()}overridefunonCreateView(inflater:LayoutInflater,container:ViewGroup?,savedInstanceState:Bundle?):View?{binding=MainFragmentBinding.inflate(inflater,container,false)returnbinding!!.root//return_binding.root}overridefunonViewCreated(view:View,savedInstanceState:Bundle?){super.onViewCreated(view,savedInstanceState)binding!!.tv.text="HelloViewBinding"//_binding.tv.text="HelloViewBinding"}overridefunonDestroyView(){super.onDestroyView()binding=null}}main_fragment.xml<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/app_name"android:textSize="20sp"/></LinearLayout>注意:如需设置绑定类的实例以供Fragment使用,请在Fragment的onCreateView()中返回根视图。由于每次使用binding!!.root,都有添加!!,可以使用一个桥接属性_bindingFragment的存在时间比其视图长。请务必在Fragment的[onDestroyView()]方法中清除对绑定类实例的所有引用。与findViewById的区别与使用findViewById相比,视图绑定具有一些很显著的优点:Null安全:由于视图绑定会创建对视图的直接引用,因此不存在因视图ID无效而引发Null指针异常的风险。此外,如果视图仅出现在布局的某些配置中,则绑定类中包含其引用的字段会使用@Nullable标记。类型安全:每个绑定类中的字段均具有与它们在XML文件中引用的视图相匹配的类型。这意味着不存在发生类转换异常的风险。与DataBinding的对比视图绑定和[数据绑定]均会生成可用于直接引用视图的绑定类。但是,视图绑定旨在处理更简单的用例,与数据绑定相比,具有以下优势:更快的编译速度:视图绑定不需要处理注释,因此编译时间更短。易于使用:视图绑定不需要特别标记的XML布局文件,因此在应用中采用速度更快。在模块中启用视图绑定后,它会自动应用于该模块的所有布局。反过来,与数据绑定相比,视图绑定也具有以下限制:视图绑定不支持布局变量或布局表达式,因此不能用于直接在XML布局文件中声明动态界面内容。视图绑定不支持双向数据绑定。考虑到这些因素,在某些情况下,最好在项目中同时使用视图绑定和数据绑定。您可以在需要高级功能的布局中使用数据绑定,而在不需要高级功能的布局中使用视图绑定。

[文章] Jetpack学习笔记之LiveData (4)
LiveData是什么?官方定义:LiveData是一种可观察的数据存储器类。与常规的可观察类不同,LiveData具有生命周期感知能力,意指它遵循其他应用组件(如Activity、Fragment或Service)的生命周期。这种感知能力可确保LiveData仅更新处于活跃生命周期状态的应用组件观察者。完全看不懂!LiveData优势和特点如果观察者(由Observer类表示)的生命周期处于STARTED或RESUMED状态,则LiveData会认为该观察者处于活跃状态。LiveData只会将更新通知给活跃的观察者。为观察LiveData对象而注册的非活跃观察者不会收到更改通知。LiveData遵循观察者模式。当生命周期状态发生变化时,LiveData会通知Observer对象。观察者会绑定到Lifecycle对象,并在其关联的生命周期遭到销毁后进行自我清理。不会因Activity停止而导致崩溃。不再需要手动处理生命周期数据始终保持最新状态如果由于配置更改(如设备旋转)而重新创建了Activity或Fragment,它会立即接收最新的可用数据。LiveData类//抽象类abstractclassLiveData<T:Any!>LiveData通常是结合ViewModel一起使用。而且和ViewModel一样,同属于【androidx.lifecycle.*】包下LiveData是一个抽象类,一般不直接使用,主要使用其两个子类://MutableLiveData子类publicclassMutableLiveData<T>extendsLiveData<T>{@OverridepublicvoidpostValue(Tvalue){super.postValue(value);}@OverridepublicvoidsetValue(Tvalue){super.setValue(value);}}//MediatorLiveData子类publicclassMediatorLiveData<T>extendsMutableLiveData<T>{}LiveData使用//返回LiveData对象的值@NullableopenfungetValue():T?//更新LiveData对象的值@MainThreadprotectedopenfunsetValue(value:T):Unit//更新LiveData对象的值protectedopenfunpostValue(value:T):Unit//观察LiveData对象@MainThreadopenfunobserve(@NonNullowner:LifecycleOwner,@NonNullobserver:Observer<inT>):Unit//观察LiveData对象,观察者会被视为始终处于活跃状态,//需要通过removeObserver(Observer)手动移除@MainThreadopenfunobserveForever(@NonNullobserver:Observer<inT>):Unit可以按照以下步骤使用LiveData:1)创建LiveData实例以存储某种类型的数据。这通常在ViewModel类中完成。如:classNameViewModel:ViewModel(){//CreateaLiveDatawithaStringvalcurrentName:MutableLiveData<String>bylazy{MutableLiveData<String>()}//RestoftheViewModel...}2)创建可定义onChanged()方法的Observer对象,该方法可以控制当LiveData对象存储的数据更改时会发生什么。通常情况下,您可以在界面控制器(如Activity或Fragment)中创建Observer对象。3)使用observe()方法将Observer对象附加到LiveData对象。通常情况下,您可以在界面控制器(如Activity或Fragment)中附加Observer对象。classNameActivity:AppCompatActivity(){//Usethe'byviewModels()'Kotlinpropertydelegate//fromtheactivity-ktxartifactprivatevalmodel:NameViewModelbyviewModels()overridefunonCreate(savedInstanceState:Bundle?){super.onCreate(savedInstanceState)//创建观察者更新UIvalnameObserver=Observer<String>{newName->nameTextView.text=newName}//观察LiveDatamodel.currentName.observe(this,nameObserver)}}最简单示例本实例要实现的效果是,一个简单的加法计算器。如果用户输入2个整数,求和,如果输入不正确或输入为空,则提示请输入正确。效果如下:可以先思考一下,如果单纯使用上一节的ViewModel如何实现?ViewModel为什么要和LiveData结合呢?Xml代码<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:gravity="center"android:layout_marginTop="80dp"><EditTextandroid:id="@+id/number1"android:layout_width="100dp"android:textSize="20sp"android:hint="0"android:textAlignment="center"android:layout_height="wrap_content"/><TextViewandroid:layout_width="50dp"android:layout_height="wrap_content"android:textAlignment="center"android:text="+"android:textSize="20sp"/><EditTextandroid:id="@+id/number2"android:layout_width="100dp"android:textSize="20sp"android:hint="0"android:textAlignment="center"android:layout_height="wrap_content"/></LinearLayout><TextViewandroid:id="@+id/resultText"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20sp"android:textAlignment="center"android:text="0"android:layout_marginTop="30dp"/><Buttonandroid:id="@+id/addBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="="android:textSize="30sp"android:layout_marginTop="50dp"/></LinearLayout>ViewModel和LiveDataclassMainViewModel:ViewModel(){//定义私有,防止外部修改privatevarresult:MutableLiveData<Int>=MutableLiveData()//设置初始值init{result.value=0}//通过setValue()更新值funadd(number1:Int,number2:Int){result.value=number1+number2}//通过getValue()取值fungetResult():MutableLiveData<Int>{/*if(result.value==null){result.value=0}*/returnresult}}Activity中使用classMainActivity:AppCompatActivity(){privatelateinitvarviewModel:MainViewModeloverridefunonCreate(savedInstanceState:Bundle?){super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)//创建ViewModel实例viewModel=ViewModelProvider(this).get(MainViewModel::class.java)//设置初始化值,或SharedPreference的值resultText.text=viewModel.getResult().toString();valresultObserver:Observer<Int>=Observer<Int>{result->resultText.text=result.toString()}//观察LiveDada,viewModel.getResult().observe(this,resultObserver)//求和addBtn.setOnClickListener{if(number1.text.isNotEmpty()&&number2.text.isNotEmpty()){viewModel.add(number1.text.toString().toInt(),number2.text.toString().toInt())}else{resultText.text="请正确输入"}}}}PS:关于LiveData的介绍就到这里。后续还有更深入的关于LiveData的扩展转换,和协程和Room的一起使用。敬请关注

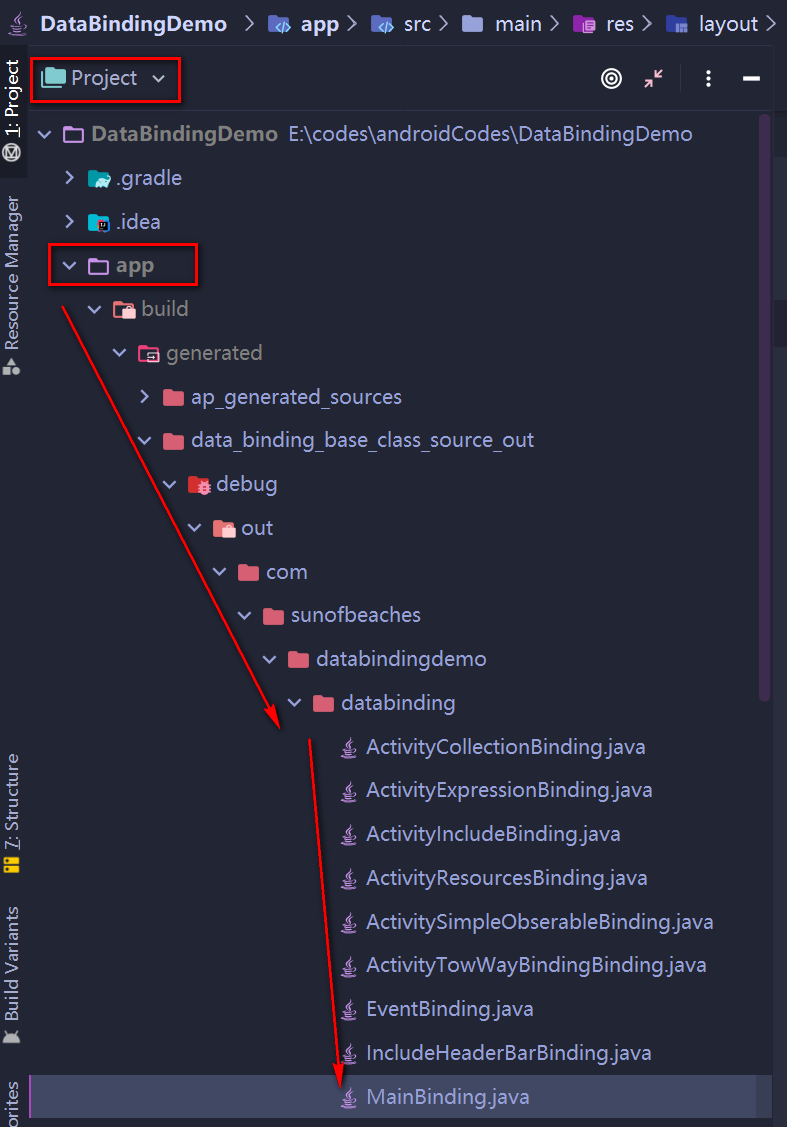
[文章] 7、Android开发Jetpack-DatabindingUI绑定类
绑定类同学们可以理解为每一个xml可以对应生成一个binding类。比如说你的Activity里的布局,比如说列表的item,这些都可以生成对应的binding类。前面的话,我们的绑定类都是自动生成的,比如说activity_main.xml的对应绑定类是ActivityMainBinding,也就是默认情况下以布局的名称改成驼峰命名法+Binding修改绑定类的的名称这个难搞吗?不难搞,在data标签上,修改class属性即可,比如说我们的main_activity.xml布局里<dataclass="MainBinding"><importtype="com.sunofbeaches.databindingdemo.domain.User"/><variablename="user"type="User"/></data>点击Build->MakeProject一下,重新构建,就会生成MainBinding的类了这个类生成在什么目录呢?获取到绑定类两种方式,一种是通过DataBindingUtil来绑定,一种是通过Binding类的静态方法来获取到绑定类实例手动方式来绑定valinflate=ActivityMainBinding.inflate(layoutInflater)setContentView(inflate.root)这样子,返回的是ActivityMainBinding,并且,可以拿到View,设置到Activity里去。当然啦,这个inflate也有重载的方法,其实跟我们以前使用的LayoutInflater差不多。valbinding=ActivityMainBinding.inflate(getLayoutInflater(),viewGroup,false)最后一个参数true或者false的意思同学们应该知道的吧,不知道的话去看一下自定义控件的课程。Android开发自定义控件系列课程可以直接bind到View上valbinding=ActivityMainBinding.bind(viewRoot)使用DataBindingUtil来绑定//把布局交给DataBindingUtilvalactivityMainBinding:ActivityMainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main)我们在Activity里两种方法都可以,我们在RecyclerView的适配器,或者其他条目类的布局,可以通过Binding类的静态方法来获取到实例对象。绑定类的结构前面我们已经告诉大家绑定类在哪个目录下了!它继承自ViewDataBinding并且是一个抽象类:publicabstractclassMainBindingextendsViewDataBinding那么它的实现类是谁呢?publicclassMainBindingImplextendsMainBinding在哪个目录下呢?路径,同学们就看看上面这个图吧。具体的代码同学们可以去看看,不难。

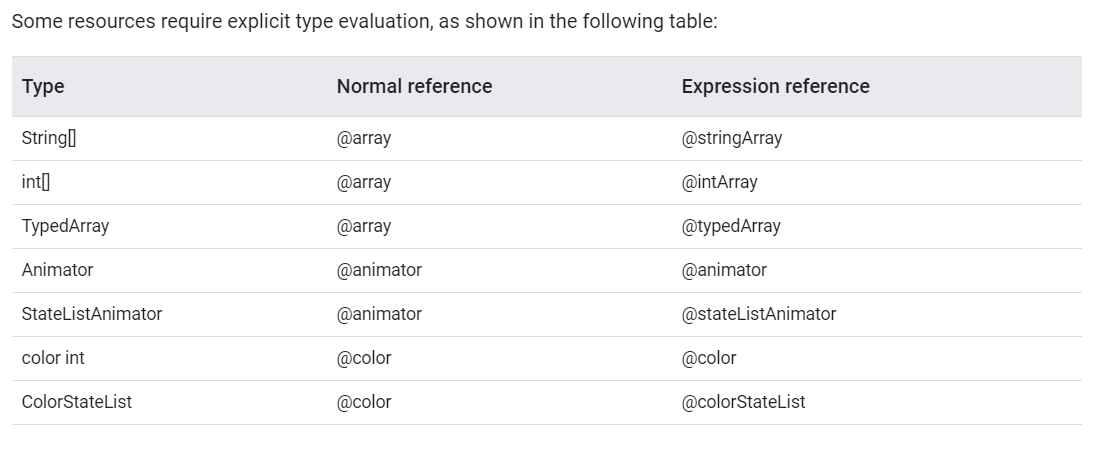
[文章] 4、Android开发Jetpack-Databinding-import,variables,and includes
import,variables,andincludes导入[类],变量,包含(引入[布局])import我们一般用于导入类,比如说前面我们导入UserInfo,导入List类,而java.lang.*是默认导入的。variables,变量的意思,也就是我们的数据bean类include,包含,引入另外一个布局,子布局。达到某些布局可共用,减少重复代码。import官方的例子是这样<data><importtype="android.view.View"/></data>使用的时候就可以用值View里的常量了<TextViewandroid:text="@{user.lastName}"android:layout_width="wrap_content"android:layout_height="wrap_content"android:visibility="@{user.isAdult?View.VISIBLE:View.GONE}"/>别名如果我们导入两个同名的类,不同包名嘛。这个时候我们可以通过起别名的方式来使用。比如说,两个都是View<importtype="android.view.View"/><importtype="com.example.real.estate.View"alias="Vista"/>使用可以通过别名来使用VariablesVariables是变量的意思,你可以引入多个变量,这些在前面的代码里已经显示过了。比如说:<data><importtype="android.graphics.drawable.Drawable"/><variablename="user"type="com.example.User"/><variablename="image"type="Drawable"/><variablename="note"type="String"/></data>Includes使用场景,当我们当前这个xml布局include另外一个布局时,比如说:<?xmlversion="1.0"encoding="utf-8"?><layoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:bind="http://schemas.android.com/apk/res-auto"><data><importtype="com.sunofbeaches.databindingdemo.domain.User"/><variablename="user"type="User"/></data><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><includelayout="@layout/include_header_bar"bind:userInfo="@{user.name}"/></LinearLayout></layout>这样子,它包含了一个子布局,Include的方式添加进来所包含的内容是这样子的<?xmlversion="1.0"encoding="utf-8"?><layoutxmlns:android="http://schemas.android.com/apk/res/android"><data><variablename="userInfo"type="String"/></data><LinearLayoutandroid:layout_width="match_parent"android:layout_height="40dp"android:background="#33ffaa"><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:text="@{userInfo}"/></LinearLayout></layout>Activity的代码classIncludeActivity:AppCompatActivity(){overridefunonCreate(savedInstanceState:Bundle?){super.onCreate(savedInstanceState)valincludeBinding=DataBindingUtil.setContentView<ActivityIncludeBinding>(this,R.layout.activity_include)includeBinding.user=User("TrillGates",30,Gender.MALE)}}运行结果
- 1
- 2
Copyright © 阳光沙滩V1.0.3(2014-) 本网站由程序猿(媛)用爱驱动