遇到的问题
今天@断点-含光君在浏览网页的时候遇到没有评论和侧栏的问题。
这是因为网页的内容已经更新了,而相关的js文件,css样式这些静态文件没有更新。
如果名字相同,浏览器默认会从缓存中获取,加快渲染速度。
你修改了静态资源文件,不可能让用户去清除浏览器记录吧。所以,我们需要通过改代码来让浏览器拉取新的静态资源。
如何让静态资源文件更新呢?
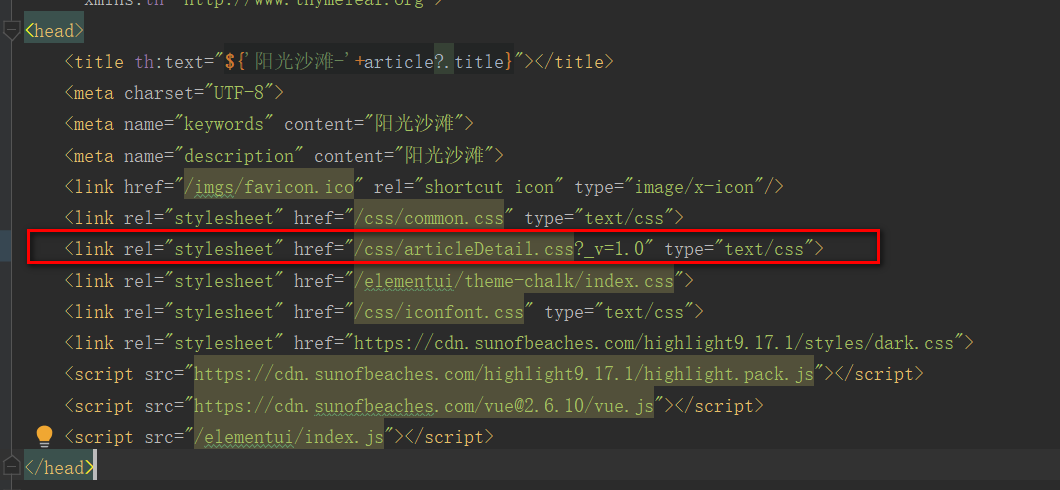
直接在网页的资源引用地方后面加上版本
比如说:

如果更新了资源文件,那么修改一下版本号即可。
阿里的代码也是这么干的

加上版本以后,浏览器肯定是每次都要请求网页内容的,而网页上的路径发生了改变,也就是你的版本改变了,跟本地的资源对比不上了,所以就会去拉取新的资源文件。解决这种静态资源不更新的问题。
验证

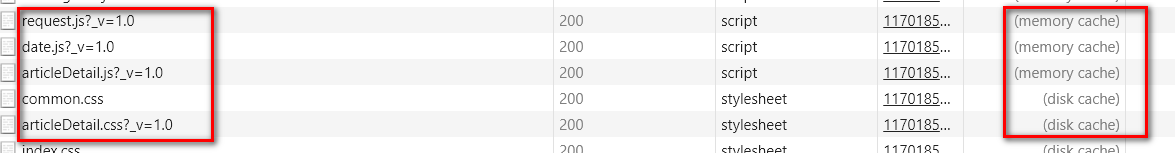
我刷新多次,版本不变,所以一直都是从内存缓存或者磁盘缓存中获取。
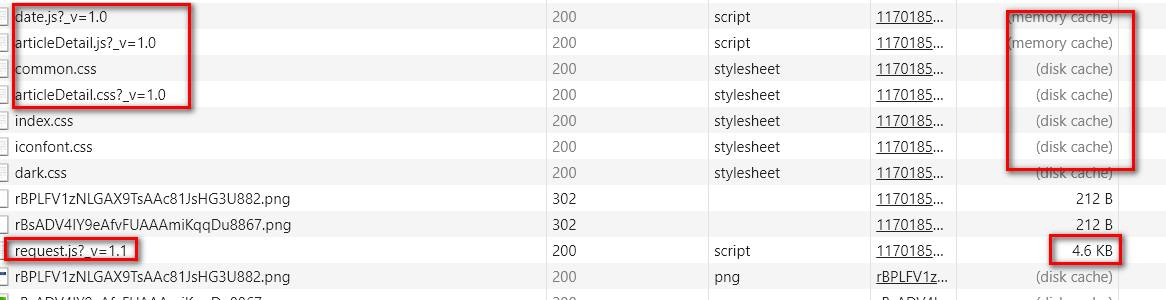
接下来我修改版本号

可以看到,修改了版本号的重新拉取文件,而没有修改的则使用缓存。























