Flutter原生网络请使用
例子:这是领券联盟的一个分类 https://api.sunofbeach.net/shop/discovery/9654/1 我们尝试请求这个地址,得到数据。
Get请求的使用
import 'dart:convert';
import 'dart:io';
//构建请求client
var httpClient = new HttpClient();
List<UnionCategoryDetailData> tempList;
var url = "https://api.sunofbeach.net/shop/discovery/9654/1"
var request = await httpClient.getUrl(Uri.parse(url));
//得到http响应
var response = await request.close();
//判断状态码
if (response.statusCode == HttpStatus.OK) {
var json = await response.transform(utf8.decoder).join();
//解码
Map<String, dynamic> map = jsonDecode(json);
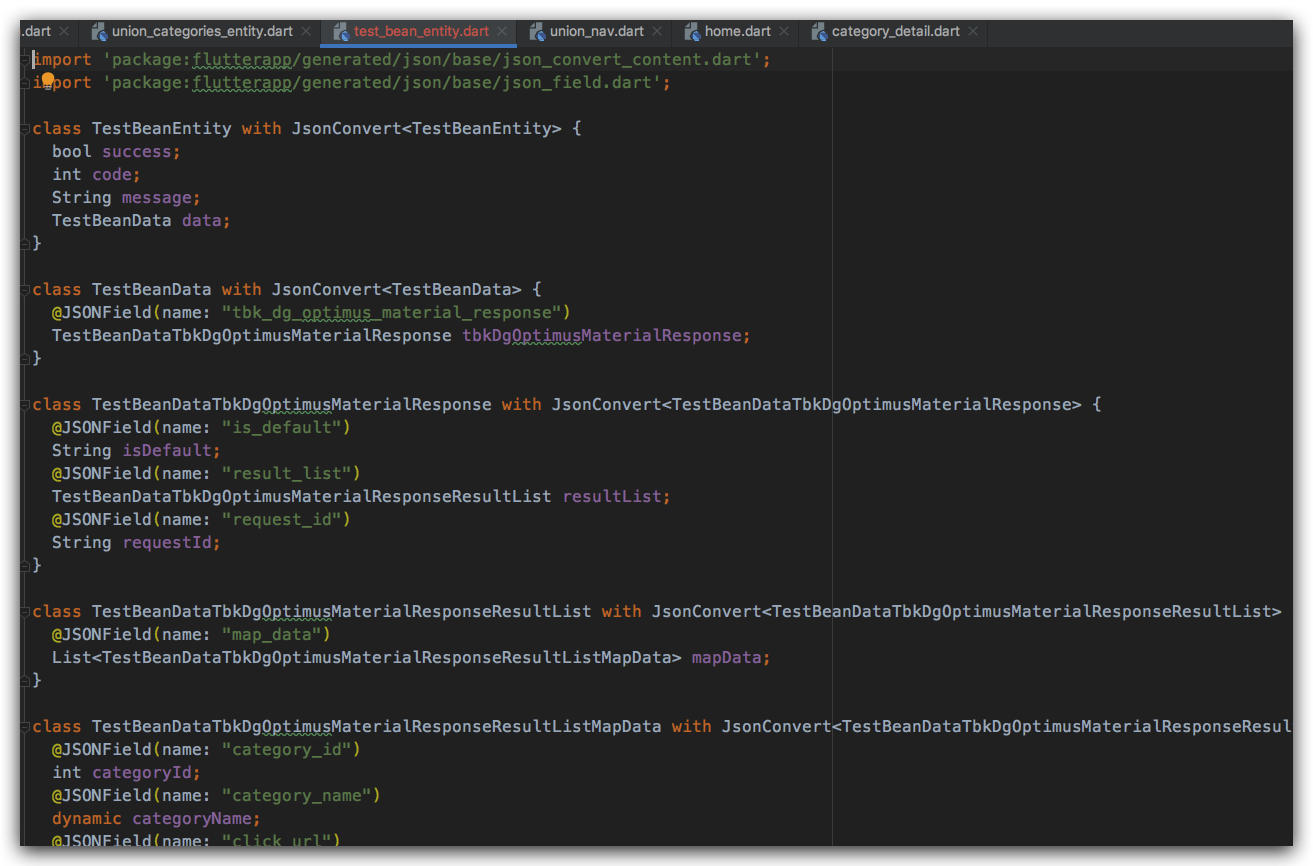
//在Android,我们用GsonFrmat,把json转bean
//在flutter,有同样的工具。UnionCategoryDetailEntity就是这样生成的。
//下面会讲
var entity = UnionCategoryDetailEntity().fromJson(map);
//data就是一个数组。我们赋值给之前定义的变量。
tempList = entity.data;
} else {
//处理异常
print("Http status ${response.statusCode}")
}
//最后我们更新数据源,这样子,列表就会更新数据了。
setState(() {
category = tempList;
});
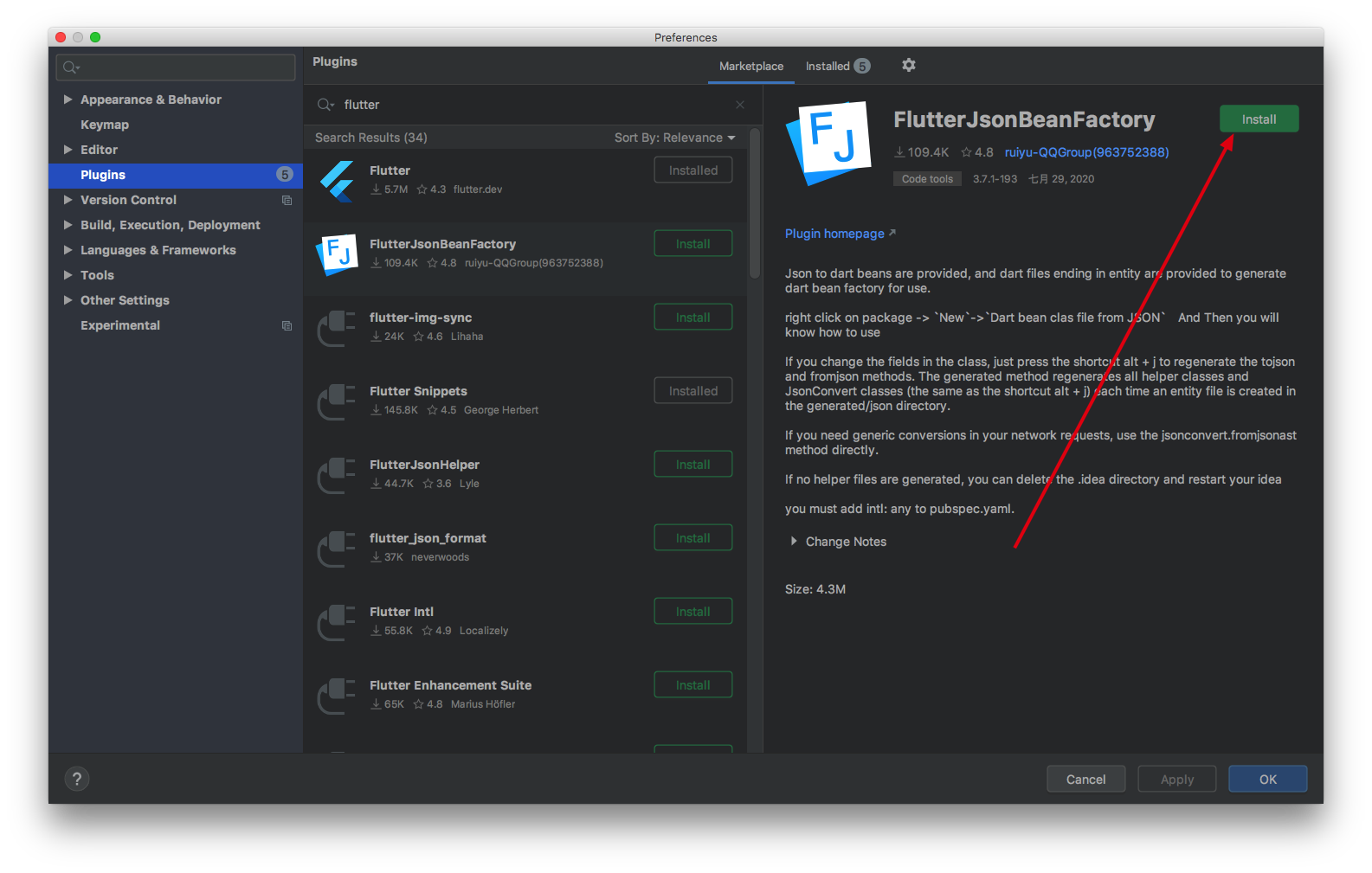
json to bean

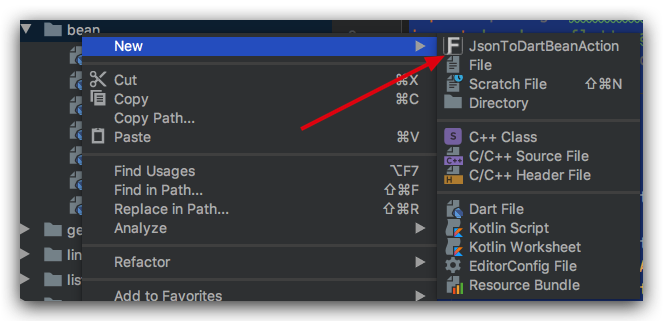
使用工具,快速生成bean
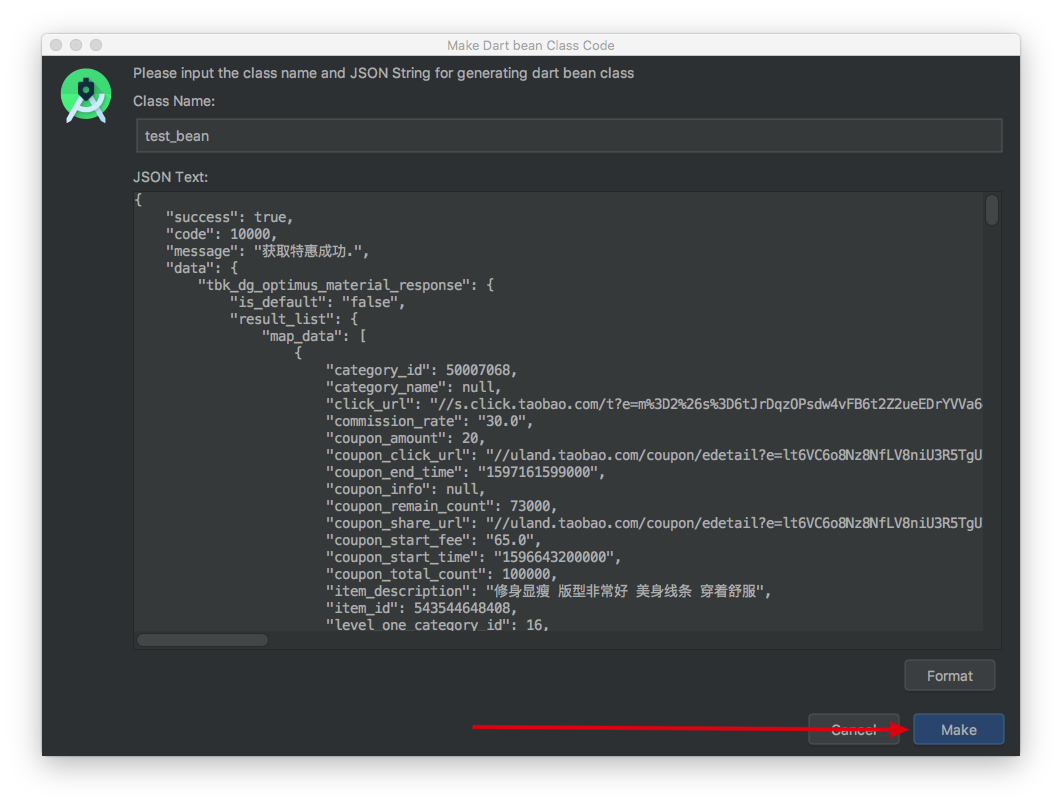
准备好我们的请求结果,就是json串  写名字,粘贴json。
写名字,粘贴json。 

json转bean
Map<String, dynamic> map = jsonDecode(json);
var entity = UnionCategoryDetailEntity().fromJson(map);
这样就成功得到bean了。随便访问里面的属性。
这就是一个简单的网络请求例子
这个没有任何封装,对于新手的我来说,现在还不需要,先找找感觉,把自己想做的东西做出来先。
拿到数据之后,我们是不是显示?
Android中,我们使用list view 或者recyclerview显示数据。 在flutter中,有一个list view组件。 我们后面会使用它来显示返回的列表。 先给大家看看效果图吧。免得有人说,没图你说个xx。
这个就是列表的显示了。 如何虽然是这样,但是我们需要学习很多控件的使用。比如显示文本的Text。图片Image。其他各种位置控制等等。
个人的学习方法
直接写,然后遇到不懂的地方,就搜索引擎,然后看看别人是怎么做的,自己再模仿。举一反1.5。? 直接写的好处就是,你会遇到n种问题,n²种不会的操作。非常痛苦,但是能承受下来就出结果。 循序渐进的从dart开始学习,猴年马月才出效果图。但是直接写需要有java基础,或者kotlin基础,或者swift基础都行。因为变量,流程控制,等等都是互通的。
下一篇是什么?
下一篇就是上面的效果图,如果把数据显示到listview中,以及如何分析一个页面,怎么去实现。 由于工作比较忙,更新得比较慢。以上



 断点-含光君 回复 @A lonely cat
断点-含光君 回复 @A lonely cat 




























