【已解决】 使用RadioGroup设置底部导航栏怎样才能达到想要的切换fragment效果?
老师我跟着您的【领券联盟】视频学习想做一个类似于微信聊天的软件学习到12都没问题,可以切换但是我运行出来Framelayout会全部覆盖导航栏,贴上我的页面布局和fragment布局
页面布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LogSuccssActivity">
<FrameLayout
android:id="@+id/allfragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<RadioGroup
android:id="@+id/button_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/btn_0"
android:layout_width="fill_parent"
android:layout_height="54dp"
android:layout_alignParentLeft="true"
android:layout_weight="1"
android:background="@drawable/radio_msg"
android:button="@null"
android:checked="true"
android:gravity="center"
/>
<RadioButton
android:id="@+id/btn_1"
android:layout_width="fill_parent"
android:layout_height="54dp"
android:layout_weight="1"
android:background="@drawable/radio_friend"
android:button="@null"
android:gravity="center"
/>
<RadioButton
android:id="@+id/btn_2"
android:layout_width="fill_parent"
android:layout_height="54dp"
android:layout_weight="1"
android:background="@drawable/radio_look"
android:button="@null"
android:gravity="center"
/>
<RadioButton
android:id="@+id/btn_3"
android:layout_width="fill_parent"
android:layout_height="54dp"
android:layout_weight="1"
android:background="@drawable/radio_my"
android:button="@null"
android:gravity="center"
/>
</RadioGroup>
</RelativeLayout>
fragment布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="chat"/>
</LinearLayout>
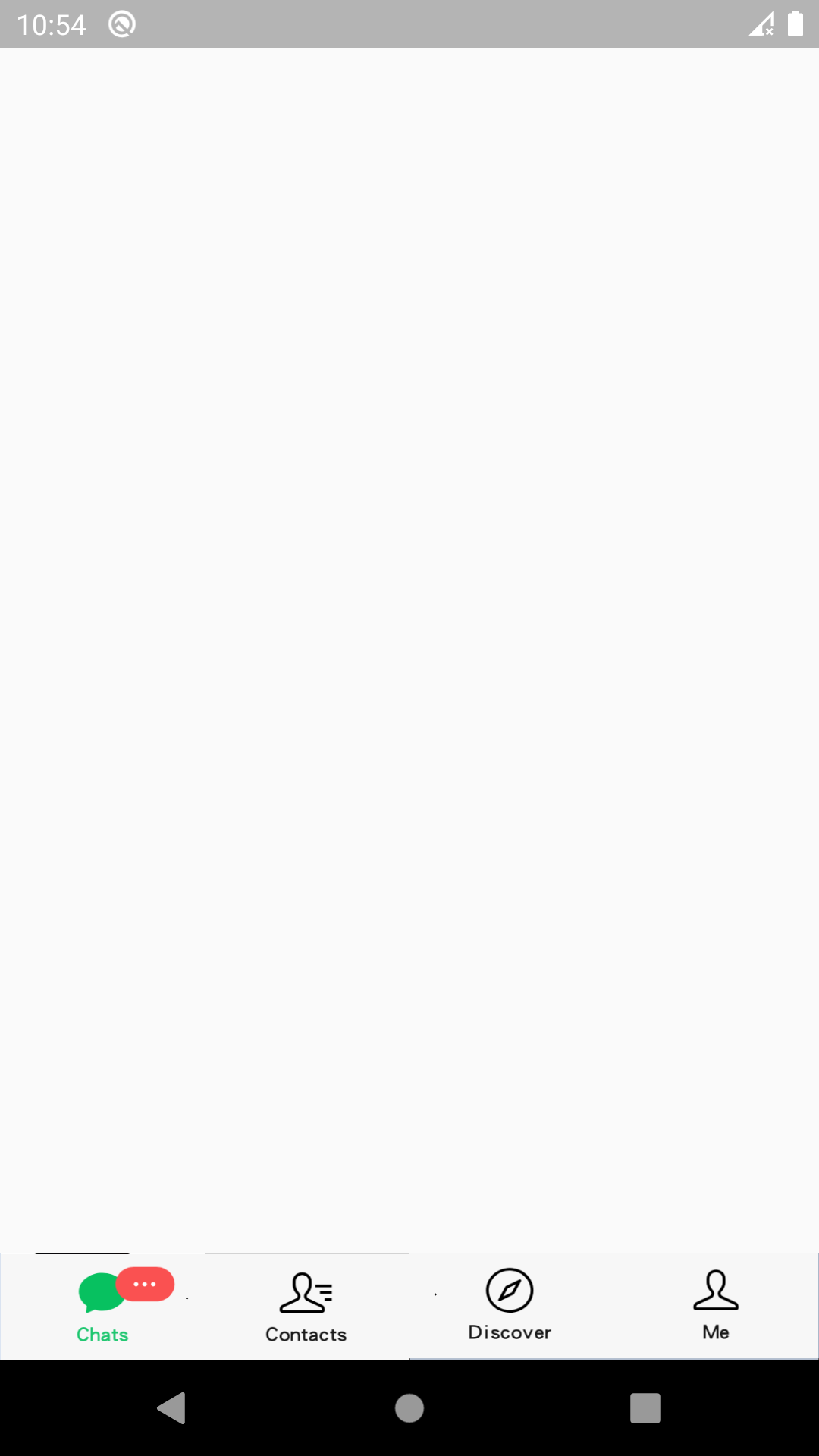
截图:


用AndroidStudio--->Tools--->LayoutInspector检查一下就知道了。