全部 文章 问答 分享 共找到143个相关内容

[文章] 搭建Vue脚手架工程
搭建Vue脚手架工程Vue安装下载nodejs和npmnode官方地址:https://nodejs.org/zh-cn/下载国内的cnpm包npminstall-gcnpm--registry=https
2020-08-23 07:28
·
vue脚手架
[分享] 「 如何优雅的使用VUE? 」不可不知的VUE实战技巧
在大家都会用vue的时代,我们又如何去区别是新手小白还是资深vue玩家呢? 如何让自己与刚学vue的人拉开差距呢? 其实,很多人对于vue只停留在基础使用。

[文章] vue星型评分效果实现
先来看一下用vue实现的星型评分效果素材准备,我们去iconfont网站上找两个好看的星型icon输入star,回车,从中挑选空心和实心的星型icon各一个。
[问答] 在创建vue时2x的vue F12可以使用devtools,但是vue3.x就不用能用为什么?
1.这是vue2.x创建和运行2.这是使用vue3.x创建和运行什么都没了??????这是为什么啊在同一栏目打开也不行???
2021-04-06 11:01
·
vue.js

[文章] Vue生命周期与组件生命周期
一、什么是Vue的生命周期Vue生命周期就是Vue实例在创建的过程中经历的页面加载到页面渲染的过程,以及数据更新重新渲染的过程。
2020-09-03 20:31
·
vue
[问答] vue框架下的路由守卫在哪里添加,师傅!
importVuefrom'vue'importRouterfrom'vue-router'import{interopDefault}from'.
2020-06-04 21:58
·
router

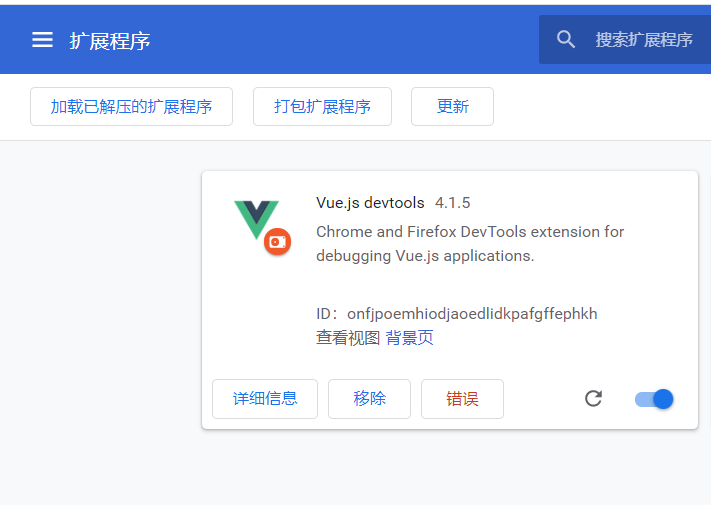
[文章] Chrome浏览器安装vue-devtools插件
进入vue-devtools的官网https://github.com/vuejs/vue-devtools切换到master分支上,默认是dev分支下载到本地,并解压缩4.在vue-devtools-master
[问答] Vue前端Copy验证码的代码启动以后不能访问后端服务
/node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!.
[问答] 关于vue学习遇到的问题
想知道为啥这个manage-article.vue文件创建不了呀。
2022-10-29 11:41
·
vue
[问答] thymeleaf+vue 的下载地址在哪里。
thymeleaf+vue的下载地址在哪里。
2020-06-04 08:18
·
thymeleaf
[问答] vue打包上线如何以https开头访问
如何使打包后部署到nginx的vue项目以https开头访问??
[问答] vue如何实现在线预览world?
vue如何才能实现在线预览world文档?1:使用https://view.officeapps.live.com/op/view.aspx?src=但是报错,我也不知道为什么,才138k没有超限。
2020-10-21 09:14
·
vue

[文章] Mac 安装vue遇到问题
本以为安装vue环境是非常简单,其实我***我爱你环境Mac10.15.6brew准备好。

[文章] 一文教你如何在vue-cli脚手架中使用less,scss,stylus
一、如何在vue项目中引入less,scss,stylus1、全局安装vue.cli首先就是vue的脚手架,至于什么是脚手架,官网有介绍,这里不做赘述,VueCLI脚手架官网//如果你的脚手架版本是1.
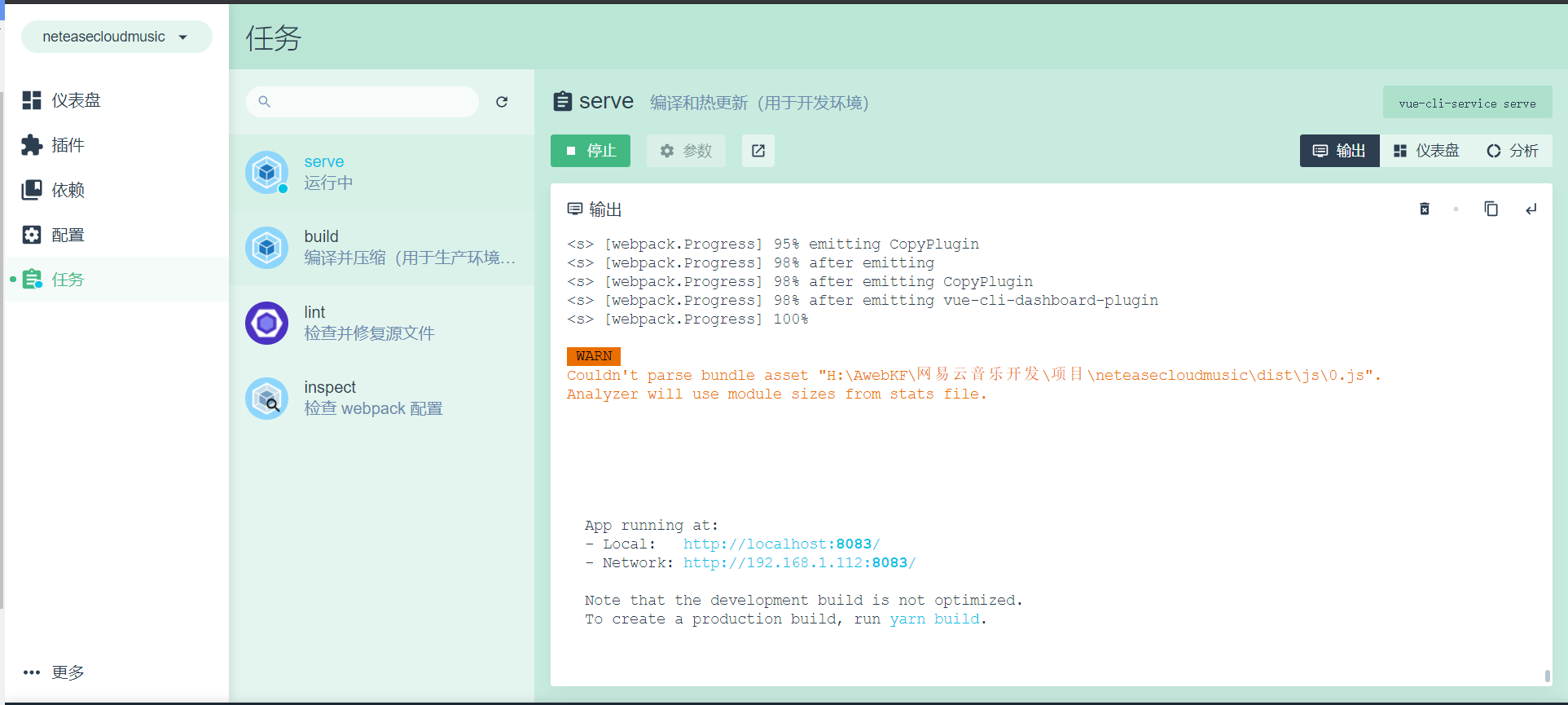
[问答] vue项目部署到服务器问题
我先执行命令npmrunbuild,然后将生成的dist文件上传到服务器的tomcat-webapps目录下,进行访问,能正常访问,但是接口地址出现了问题,接口地址中少了端口号,可是我在vue.config.js
2020-08-21 12:57
·
vue
[分享] 带你全面分析vue-router源码(万字长文)
这篇就继续上次的话题,深入分析vue-router源码中对导航守卫、动态参数匹配、过渡效果和异步组件等的实现

[文章] Vue组件之间的数据传递
一、前言在Vue开发过程中核心其实就是组件化开发,Vue是有一个个不同的组件组合而成。
2020-09-05 20:48
·
Vue
[问答] 服务器如何使用nginx部署多个vue2项目
背景:我新建了一个vue2的项目,通过康师傅的博客api,获取了文章详情的数据进行渲染,本地已经初步调试完成,现在需要部署到服务器中。
- 1
- 2
- 3
- 4
- 5