Vue服务端渲染技术SSR-路由
上一篇文章
前面我们使用了手脚架,快速地创建了项目,接下来我们就看一下路由。
项目结果目录说明

- assets 资产,资源目录。资源目录 assets 用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。
- components 组件。组件目录 components 用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
- layouts 布局,可以理解为了页面结构
- middleware middleware 目录用于存放应用的中间件。
- node_modules 依赖库
- pages 页面内容
- plugins 插件目录 plugins 用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件
- static 静态文件目录 static 用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。 服务器启动的时候,该目录下的文件会映射至应用的根路径 / 下。
- store store 目录用于组织应用的 Vuex 状态树 文件。 Nuxt.js 框架集成了 Vuex 状态树 的相关功能配置,在 store 目录下创建一个 index.js 文件可激活这些配置。
其他的文件稍微看一下就知道什么内容了。结构不改,改里面的内容即可。
默认页面,首页
我们先把首页整好吧
default.vue
<template>
<div>
<!--头部-->
<div id="sob-header">
<div id="header-bar">
</div>
<div class="left-part-container">
<div id="sob-left-part">
<div class="header-part">
<div class="logo-part">
<div class="header-title">
阳光沙滩
</div>
<div class="slogan">
让学习编程变得简单
</div>
</div>
<div class="navigation-part">
<ul>
<li><span class="iconfont icon-ybbindex"></span> 首页</li>
<li><span class="iconfont icon-19guanyuruanjian"></span> 关于</li>
<li><span class="iconfont icon-link"></span> 友链</li>
<li><span class="iconfont icon-label"></span> 标签</li>
</ul>
</div>
</div>
<div class="user-info">
<div class="left-avatar">
<img src="~/assets/imgs/avatar.jpg">
</div>
<div class="left-name">
<span>程序猿拉大锯</span>
</div>
<div class="left-description">
<span>三界之内没有我解不了的bug<br>如果有,那一定是三界之外的</span>
</div>
</div>
</div>
</div>
</div>
<!--头部-end-->
<!--内容-->
<nuxt/>
<!--内容-->
<!--尾部-->
<div id="sob-footer">
<div class="bottom-container">
<div class="info">
<span>关于SOB</span>
<span>|</span>
<span>联系我们</span>
<span>|</span>
<span>友情链接</span>
</div>
<div id="beian">
<a href="http://beian.miit.gov.cn/" target="_blank">粤ICP备14093694号</a>
</div>
</div>
</div>
<!--尾部end-->
</div>
</template>
<script>
export default {}
</script>
<style>
.navigation-part ul {
line-height: 2;
padding: 10px 0;
list-style: none;
}
.navigation-part span {
line-height: 2;
font-size: 16px;
font-weight: 600;
margin-right: 10px;
}
.navigation-part li {
cursor: pointer;
padding: 5px 20px;
font-size: 14px;
color: #555;
}
.navigation-part li:hover {
background: #F5F5F5;
}
.user-info {
width: 280px;
text-align: center;
margin-top: 10px;
padding: 10px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.12), 0 3px 1px -2px rgba(0, 0, 0, 0.06), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
}
.user-info .left-name {
line-height: 2;
font-size: 16px;
font-weight: 600;
color: #222;
}
.left-description {
font-size: 13px;
line-height: 2;
color: #999;
}
.left-avatar img {
width: 100px;
border-radius: 50%;
height: 100px;
}
.header-part {
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.12), 0 3px 1px -2px rgba(0, 0, 0, 0.06), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
}
.logo-part {
background: #0084ff;
height: 120px;
}
.header-part .header-title {
font-size: 26px;
font-weight: 600;
line-height: 50px;
}
.slogan {
line-height: 30px;
}
.header-part .header-title, .slogan {
text-align: center;
color: #fff;
}
.left-part-container {
width: 1140px;
margin: 0 auto;
}
.clear-fix {
overflow: auto;
zoom: 1;
}
.info {
padding: 10px;
color: #999;
}
#sob-left-part {
float: left;
width: 280px;
}
*, *:before, *:after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
#header-bar {
background: #0084ff;
height: 4px;
width: 100%;
}
#sob-footer {
margin-top: 50px;
padding-top: 20px;
border-top: #eee solid 1px;
margin-bottom: 50px;
}
.bottom-container {
width: 1140px;
margin: 0 auto;
text-align: center;
}
</style>
index.vue
<template>
<div id="sob-main-content">
<div class="content-container">
</div>
</div>
</template>
<script>
</script>
<style>
#sob-main-content {
width: 1140px;
margin: 0 auto;
}
.content-container {
width: 855px;
margin-left: 285px;
height: 700px;
background: #7f828b;
}
</style>
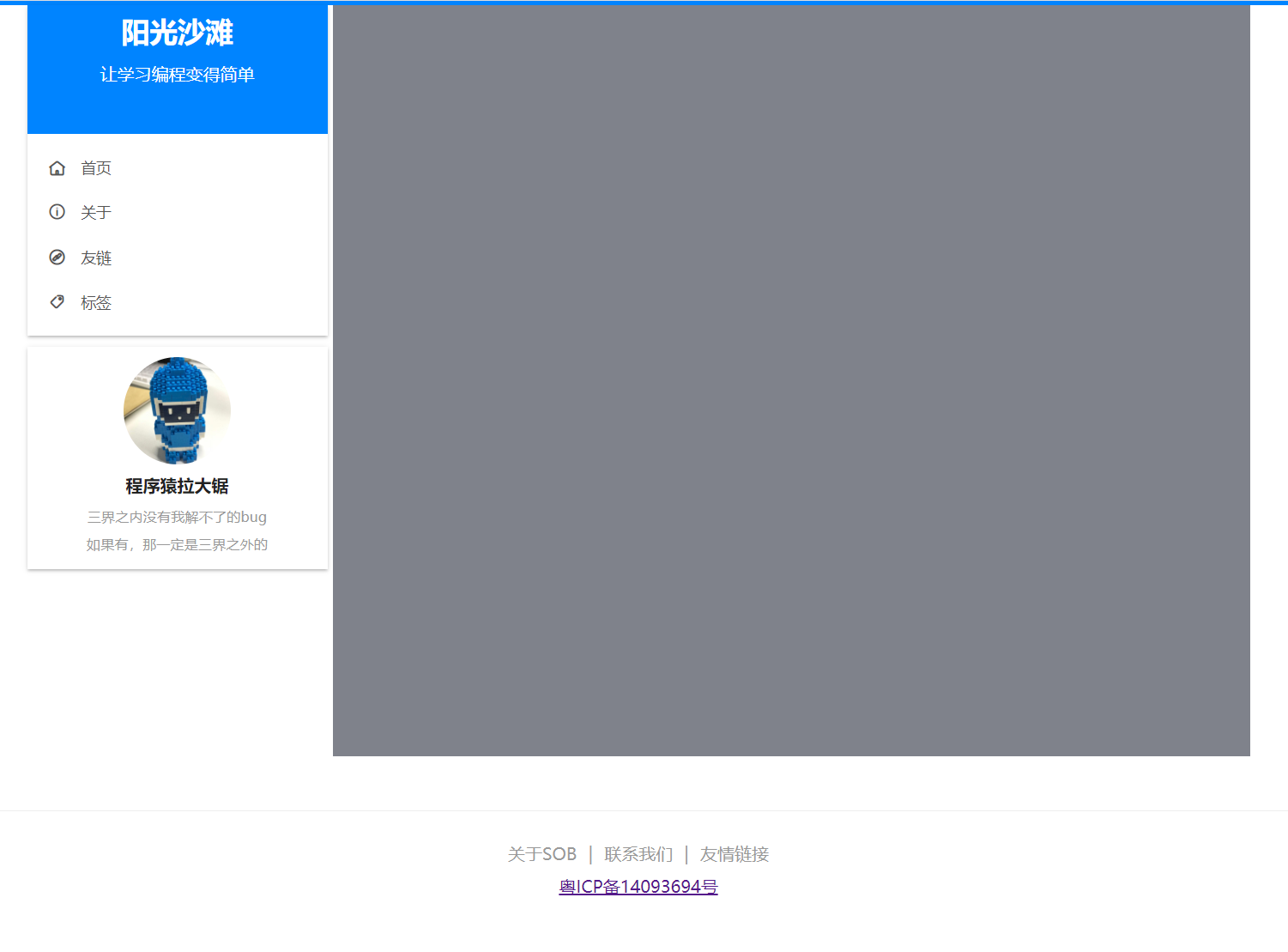
效果如图:

基本的架子就搭建好了,接下来我们看看路由吧。
<div class="navigation-part">
<ul>
<li>
<router-link to="/">
<span class="iconfont icon-ybbindex"></span> 首页
</router-link>
</li>
<li>
<router-link to="about">
<span class="iconfont icon-19guanyuruanjian"></span> 关于
</router-link>
</li>
<li>
<router-link to="friends">
<span class="iconfont icon-link"></span> 友链
</router-link>
</li>
<li>
<router-link to="/label">
<span class="iconfont icon-label"></span> 标签
</router-link>
</li>
</ul>
</div>
在我们的侧栏,有这样的链接。当我们点击的时候,要做出页面切换。
使用路由就可以实现这样的功能。
路由
什么是路由呢?路由器?
如果做过vue.js的同学就知道路由了。其实就是把路径指向对应的页面,如果有必要的话顺便带些参数。
比如说我们点击侧边的首页,就显示首页,点击关于,就显示关于界面,点击友链,就显示友链页面。
步骤
- 在pages目录下创建文件夹,文件夹名称为路由地址的名称。比如说:
/about
那么就在pages目录下创建文件夹about
- 在文件夹下创建index.vue文件
创建的index.vue,就是被渲染的目标文件了。

到这里,我们就可以根据左边的tab切换右边的内容了。
































