Nuxt.js,Vue服务端渲染技术SSR

目前的前端是使用thymeleaf做的,结合java,部分由服务端渲染,有利于SEO,而部分跟SEO无关的则由客户端渲染,比如说用户信息,比如说用户的排行榜。
而Vue.js实现的一般是移动端或者管理后台,这些不需要被搜索引擎去收录。
如果你使用vue.js去做前端的话,右键查看源码只有app.js文件,没有什么跟页面相关的描述内容。不利于SEO。
所以,可以采用服务端渲染的技术,解决这个问题。
弊端:
服务端渲染的弊端很明显:如果很多人在访问,渲染消耗的都是服务器的资源,也就是多人在共用一台电脑啦。所以要做一些缓存处理,特别是高频访问的页面。
相关资料
官方网站
模版下载地址
修改配置文件
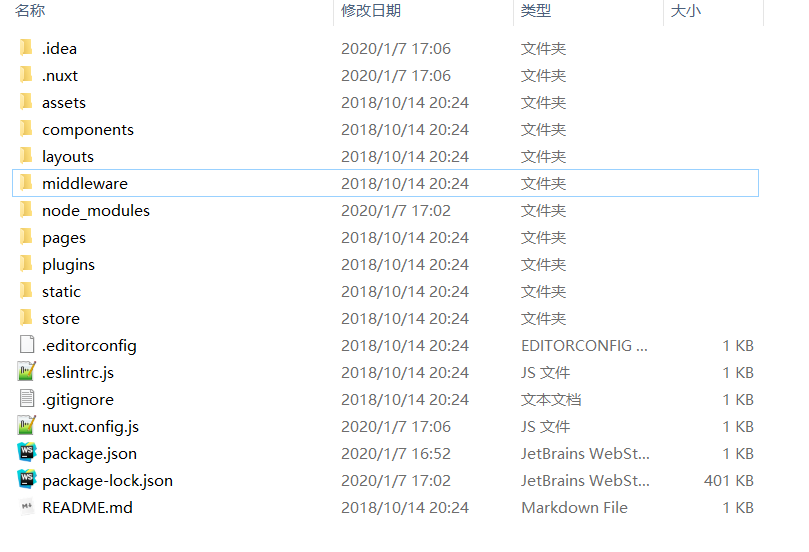
下载下来以后,解压这样

解压以后没有
node_modules
修改一下配置文件:nuxt.config.js
构建
然后打开命令行创开口
npm install
就会去下载依赖的包了
运行
下载完成以后,可以手动敲命令运行,或者使用IDE里的

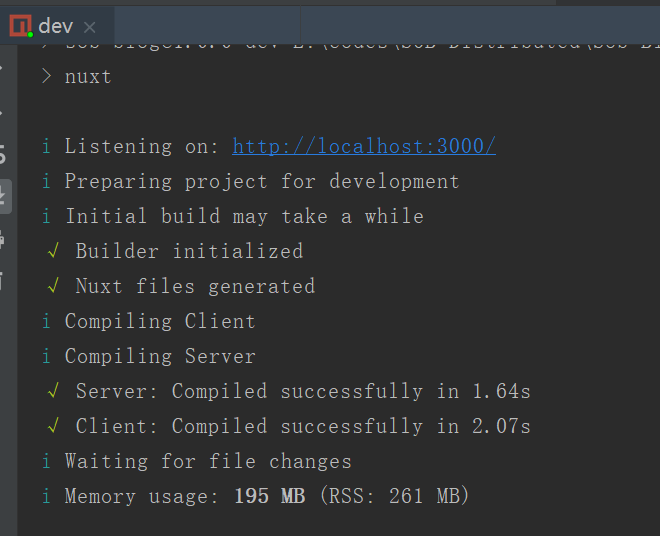
然后就会显示:

打开
http://localhost:3000/
就可以访问到网页了,右键查看源码,你会发现有样式有内容相关的,这样子,搜索引擎就可以去检索到你的网站内容了。





































