全部 文章 问答 分享 共找到250个相关内容
[问答] docker-compose安装问题
docker-compose安装时复制粘贴出现了怎么整啊小白有点蒙
[问答] Android中为什么主线程不会因为Looper.loop()方法造成阻塞
面试的时候有被问道这个问题,百度了一下好像回答都是复制粘贴的模糊回答想要一个标准一点的回答为什么这个死循环不会阻塞线程呢?
2020-12-04 09:44
·
android

[文章] docker-compose安装
docker-compose安装安装很简单呀,复制粘贴就行了sudocurl-Lhttps://github.com/docker/compose/releases/download/1.21.2/docker-compose
[问答] Adapter已经获取数据,但Glide加载不出图片
在github上一并复制粘贴过来的。
2020-03-31 16:39
·
android
[问答] 喜马拉雅项目P3-集成SDK,添加依赖后一直报错
缺少的内容也去官网下载了,复制粘贴过去之后依然不可以。

[文章] JPA使用同一个实体类映射多张结构相同的表
TestEntityfindOneByAttr(Stringattr);}单实体单表实现了那多表当然可以像下面的方式实现,假设我要分10表那就是需要10个Entity,这样的话我的Dao也要一一对应,经过~~熟练的~~复制粘贴操作

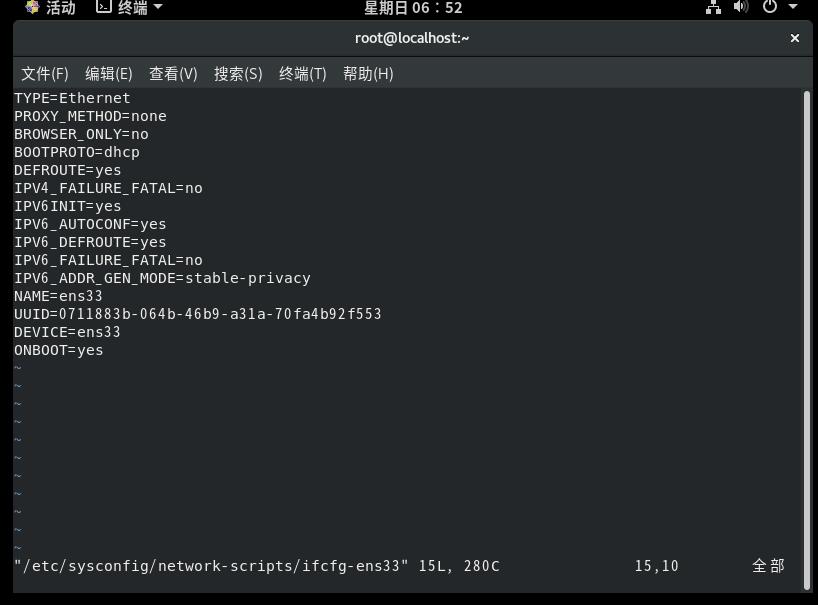
[文章] CentOS 8配置静态IP(固定IP地址)
details/809825271.修改ifcfg-ens33文件#vim/etc/sysconfig/network-scripts/ifcfg-ens332.进去会看到这个界面,直接都删除掉就好,直接复制第

[文章] Vue自用的模板组件,复制粘贴直接使用(我摊牌了,我想要币!)
自定义模板HTML部分添加按钮添加按钮<divclass="loop-action-bar"><el-buttontype="primary"plain@click="addView()">添加</el-button></div>数据展示列表数据展示列表<divclass="loop-list-box"><el-table:data="dataBody"style="width:100%"v-loading="loading"><el-table-columnprop="data_1"label="数据一"width="120"></el-table-column><el-table-columnprop="data_2"label="数据二"width="120"></el-table-column><el-table-columnlabel="state"width="120"><templateslot-scope="scope"><divv-if="scope.row.state==='1'"><el-tagtype="success">正常</el-tag></div></template></el-table-column><el-table-columnprop="data_3"label="数据三"></el-table-column><el-table-columnlabel="创建时间"><!--插槽用法--><templateslot-scope="scope"><spanv-text="formatDate(scope.row.createTime)"></span></template></el-table-column><el-table-columnlabel="更新时间"><templateslot-scope="scope"><spanv-text="formatDate(scope.row.updateTime)"></span></template></el-table-column><el-table-columnfixed="right"label="操作"width="200"><templateslot-scope="scope"><el-buttontype="primary"size="mini"@click="editView(scope.row)">编辑</el-button><el-buttontype="danger"size="mini"@click="deleteView(scope.row)">删除</el-button></template></el-table-column></el-table></div>删除对话框<!--删除对话框--><divclass="loop-dialog-box"><el-dialogtitle="删除提示":visible.sync="delete_show_view"width="30%":before-close="handleClose"><span>你确定要删除:{{delete_body_name}}这个分类吗?</span><spanslot="footer"class="dialog-footer"><el-button@click="delete_show_view=false"type="danger"size="mini">取消</el-button><el-buttontype="primary"@click="doDeleteItem()"size="mini">确定</el-button></span></el-dialog></div>添加或更新的对话框<!--添加或更新的对话框--><divclass="loop-dialog-addOrUpdate-box"><el-dialog:title="editTitle":visible.sync="add_edit_show_view"width="30%":before-close="handleClose"><el-form:label-position="labelPosition"label-width="80px":model="dataForm"><el-form-itemlabel="表单数据一"><el-inputv-model="dataForm.data_1"></el-input></el-form-item><el-form-itemlabel="表单数据二"><el-inputv-model="dataForm.data_2"></el-input></el-form-item><el-form-itemlabel="表单数据三"><el-inputtype="textarea"resize="none":rows="2"v-model="dataForm.data_3"></el-input></el-form-item></el-form><divslot="footer"class="dialog-footer"><el-button@click="initForm()"type="danger">取消</el-button><el-buttontype="primary"@click="doEdit()">{{editorCommitTitle}}</el-button></div></el-dialog></div>分页部分分页部分<el-row:gutter="20"><el-col:span="8":offset="8"><divclass="navigation-bar"style="padding-top:40px"><!--分页部分--><el-paginationbackgroundlayout="total,prev,pager,next,jumper":hide-on-single-page="true":page-size="pageformData.size":current-page="pageformData.currentPage":total="pageformData.total"@prev-click="prevPage"@next-click="nextPage"@current-change="currentPageChange"></el-pagination></div></el-col></el-row>上传图片<el-buttontype="primary"icon="el-icon-edit"@click="viewUpload()"circle></el-button><el-dialogtitle="提示":visible.sync="show"width="30%":before-close="handleClose"><el-form:label-position="labelPosition"label-width="100px"><el-form-itemlabel="头像"><el-uploadclass="avatar-uploader"action="http://localhost:8078/halfmoon/images/upload":http-request="uploadImg":show-file-list="false":with-credentials="true":before-upload="beforeAvatarUpload"accept=".png,.jpg,.gif"><imgv-if="imageUrl!==''":src="imageUrl"class="avatar"/><iv-elseclass="el-icon-plusavatar-uploader-icon"></i></el-upload></el-form-item></el-form><spanslot="footer"class="dialog-footer"><el-button@click="show=false">取消</el-button><el-buttontype="primary"@click="viewUpload()">确定</el-button></span></el-dialog><el-form-itemlabel="封面"><el-uploadclass="avatar-uploader"action="http://localhost:8078/halfmoon/images/upload":http-request="uploadImg":show-file-list="false":with-credentials="true":before-upload="beforeAvatarUpload"accept=".png,.jpg,.gif"><imgv-if="dataForm.imageUrl!==''":src="dataForm.imageUrl"class="avatar"/><iv-elseclass="el-icon-plusavatar-uploader-icon"></i></el-upload></el-form-item>带跳转链接的表格column<el-table-columnlabel="标题"width="120"><templateslot-scope="scope"><el-link:href="scope.row.targetUrl"target="_blank":underline="false">{{scope.row.title}}</el-link></template></el-table-column>带图片的表格column<el-table-columnlabel="轮播图"width="250"><templateslot-scope="scope"><el-image:src="scope.row.imageUrl"fit="contain"><divslot="placeholder"class="image-slot">加载中<spanclass="dot">...</span></div></el-image></template></el-table-column>JS部分data部分data(){//这里存数据return{delete_body_name:"",delete_body_data:"",delete_show_view:false,add_edit_show_view:false,add_or_edit_view:"edit",labelPosition:"right",loading:true,dataBody:[//这里放列表数据],dataForm:{//这里放想要修改的数据id:"",name:"",logo:"",url:"",state:"",createTime:"",updateTime:"",},editorCommitTitle:"修改分类",editTitle:"编辑分类",pageformData:{size:5,currentPage:1,total:5,},imageUrl:"",show:false,};},日期转换//日期转换formatDate(dateStr){vardate=newDate(dateStr);returndateUtils.formatDate(date,"yyyy-MM-ddhh:mm:ss");},确认关闭对话框//确认关闭对话框handleClose(done){this.$confirm("确认关闭?").then((_)=>{this.initForm();done();}).catch((_)=>{});},初始化表单对象//初始化表单对象initForm(){//给表单对象this.dataForm初始化this.dialogVisible_addOrUpdate=false;},获取分类列表//获取分类列表getList(){//去获取分类列表//给this.dataBody赋值对象数据this.loading=false;},获取分类列表-分页//获取对象列表getList(currentPage){let_this=this;//去获取对象列表this.pageformData.currentPage=currentPage===undefined?this.pageformData.currentPage:currentPage;//给this.bodyData赋值对象数据api.getUserList(page,size).then((resp)=>{//console.log(resp);if(resp.code===api.success_code){_this.bodyData=resp.data.records;_this.pageformData.size=resp.data.size;_this.pageformData.total=resp.data.total;_this.pageformData.currentPage=resp.data.current;api.toast_succ(resp.message);}else{api.toast_err(resp.message);}});_this.loading=false;},获取当前对象//获取当前对象getdataBody(categoryId){//防止多人同时修改,可以用mybatis-plus的version乐观锁//也就是获取当前对象发送axios请求吧this.dialogVisible_addOrUpdate=false;},删除,打开删除窗口//删除,打开删除窗口deleteView(item){//打开删除窗口,//进行数据的获取,获取当前对象和删除的对象的名称//为了执行删除操作可以获取到idthis.delete_show_view=true;console.log(item);},执行删除操作//执行删除操作doDeleteItem(){let_this=this;//执行删除请求//完了记得获取最新数据列表_this.getList(1);this.delete_show_view=false;},打开编辑分类的对话框//打开编辑分类的对话框editView(item){(this.editorCommitTitle="修改分类"),(this.editTitle="编辑分类"),(this.addOrEdit="edit");//调用方法获取最新的数据this.getdataBody(item.id);this.add_edit_show_view=true;//console.log(item);},打开添加对话框//打开添加对话框addView(){(this.editorCommitTitle="添加分类"),(this.editTitle="添加分类"),(this.addOrEdit="add");//初始化表单对象this.initForm();this.add_edit_show_view=true;},执行编辑或执行添加操作//执行编辑或执行添加操作doEdit(){console.log("修改或添加分类");if(this.addOrEdit==="edit"){//执行修改//完了记得获取最新数据列表}else{//先判断数据是否为空//然后进行添加//完了记得获取最新数据列表}this.add_edit_show_view=false;},下一页//下一页nextPage(){this.getList(this.pageformData.currentPage+1);},上一页//上一页prevPage(){this.getList(this.pageformData.currentPage-1);},页码改变//currentPage改变时会触发currentPageChange(page){this.getList(page);},覆盖上传方法//覆盖上传方法uploadImg(param){//console.log(param);constformData=newFormData();formData.append("file",param.file);formData.append("overwrite",false);api.uploadImg(formData).then((res)=>{if(res.code===api.success_code){api.toast_succ(res.message);//console.log(res.data.url);this.imageUrl=res.data.url;}else{api.toast_err(res.message);}});},修改用户头像,使用上传组件//修改用户头像,使用上传组件viewUpload(){this.userInfo.avatar=this.imageUrl;this.show=!this.show;},上传图片前的检查//上传图片前回调函数beforeAvatarUpload(file){constisJpeg=file.type==="image/jpeg";constisJpg=file.type==="image/jpg";constisPng=file.type==="image/png";constisGif=file.type==="image/gif";constisLt5M=file.size/1024/1024<5;varisOkUpload=true;if(!isLt5M){this.$message.error("上传头像图片大小不能超过5MB!");}if(!(isJpg||isJpeg||isPng||isGif)){this.$message.error("上传头像图片只能是JPG/jpeg/png/gif格式!");isOkUpload=false;}returnisOkUpload&&isLt5M;},axios返回通用模板.then((resp)=>{if(resp.code===api.success_code){api.toast_succ(resp.message);}else{api.toast_err(resp.message);}});CSS部分.email-length{width:50%!important;}.avatar-uploader.el-upload{border:1pxdashed#d9d9d9;border-radius:6px;cursor:pointer;position:relative;overflow:hidden;}.avatar-uploader.el-upload:hover{border-color:#409eff;}.avatar-uploader-icon{font-size:28px;color:#8c939d;width:178px;height:178px;line-height:178px;text-align:center;}.avatar{width:178px;height:178px;display:block;}日期转换exportfunctionformatDate(date,format){if(/(y+)/.test(format))format=format.replace(RegExp.$1,(date.getFullYear()+"").substr(4-RegExp.$1.length));varo={"M+":date.getMonth()+1,//month"d+":date.getDate(),//day"h+":date.getHours(),//hour"m+":date.getMinutes(),//minute"s+":date.getSeconds(),//second};for(varkino){if(newRegExp("("+k+")").test(format))varstr=o[k]+''format=format.replace(RegExp.$1,(RegExp.$1.length===1)?str:padLeftZero(str));}returnformat;}functionpadLeftZero(str){return("00"+str).substr(str.length)}封装axiosimportaxiosfrom'axios';import{Message}from'element-ui';//携带证书axios.defaults.withCredentials=true;//设置超时时间axios.defaults.timeout=100000;exportdefault{//get请求requestGet(url,params={}){returnnewPromise((resolve,reject)=>{axios.get(url,params).then(res=>{resolve(res.data)}).catch(error=>{reject(error)})})},//post请求requestPost(url,params={}){returnnewPromise((resolve,reject)=>{axios.post(url,params).then(res=>{resolve(res.data)}).catch(error=>{reject(error)})})},//post请求requestPostFormData(url,params={}){returnnewPromise((resolve,reject)=>{axios.post(url,params,{headers:{'Content-Type':'multipart/form-data'}}).then(res=>{resolve(res.data)}).catch(error=>{reject(error)})})},//delete请求requestDelete(url,params={}){returnnewPromise((resolve,reject)=>{axios.delete(url,params).then(res=>{resolve(res.data)}).catch(error=>{reject(error)})})},//put请求requestPut(url,params={}){returnnewPromise((resolve,reject)=>{axios.put(url,params).then(res=>{resolve(res.data)}).catch(error=>{reject(error)})})}}//2.请求拦截器axios.interceptors.request.use(config=>{//发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加returnconfig},error=>{Promise.reject(error)})//3.响应拦截器axios.interceptors.response.use(response=>{//接收到响应数据并成功后的一些共有的处理,关闭loading等returnresponse},error=>{/*****接收到异常响应的处理开始*****/if(error&&error.response){//1.公共错误处理//2.根据响应码具体处理switch(error.response.status){case400:error.message='错误请求'break;case401:error.message='未授权,请重新登录'break;case403:error.message='拒绝访问'break;case404:error.message='请求错误,未找到该资源'//window.location.href="/NotFound"break;case405:error.message='请求方法未允许'break;case408:error.message='请求超时'break;case500:error.message='服务器端出错'break;case501:error.message='网络未实现'break;case502:error.message='网络错误'break;case503:error.message='服务不可用'break;case504:error.message='网络超时'break;case505:error.message='http版本不支持该请求'break;default:error.message=`连接错误${error.response.status}`}}else{//超时处理if(JSON.stringify(error).includes('timeout')){Message.error('服务器响应超时,请刷新当前页')}error.message='连接服务器失败'}Message.error(error.message)/*****处理结束*****///如果不需要错误处理,以上的处理过程都可省略returnPromise.resolve(error.response)})
2021-03-20 22:28
·
vue

[文章] Android开发根据号码phoneNumber查询联系人
,columnName+"==>"+cursor.getString(cursor.getColumnIndex(columnName)));}}}就这样子吧,小记,方便大家复制粘贴

[文章] no,也可以竖着滚动,ViewPager.PageTransformer有奇效,简单实例,复制粘贴就有效果。
这里要实现的就是ViewPager的垂直滚动。先上效果图了。https://chuantu.xyz/t6/703/1575879903x2728278915.gif前方高能,注意代码。第一,MainActivitypublicclassMainActivityextendsActivity{privateVerticalViewPagermViewPager;//下面三张图片自己截取一下添加到mipmap中就ok。privateint[]mImgIds=newint[]{R.mipmap.nvhaione,R.mipmap.nvhaitwo,R.mipmap.nvhaithree};privateList<ImageView>mImageViews=newArrayList<ImageView>();@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);setContentView(R.layout.activity_main);initData();//下面这个VerticalViewPager不要写错哦。mViewPager=(VerticalViewPager)findViewById(R.id.id_viewpager);mViewPager.setAdapter(newPagerAdapter(){@OverridepublicObjectinstantiateItem(ViewGroupcontainer,intposition){container.addView(mImageViews.get(position));returnmImageViews.get(position);}@OverridepublicvoiddestroyItem(ViewGroupcontainer,intposition,Objectobject){container.removeView(mImageViews.get(position));}@OverridepublicbooleanisViewFromObject(Viewview,Objectobject){returnview==object;}@OverridepublicintgetCount(){returnmImgIds.length;}});}//数据初始化privatevoidinitData(){for(intimgId:mImgIds){ImageViewimageView=newImageView(getApplicationContext());imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);imageView.setImageResource(imgId);mImageViews.add(imageView);}}}第二,VerticalViewPagerpublicclassVerticalViewPagerextendsViewPager{publicVerticalViewPager(Contextcontext){this(context,null);}publicVerticalViewPager(Contextcontext,AttributeSetattrs){super(context,attrs);//设置viewpage的切换动画,这里设置才能真正实现垂直滑动的viewpagersetPageTransformer(true,newVerticalPageTransformer());}/***----------------调整xy方向--------------------------------*/@OverridepublicbooleanonInterceptTouchEvent(MotionEventev){booleanintercept=super.onInterceptTouchEvent(swapEvent(ev));swapEvent(ev);returnintercept;}@OverridepublicbooleanonTouchEvent(MotionEventev){returnsuper.onTouchEvent(swapEvent(ev));}privateMotionEventswapEvent(MotionEventevent){//获取宽高floatwidth=getWidth();floatheight=getHeight();//将Y轴的移动距离转变成X轴的移动距离floatswappedX=(event.getY()/height)*width;//将X轴的移动距离转变成Y轴的移动距离floatswappedY=(event.getX()/width)*height;//重设event的位置event.setLocation(swappedX,swappedY);returnevent;}/***----------------------实现PageTransformer重写。-----------------------------*/publicclassVerticalPageTransformerimplementsViewPager.PageTransformer{@OverridepublicvoidtransformPage(Viewview,floatposition){if(position<-1){//[-Infinity,-1)//Thispageiswayoff-screentotheleft.view.setAlpha(0);}elseif(position<=1){//[-1,1]view.setAlpha(1);//Counteractthedefaultslidetransitionview.setTranslationX(view.getWidth()*-position);//setYpositiontoswipeinfromtopfloatyPosition=position*view.getHeight();view.setTranslationY(yPosition);}else{//(1,+Infinity]//Thispageiswayoff-screentotheright.view.setAlpha(0);}}}}第三:activity_main.xml<RelativeLayoutxmlns:android="https://schemas.android.com/apk/res/android"xmlns:tools="https://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><com.xxxxxx.yyyyyyactivity.VerticalViewPagerandroid:id="@+id/id_viewpager"android:layout_marginTop="20dp"android:layout_marginBottom="20dp"android:background="#6666"android:layout_width="match_parent"android:layout_height="match_parent"/></RelativeLayout>第四:容易出错的地方activity_main.xml中的<com.xxxxxx.yyyyyyactivity.VerticalViewPager>这个是你自己的包名+上面自己新建的VerticalViewPager。OK,看到这里了,那么重点来了,点个赞呗!!!
2019-12-09 16:35
·
PageTransformer

[文章] 【领券联盟】笔记:视频62,63,64-跳转到淘宝
"打开淘宝领券":"复制淘口令");}复制淘口令,跳转到淘宝应用给mTvCopyOrOpen设置点击事件,首先复制淘口令,再根据是否有淘宝进行跳转或提示@OverrideprotectedvoidinitEvent
2020-04-04 14:55
·
课堂笔记
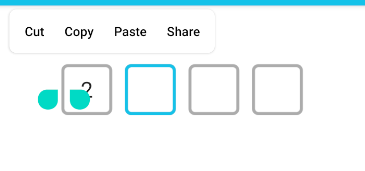
[问答] EditText怎么只保留粘贴功能?禁止掉复制选择等
 继承了一个edittext,但是只要有了内容后长按就会出现像上面图片这样的情况(cut copy paset share),而且下面还有个两选择的绿色图案。有没有什么办法只保留Paste一个选项呢?
继承了一个edittext,但是只要有了内容后长按就会出现像上面图片这样的情况(cut copy paset share),而且下面还有个两选择的绿色图案。有没有什么办法只保留Paste一个选项呢?
2021-07-12 19:46
·
EditText

[文章] Vue + Element使用第三方图标“阿里巴巴矢量图标库”教程详解
/src/assets创建icon文件夹,将解压内容复制粘贴到该文件夹下。之后打开iconfont.css,在文件中圈出的内容加上这么一段话,如下图所示。
[问答] 关于网站自动退出账号的问题
今天在写笔记总结,文章编辑页面一直开着,但是几个小时账号就会莫名退出,我保存不了草稿,点保存也没反应,也上传不了图片,只有把文章全部内存复制了,刷新页面它就让我重新登入,登入后在粘贴回去,这样才行,每隔几个小时就要重新登入一下
2020-05-20 21:51
·
bug

[文章] IDEA摸鱼快捷键
✳IDEA快捷键Ctrl+D:集合了复制和粘贴两个操作,如果有选中的部分就复制选中的部分,并在选中部分的后面粘贴出来,如果没有选中的部分,就复制光标所在的行,并在此行的下面粘贴出来。
2022-12-02 11:16
·
摸鱼

[文章] Linux基础学习2
复制文件和目录命令复制文件命令为cp,意为copy,即复制。
[问答] 问一下大佬,APK闪退,全路径名称复制上之后就出错是咋回事?
写完自动轮播相关代码后,复制全路径名称到图片界面后,打开安卓手机点击登录闪退
2020-05-02 11:17
·
点击登录闪退
[问答] adb.exe,AdbWinApi.dll,AdbWinUsbApi.dll这三个文件 一定要复制到C\用户下面吗。
我不复制cmd窗口就找不到adb,明明环境配置的时候路径都改成adb原来的位置了。
2020-11-06 11:38
·
adb
- 1
- 2
- 3
- 4
- 5
- 6
- 9