vue.js国际化处理
- 关于国际化
- vue-i18n安装配置
- vue-i18n的使用
- 路由里的菜单如何实现国际化
- 切换语言
关于国际化
目前我要做的是两套,中文和英文。要求是UI语言显示会变化,重点是,内容的语言也要变会。
想到扩展,以后可能会提支持其他的语言,于是就打算这么干:
- 前端支持语言切换,UI上的语言本地化翻译即可
- 后台提供语言表,用于支持内容的多语言
- 语言表的字段有:
- id:ID
- content_id:内容ID
- field:字段
- lan:语言
- value:语言值
当用户切换到不同语言的时候,所有的请求的头部都携带语言区域,比如说zh-CN,en-US。
后台根据这个来数据入库,查询的时候,以此作为条件查询出对应语言的内容返回。
vue-i18n安装配置
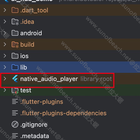
注意版本,如果版本不对的话,会报错的嗷。只要新撞了vue-i18n运行报错了,你第一件事情就是怀疑版本。
如果你是vue2的版本你安装npm install vue-i18n@2 --save吧,如果是vue3的话npm install vue-i18n@3 --save,不行再找其他的版本。
安装完以后,package.js中会多出版本来:

配置
Vue.use(VueI18n); // 通过插件的形式挂载
const i18n = new VueI18n({
locale: 'zh-CN', // 语言标识
//this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
'zh-CN': require('./utils/lang/zh'), // 中文语言包
'en-US': require('./utils/lang/en') // 英文语言包
}
});
....
new Vue({
router,
i18n, //看这里
render: h => h(App),
}).$mount('#app');
vue-i18n的使用
我们前面引入了lang/zh.js和lang/en.js
这两个文件如何写呢?
zh.js
export const m = {
webSiteTitle: '阳光沙滩用户管理中心',
userInfo: '用户信息',
logout: '退出登录',
index: '首页',
};
en.js
export const m = {
webSiteTitle: 'ICAdminCenter',
userInfo: 'User Info',
logout: 'Logout',
index: 'index',
};
组件上使用
<div class="header-left-box float-left">
<div class="header-logo">{{$t('m.webSiteTitle')}}</div>
</div>
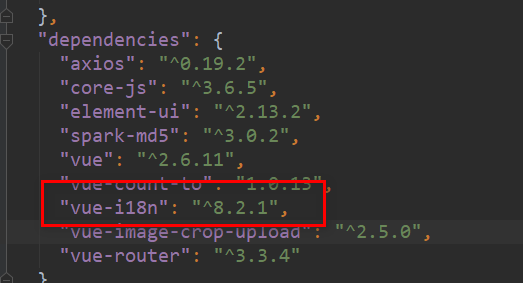
菜单的渲染
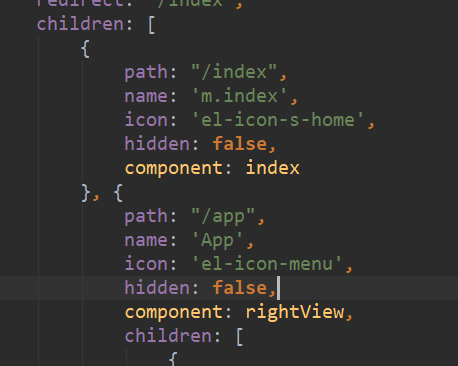
通常我们会在路由里配置菜单的名字,以摸鱼君管理中心的公用框架为例:web-admin-vue

这里的菜单name就是硬编码写的。如果我们切换到其他语言,侧栏的文字则没法变化。
怎么办呢?我们可以从渲染菜单的代码入手。
首先,把name改成m.xxx,这个m就是我们zh.js,en.js里的常量名。

<el-menu-item :index="item.path">
<i :class="item.icon"></i>
<span slot="title">{{$t(item.name)}}</span>
</el-menu-item>
这样子不就可以了吗?
切换语言
语言切换,我们修改
<el-dropdown @command="handlerLan">
<span class="lan-selector">
<i class="el-icon-set-up"></i>{{currentLan}}
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="item" v-for="(item,index) in lanList" :key="index">
{{item.name}}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
数据列表
lanList: [{
name: '简体中文',
value: 'zh-CN'
}, {
name: 'English',
value: 'en-US'
}]
处理方法:
handlerLan(item) {
//设置语言
this.$i18n.locale = item.value;
//保存到本地
window.localStorage.setItem('lan-value', item.value);
window.localStorage.setItem('lan-name', item.name);
this.currentLan = item.name;
}
到这里,就可以切换语言了。