前言
当传统的CSS不能满足项目需求的时候,考虑到项目需要兼容,需要做全局主题的定制,如果用传统的css来编写,不但耗时耗力,并且兼容性,效果也不是很好,这就容易引发很多问题,所以技术大牛往往这个时候会提供很多的解决方案,为了让 CSS 富有逻辑性,短板不那么严重,涌现出了一些神奇的预处理语言。它们让 CSS 彻底变成一门可以使用变量 、循环 、继承 、混淆等自定义方法等多种特性的标记语言,逻辑性得以大大增强。提高代码的可维护性以及可拓展性,让代码变得更加健壮,生命周期更长久。
一、如何在vue项目中引入less,scss,stylus
1、全局安装vue.cli
- 首先就是vue的脚手架,至于什么是脚手架,官网有介绍,这里不做赘述,Vue CLI脚手架官网 如果你的脚手架版本是1.x,2.x,建议升级,首先删除原来的脚手架,使用如下命令
npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它
- 安装最新的脚手架
npm install -g @vue/cli OR yarn global add @vue/cli
使用命令查看版本vue -V
- 安装less,Less官网,这种方式是安装在package.json的开发者依赖里,devDependencies,如果对这个dependencies和devDependencies有兴趣的可以去搜索,但是建议都安装在dependencies,
npm install less less-loader --save-dev ---不建议
npm install less less-loader --save ---建议
- 安装成功之后就可以在项目的根目录之下建立vue.config.js文件配置,具体里面的配置可以查看vue cli脚手架vue.config.js详情配置,这里是我的一些配置
// 配置vue环境
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
// 配置模板引擎
module.exports = {
// 部署应用时的根路径(默认'/')
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
// 运行时生成的生产环境构建文件的目录,默认为dist
outputDir: 'dist',
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
assetsDir: '',
// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
indexPath: 'index.html',
// 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。
lintOnSave: process.env.NODE_ENV !== 'production',
// 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
chainWebpack: config => {
config.resolve.alias
.set('vue$', 'vue/dist/vue.esm.js')
.set('@', resolve('src'))
.set('assets', resolve('src/assets'))
.set('components', resolve('src/components'))
.set('api', resolve('src/api'))
.set('utils', resolve('src/utils'))
.set('store', resolve('src/store'))
.set('router', resolve('src/router'))
config.resolve.extensions
.add('.js')
.add('.vue')
.add('.less')
},
// 自动化导入less
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.resolve(__dirname, './src/assets/style/variable.less') // 变量文件位置
]
}
},
// 配置服务端口以及默认打开浏览器
devServer: {
port: 8082,
open: true,
hotOnly: true
}
}
-
如上所述,我们需要在src/assets文件夹下编写一个.less的文件,如下图所述

-
这里还需要下载几个依赖,这样才可以正常编译less,
npm i style-resources-loader
- 如果编译失败,那么还需要再下载如下依赖。
npm i vue-cli-plugin-style-resources-loader
上诉这些都可以在官网中有迹可循,
- 启动项目之后编译都正常,并且编写的颜色变量生效的,如下图所示。


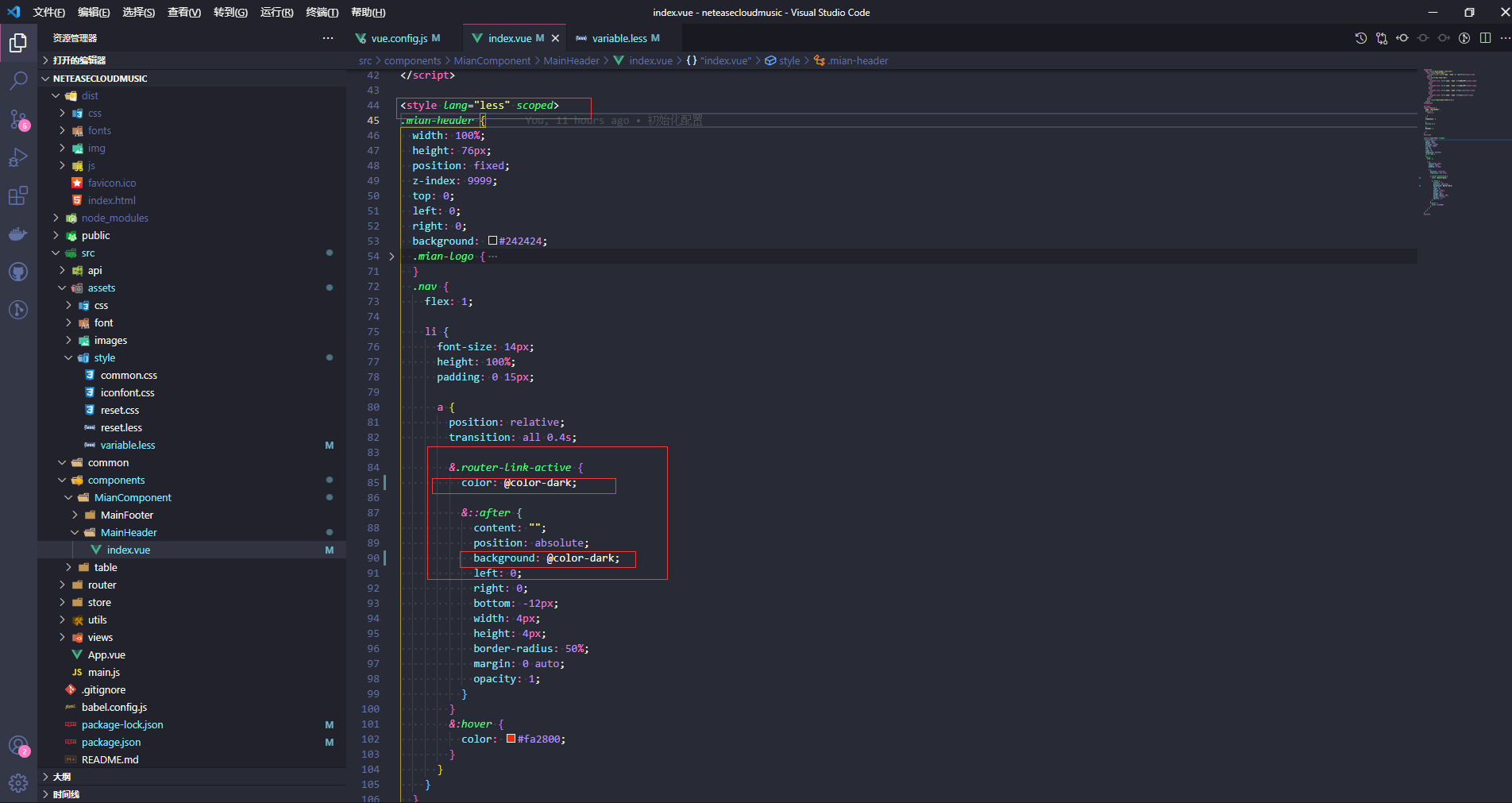
2、在组件中使用less的全局变量
如图所示 
二、后记
这是less的引入,scss,stylus的引入步骤基本一致,只需把依赖名称改成对应的即可,创作不易,转载记得标注原地址,本是人间红尘客。