事务是发展的,一开始我只是想做一个小网站,可以发帖子交流-->加了一个商城--->要把商城的API给大家学习--->....
原来的架构,已经满足不了后面的扩展了,只能改。
第一版:

大家所看到的前端就是门户和用户中心前端。
门户使用的是thymleaf,用户中心前端和网站管理中心使用的是vue.js
也就是只有用户中心和网站管理中心是前后端分离的。
用户看到的门户,还是写在后台代码里的。
第二版
添加了商城,也添加到了门户前端里了
第三版
对外提供了商城的api,也归到门户里去了
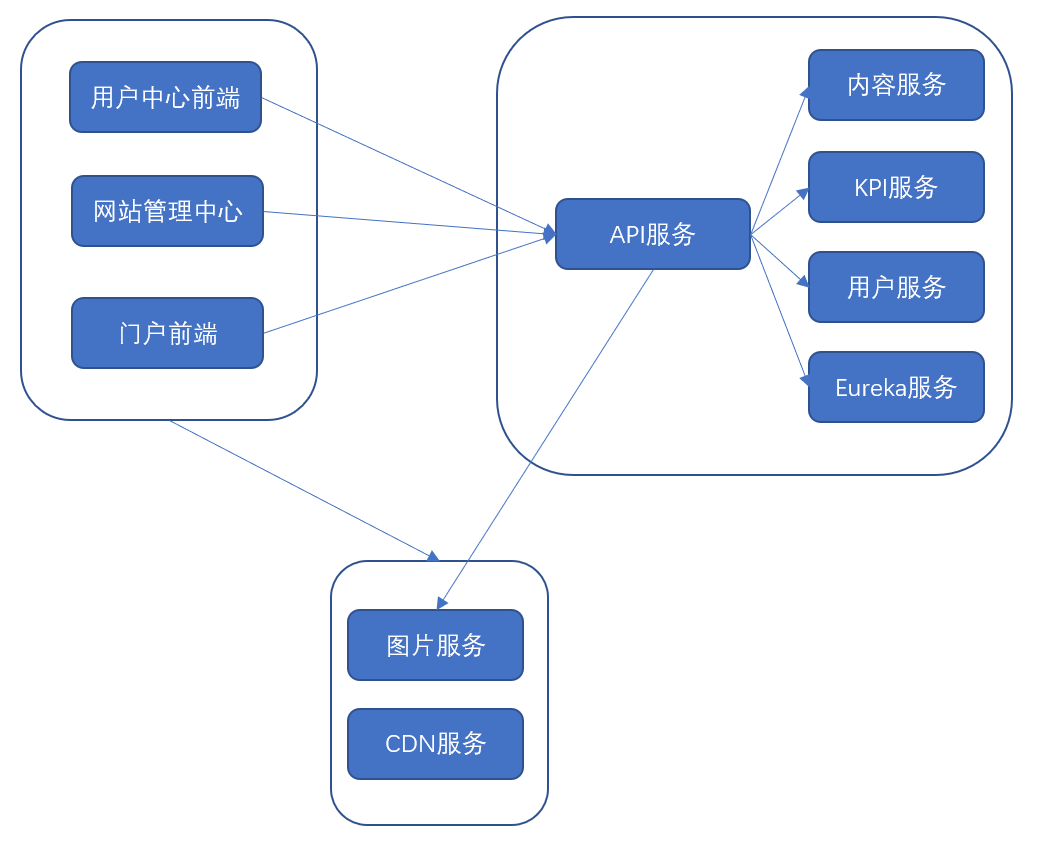
第四版
这么下去,扩展肯定不好
那怎么改呢?

前端使用vue.js/Nuxt.js
后端不再有前端的代码
前后端分离
访问入口统一由api分发
以后要提供网站的api,提供其他的接口,这就很好扩展了。往api上加一个模块,再关联到对应的服务即可。
本次修改内容:
如果遇到登录了还跳转到登录页面的,那是因为cookies域名不统一导致的。代码管理的问题,后面会解决。
同学们的临时解决办法是:删除cookies


狠一步,删除所有也是可以的。这里的所有是指本网站的,不影响其他的网站cookies.
同学们有什么好的建议,或者发现了问题,可以在下方进行留言。
没有测试人员,有问题请包容一下,哈哈,尽快解决。
清除缓存
chrome浏览器输入:
chrome://settings/clearBrowserData

浏览器一直弹出token为空
抢个沙发
yes
大哥商城的api网络接口 访问不到了