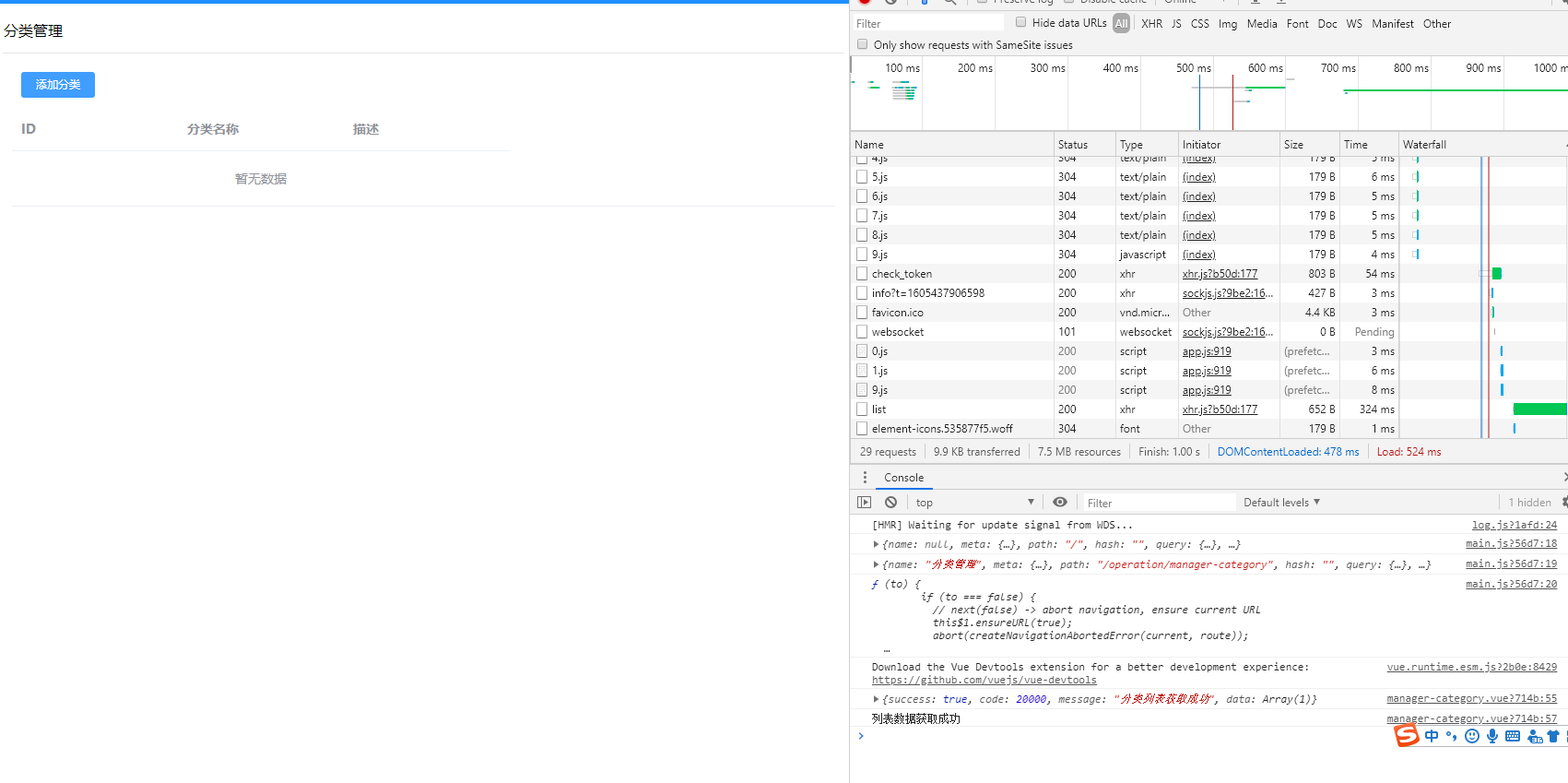
代码按照课程写。然后接口也访好了。数据正常返回。但是。不显示出来。

<template>
<div class="category-box">
<div class="category-action-bar">
<el-button type="primary" size="mini">添加分类</el-button>
</div>
<div class="category-list-box">
<template>
<el-table
:data="categories"
stripe
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="分类名称"
width="180">
</el-table-column>
<el-table-column
prop="description"
label="描述"
width="180">
</el-table-column>
</el-table>
</template>
</div>
<div class="navigation-bar">
</div>
</div>
</template>
<script>
import {listCategories} from "../../api/api";
export default {
data() {
return {
categories: [],
}
},
methods: {
edit(item) {
console.log(item);
},
deleteRow(item) {
console.log(item);
}
},
mounted() {
listCategories().then(response => {
console.log(response)
if (response.code === 20000) {
console.log('列表数据获取成功')
this.categories = response.date;
}
});
}
}
</script>
<style scoped>
.category-action-bar {
margin: 10px;
}
</style>
接口
export const listCategories = () => {
return http.requestGet('/admin/category/list')
};
对前端不熟悉,有没有小伙伴有空,指导下。
我发现了, 是data 不是date
感觉可能是<template>问题, 可以试试去掉<template>
这个问题应该难不到你呀。哈哈。
两个点嘛,现在确定数据是到了的。从log上看,就是data里的categories是有一个数据的。
另外一边则是确定你的UI是可以的,这个可以使用假数据先测试。
直接复制官网的过来就好。
嵌套的</template>去掉
接口数据
{ "success": true, "code": 20000, "message": "分类列表获取成功", "data": [ { "id": "777603646056562688", "name": "Android", "pinyin": "Android", "description": "这是Android栏目", "order": 0, "status": "1", "createTime": "2020-11-15T10:39:16.000+0000", "updateTime": "2020-11-15T10:39:16.000+0000" } ] }