
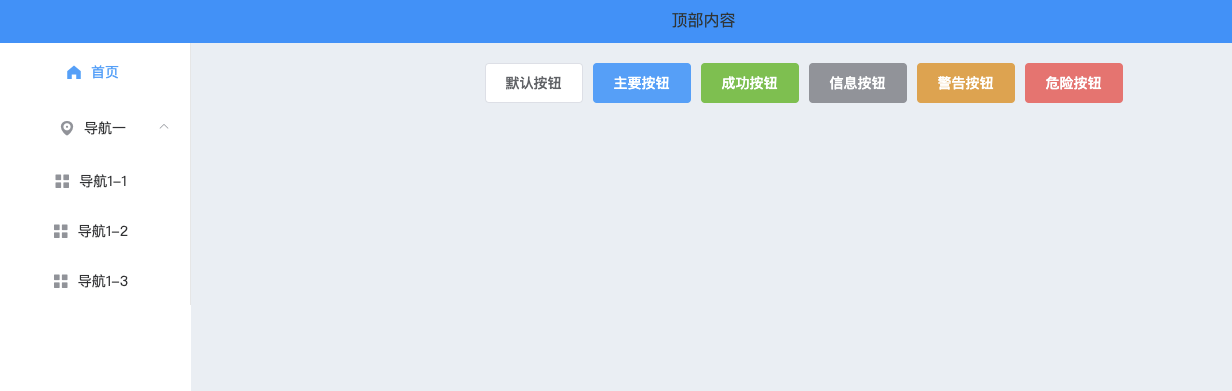
导航栏1-1 1-2 1-3不向里面缩进,请大家帮忙看一下怎么回事,代码如下:
<template>
<div>
<!-- default-active 当前激活的是哪个item -->
<el-menu default-active="2" class="el-menu-vertical-demo">
<!-- 首页 -->
<el-menu-item index="2">
<i class="el-icon-s-home"></i>
<span slot="title">首页</span>
</el-menu-item>
<!-- el-submenu 带子节点的 -->
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<!-- 子导航 1-1-->
<el-menu-item index="1-1">
<i class="el-icon-menu"></i>
<span slot="title">导航1-1</span>
</el-menu-item>
<!-- 子导航 1-2-->
<el-menu-item index="1-2">
<i class="el-icon-menu"></i>
<span slot="title">导航1-2</span>
</el-menu-item>
<!-- 子导航 1-3-->
<el-menu-item index="1-3">
<i class="el-icon-menu"></i>
<span slot="title">导航1-3</span>
</el-menu-item>
</el-submenu>
</el-menu>
</div>
</template>
<script>
export default {
name: "",
data() {
return {};
},
};
</script>
<style lang="scss" scoped>
</style>
<template> <div> <el-menu :default-active="$route.path" class="el_menu_vertical"> <template v-for="(item,index) in menuList"> <router-link :to="item.path" v-if="!item.children && !item.hidden" :key="index"> <el-menu-item :index="item.path"> <i :class="item.icon"></i> <span slot="title">{{item.name}}</span> </el-menu-item> </router-link> <el-submenu v-if="item.children && !item.hidden" :key="index" :index="item.path"> <template slot="title"> <i :class="item.icon"></i> <span>{{item.name}}</span> </template> <router-link :to="item.path+'/'+subItem.path" v-for="(subItem,subIndex) in item.children" :key="subIndex"> <el-menu-item :index="item.path+'/'+subItem.path" v-if="!subItem.hidden"> <i :class="subItem.icon"></i> <span slot="title">{{subItem.name}}</span> </el-menu-item> </router-link> </el-submenu> </template> </el-menu> </div> </template> <script> import {routes} from '../router' export default { data() { return { menuList: [] } }, mounted() { console.log(this.$route.path) let menuList = routes[0]; this.menuList = menuList.children; } } </script> <style > .el_menu_vertical a { text-decoration: none; } </style> 你代码是临时用的。 这是最终代码。差不多这样我看现在网页上的缩进是和我提问的缩进是一样的
阳光沙滩个人中心目前的缩进,大约都是一个中文字符的突出,看起来与我提问的缩进是一致的
但是非常想知道,这个视频当时的缩进为什么和现在的不一样@拉大锯 能帮忙看一下吗?下面的是你的视频中的缩进,就是和我现在敲的代码看起来不一样,大锯能帮忙解析一下吗?
@拉大锯 帮忙看一下,我看了好久没看出来为啥