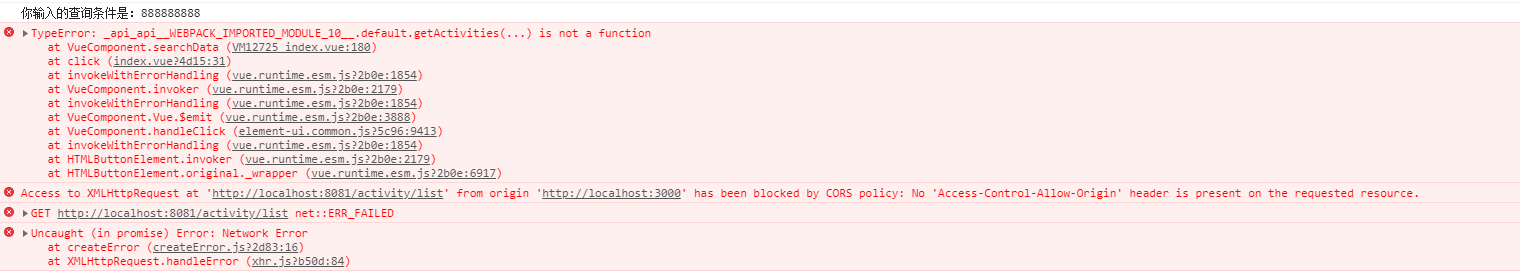
大家好,我现在遇到一个跨域问题
我在页面上加了一个搜索框,然后旁边加了一个搜索的按钮,
点了按钮,就会调用后台接口,获取到数据,然后console.log(data);
前端项目端口是3000,后端项目是8081
大佬们,求助~
searchData() {
let inputValue = document.getElementById("query_condition").value;
console.log("你输入的查询条件是:" + inputValue);
let activities = api.getActivities()();
console.log(activities);
},
import request from './http';
export const baseUrl = 'http://localhost:8081';
const SUCCESS_CODE = 200;
export default {
SUCCESS_CODE,
getActivityInfo() {
return request.requestGet(baseUrl + '/activity/info');
},
getActivities() {
return request.requestGet(baseUrl + '/activity/list');
},
getChannels() {
return request.requestGet(baseUrl + '/geek/channel/list');
},
}

已解决,谢谢。
modules: [ '@nuxtjs/proxy' ], axios: { proxy: true, prefix: '/union/', credentials: true }, proxy: { '/union/': { target: 'http://localhost:8081/', pathRewrite: { changeOrigin: true, '^/union/': '' } } },getActivitiesByProxy() { return request.requestGet('/union/activity/list'); },跨域问题哦,要不好好把视频看完吧。课程里都有讲到怎么解决的。