【已解决】 ScrollView滚动条遮住了其他控件
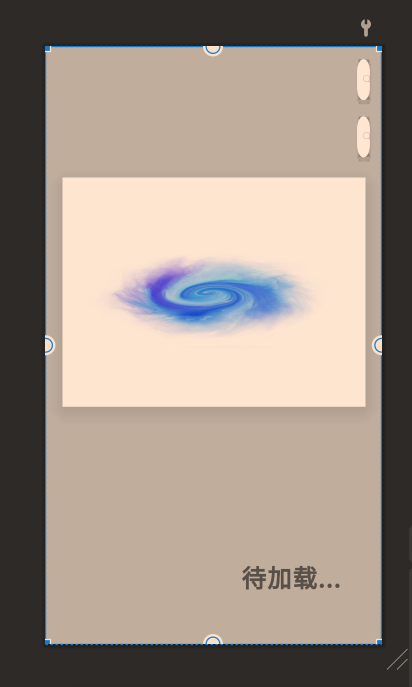
- 如图:右上角有两个搜索栏,不在ScrollView 中, 图片在ScrollView , 并且ScrollView是最上层的View,沾满全屏 ,
完全遮住了两个搜索控件

<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:bind="http://schemas.android.com/apk/res-auto"
>
<data>
<variable
name="dailyPicture"
type="com.es.estupro.data.model.Daily" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#c0c0c0">
<!--搜索控件-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:ignore="MissingConstraints">
<include
android:id="@+id/search_youdao"
layout="@layout/item_search" />
<include
android:id="@+id/search_youzack"
layout="@layout/item_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left" />
</LinearLayout>
<!--滚动条-->
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="1500dp">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="160dp"
android:layout_marginEnd="20dp"
android:clickable="true"
android:orientation="vertical"
app:cardCornerRadius="10dp">
<ImageView
android:id="@+id/ivPicture"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg"
bind:loadWordImages="@{dailyPicture.fenxiangImg}"
android:scaleType="centerCrop" />
</androidx.cardview.widget.CardView>
</FrameLayout>
</FrameLayout>
</ScrollView>
<!--popupWindow 弹出窗口-->
<include
android:id="@+id/search_word_detail"
layout="@layout/pop_search_word_detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|clip_horizontal"
android:visibility="gone"
app:layout_constraintBottom_toTopOf="@+id/tv_date"
tools:layout_editor_absoluteX="154dp" />
<TextView
android:id="@+id/tv_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="50dp"
android:layout_marginBottom="60dp"
android:scrollbarSize="15dp"
android:text="待加载..."
android:textSize="30dp"
android:textStyle="bold"
bind:layout_constraintBottom_toBottomOf="parent"
bind:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
引用到的布局
item_search
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="70dp"
app:cardCornerRadius="10dp"
tools:ignore="MissingConstraints,MissingPrefix">
<RelativeLayout
android:id="@+id/rl_search"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginEnd="10dp"
android:layout_marginTop="10dp"
android:layout_marginStart="10dp"
android:layout_alignParentEnd="true"
android:gravity="left">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="@color/blue"
android:clickable="true"
android:outlineSpotShadowColor="@color/primary_black"
android:visibility="visible"
app:cardCornerRadius="15dp"
app:cardElevation="5dp"
tools:ignore="MissingConstraints">
<EditText
android:id="@+id/et_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/white"
android:cursorVisible="false"
android:layout_marginLeft="5dp"
android:layout_gravity="center"
android:drawableLeft="@drawable/search"
android:textColor="@color/primary_black"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_search"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|right"
android:text="搜索 "
android:paddingRight="5dp"
android:textColor="@color/grey"
android:textSize="14sp" />
</androidx.cardview.widget.CardView>
</RelativeLayout>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
popupWindow
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:background="@color/primary_white"
android:outlineSpotShadowColor="@color/colorPrimary"
android:visibility="visible"
app:cardCornerRadius="12dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingHorizontal="10dp"
android:paddingVertical="5dp">
<View
android:layout_width="match_parent"
android:layout_height="20dp"/>
<TextView
android:id="@+id/tv_word"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:textStyle="bold"
android:textSize="30dp"
/>
<View
android:layout_width="match_parent"
android:layout_height="10dp"/>
<TextView
android:id="@+id/tvUSphone"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textStyle="bold"
android:textSize="15dp"
/>
<View
android:layout_width="match_parent"
android:layout_height="10dp"/>
<TextView
android:id="@+id/tvCNTrans"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textStyle="bold"
android:textSize="15dp"
/>
<View
android:layout_width="match_parent"
android:layout_height="10dp"/>
<TextView
android:id="@+id/tvSentence"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textStyle="bold"
android:textSize="15dp"
/>
<View
android:layout_width="match_parent"
android:layout_height="10dp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
既然他们2个在下面,那你就把2个搜索控件放在滚动控件的上面。
上代码