1、需求:
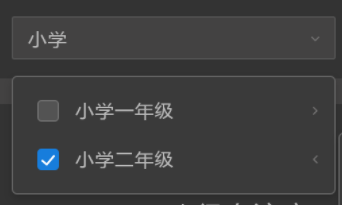
一个select标签,实现点击选框进行多选的操作。具体如下图。

2、部分代码
<select class="selectStyleDark" multiple="multiple">
<option value="0">高中</option>
<option value="1">一年级一班</option>
<option value="2">一年级二班</option>
<option value="3">二年级一班</option>
</select>
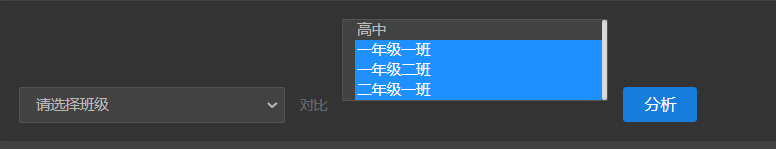
3、效果

哪位大佬提供一下思路。
没看懂啥意思呀?
什么思路呢?
angular应该是angular.js吧?前端的框架,跟vue.js类似的。
就是js+html+css就可以实现了。
框架的好处就是做了大量的工作。
实现上面的功能,把数据请求回来,然后显示出来。调整一下样式。
所以我没有明白你说的思路指的是啥。