【已解决】 在chrome extension中的js数组对象问题
需要对一串数字进行解析,在运行中发现无法调用数组信息。
//存储的数据
{
"ppp":"00,01,10,2,11"
}
//js加载数据 - 1
chrome.storage.local.get("ppp",function(result){
var tempPpp = result.ppp.toString();
console.log(tempPpp+typeof(tempPpp));
pppArray=tempPpp.split(",");
console.log(pppArray+typeof(pppArray));
})
for (var i=0;i<pppArray.length;i++){...}
//js加载数据 - 2
chrome.storage.local.get("ppp",function(result){
var tempPpp = result.ppp.toString();
console.log(tempPpp+typeof(tempPpp));
pppArray=tempPpp.split(",");
console.log(pppArray+typeof(pppArray));
})
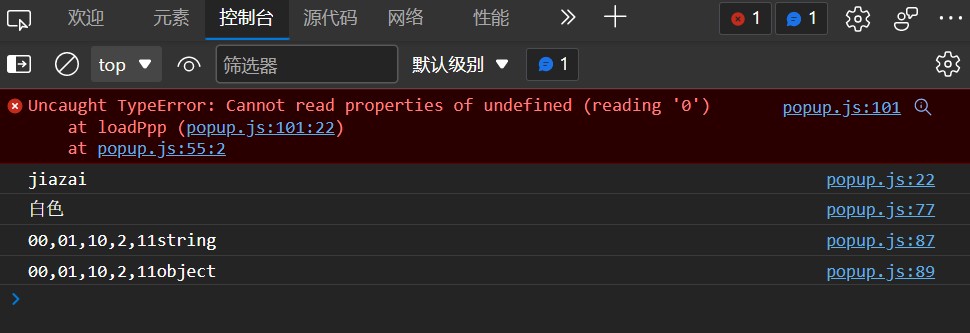
console.log(pppArray[0]);
for (var i=0;i<pppArray.length;i++){...}
//js加载数据 - 3
chrome.storage.local.get("ppp",function(result){
var tempPpp = result.ppp.toString();
console.log(tempPpp+typeof(tempPpp));
pppArray=tempPpp.split(",");
console.log(pppArray+typeof(pppArray));
})
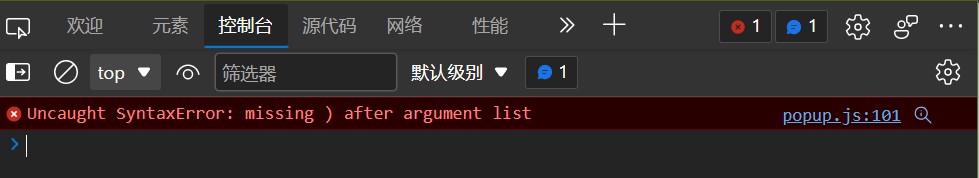
console.log(pppArray.0);
for (var i=0;i<pppArray.length;i++){...}
对应界面 - 1

对应界面 - 2

对应界面 - 3

其中jiazai和白色是正常运行的其他信息,第三行、第四行是调试输出的信息,问题在于数组在js代码中无法调用,但是在调试窗口中可以正常调用。
//js加载数据 - 1 chrome.storage.local.get("ppp",function(result){ var tempPpp = result.ppp.toString(); console.log(tempPpp+typeof(tempPpp)); pppArray=tempPpp.split(","); console.log(pppArray+typeof(pppArray)); }) for (var i=0;i<pppArray.length;i++){...}作用域一样吗?