课程名称:前后端分离项目《博客系统前端》管理中心
课程链接:
https://www.sunofbeach.net/c/1444539665637036034
学习内容:4、阳光沙滩博客系统管理中心-了解一下路由
时间:204.510169
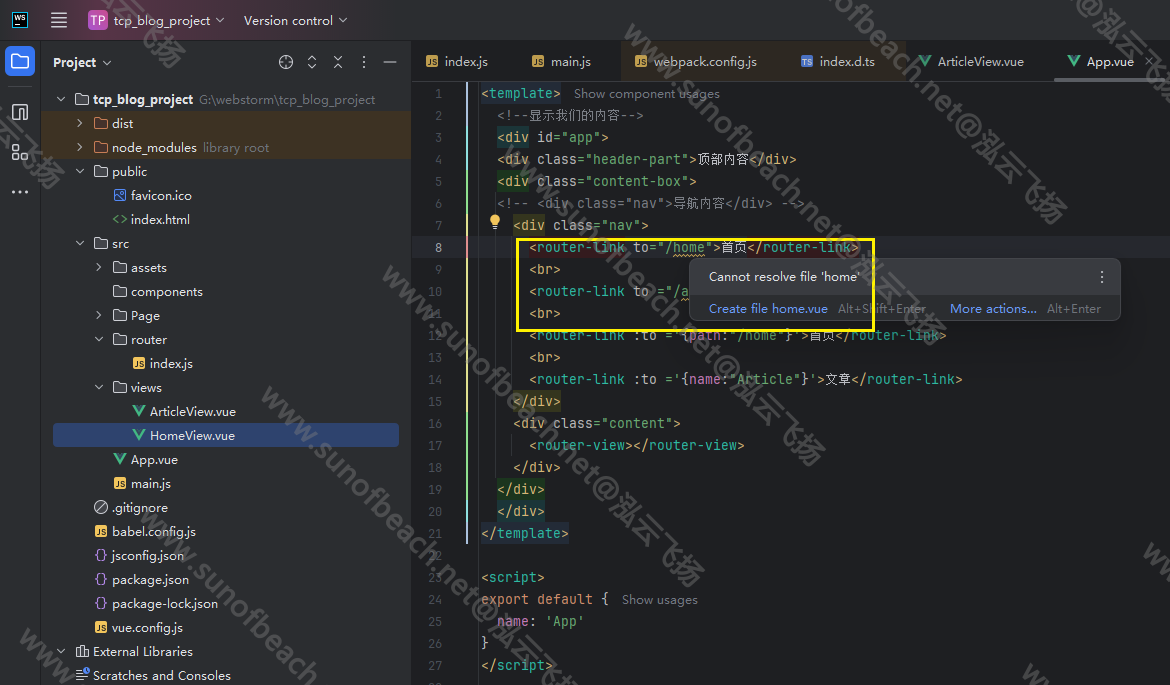
Vue3 CLI搭建项目,用router-link to="/home"时警告 Cannot find file "home",路由路径无法识别,识别为文件路径。项目能跑,就是有波浪线警告强迫症想解决掉。

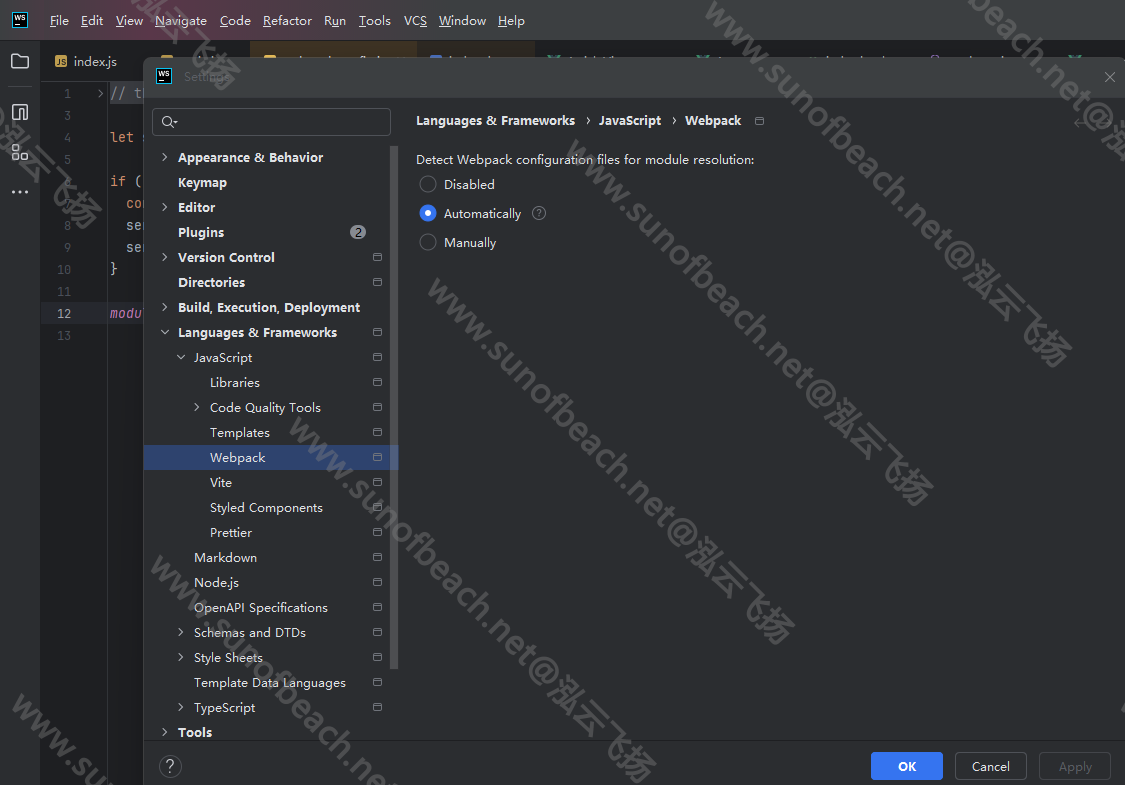
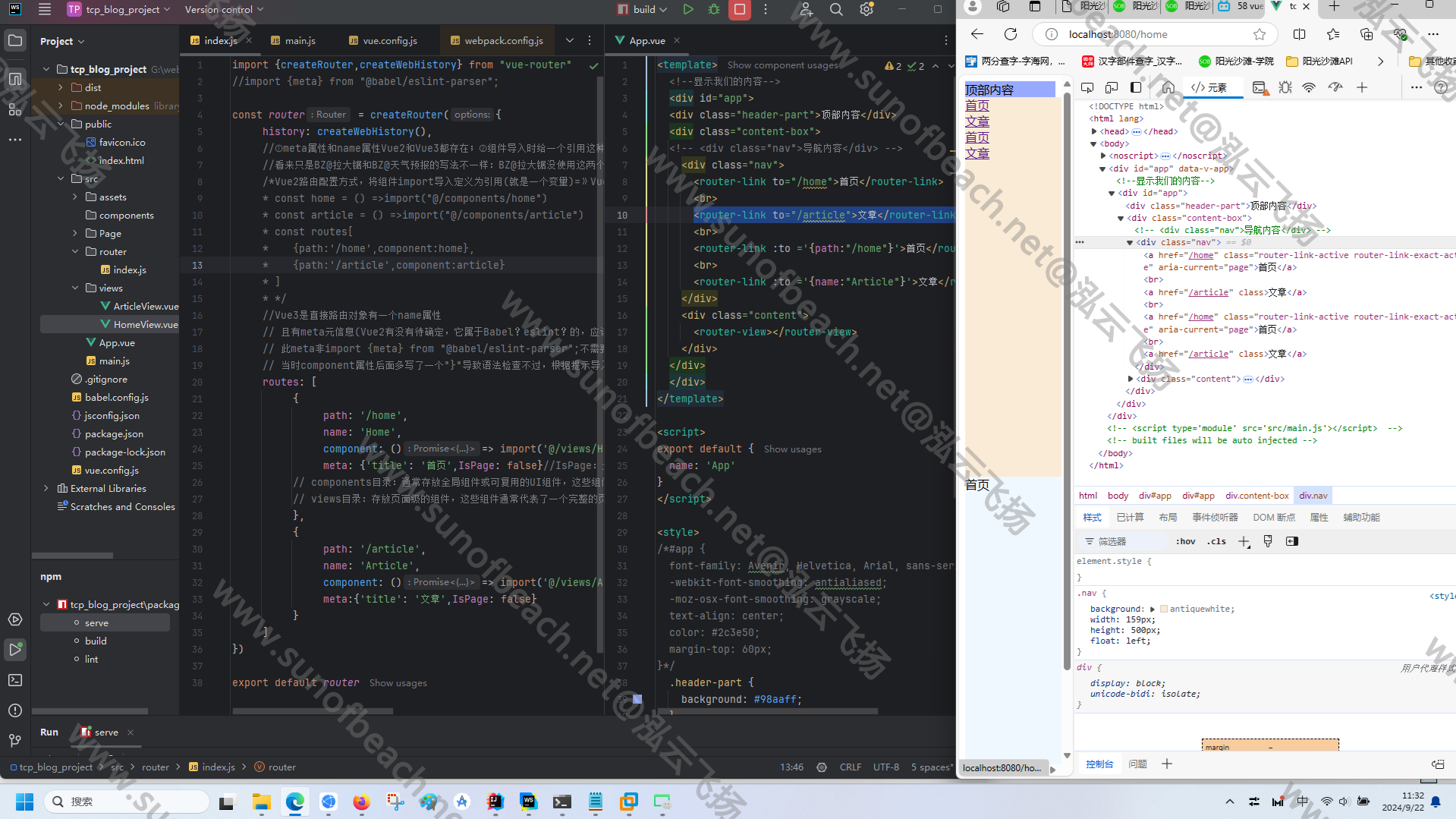
IDE(WebStorm)别名设置状态:



代码:
index.js:
import {createRouter,createWebHistory} from "vue-router"
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/home',
name: 'Home',
component: ()=> import('@/views/HomeView.vue'),
meta: {'title': '首页',IsPage: false}
},
{
path: '/article',
name: 'Article',
component: ()=> import('@/views/ArticleView.vue'),
meta:{'title': '文章',IsPage: false}
}
]
})
export default router
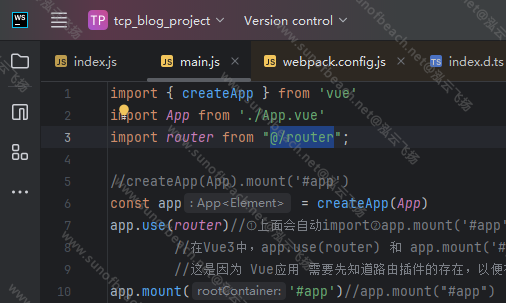
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from "@/router";
const app = createApp(App)
app.use(router)
app.mount('#app')
App.vue:
<template>
<!--显示我们的内容-->
<div id="app">
<div class="header-part">顶部内容</div>
<div class="content-box">
<!-- <div class="nav">导航内容</div> -->
<div class="nav">
<router-link to="/home">首页</router-link>
<br>
<router-link to ="/article">文章</router-link>
</div>
<div class="content">
<router-view></router-view>
</div>
</div>
</div>
</template>
router-link to="/home"警告 Cannot resolve file "home",项目运行跳转是正常的,但就是有波浪线警告
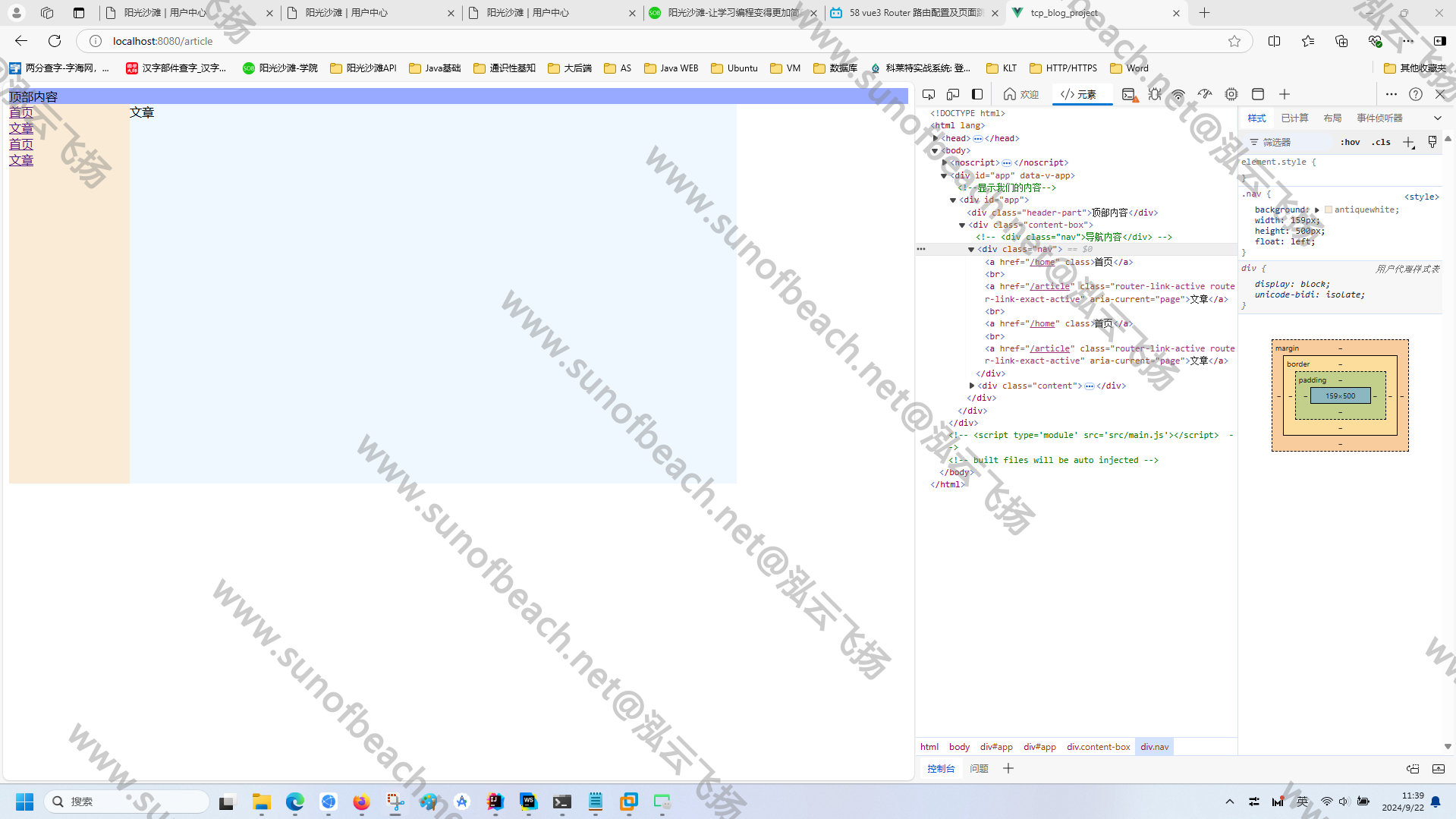
运行结果一切都是对的,就是不知道是webstorm IDE的配置问题,还是Vue CLI的(webpack应该是打包部署时才用吧),就是报了一个警告,想知道是啥问题。

不以IDE的提示为准,你实际上跑起来,可以跳转吗?还有一个方式就是你打开home页面,看看浏览器顶部的路径是啥,复制到你要跳转的代码里去,除去前面的域名和#号部分。斜杠开头。