全部 文章 问答 分享 共找到60个相关内容
[问答] 鹤壁 怎 么 办 假 的 护 照/枫 叶 卡Q88403645
因 公 普 通 护 照 主 要 发 给 中 国 国 营 企 业、事 业 单 位出 国 从 事 经 济、贸 易、文 化、体 育、卫 生、科学技术 交 流 等公 务 活 动 的 人员、公 派 留 学、进修人
[问答] 平顶山 办 假 护 照-签 证Q88403645
因 公 普 通 护 照 主 要 发 给 中 国 国 营 企 业、事 业 单 位出 国 从 事 经 济、贸 易、文 化、体 育、卫 生、科学技术 交 流 等公 务 活 动 的 人员、公 派 留 学、进修人
2025-10-30 03:11
·
ssd
[问答] 南宁 办 假 护 照/枫 叶 卡Q88403645
因 公 普 通 护 照 主 要 发 给 中 国 国 营 企 业、事 业 单 位出 国 从 事 经 济、贸 易、文 化、体 育、卫 生、科学技术 交 流 等公 务 活 动 的 人员、公 派 留 学、进修人
2025-10-30 03:11
·
ssd
[问答] 宝鸡 哪 里 可 以 做 假 香 港 身 份 证/回 乡证Q88403645
因 公 普 通 护 照 主 要 发 给 中 国 国 营 企 业、事 业 单 位出 国 从 事 经 济、贸 易、文 化、体 育、卫 生、科学技术 交 流 等公 务 活 动 的 人员、公 派 留 学、进修人
2025-10-30 03:11
·
ssd
[问答] 深圳 做 个假 的 护 照-签 证Q88403645
因 公 普 通 护 照 主 要 发 给 中 国 国 营 企 业、事 业 单 位出 国 从 事 经 济、贸 易、文 化、体 育、卫 生、科学技术 交 流 等公 务 活 动 的 人员、公 派 留 学、进修人

[文章] 推荐一款动态粒子的插件particles.js
效果先看效果图,你是否有这么一个冲动,将自己的网站或者开发的网站加入一些动态的背景粒子,这里有一个开箱即用的插件,帮助你完成这样一个操作,先看一下效果图感觉是不是很好看,这里就介绍怎么在项目中使用。
[问答] 压缩gif 动图疑问
beforeBitmap.compress(Bitmap.CompressFormat.JPEG, options, bos);
已知 以上代码是对于图片进行压缩 那如果压缩的是gif图呢 需要换成流去压缩吗
用该代码去压缩gif 生成的是gif结尾的图片 可是栋不起来了 这点比较疑惑 希望各位大佬点醒一下
我的压缩代码如下
String directoryPrefix = context.getExternalFilesDir("").getAbsolutePath()+SLASH;
String imagepath = directoryPrefix +"sugar"+ SLASH + "image"+SLASH;
File file = new File(imagepath);
if (!file.exists()) {
file.mkdirs();
}
// 可以捕获内存缓冲区的数据,转换成字节数组。
ByteArrayOutputStream bos = new ByteArrayOutputStream();
if (beforeBitmap != null) {
// 第一个参数:图片压缩的格式;第二个参数:压缩的比率;第三个参数:压缩的数据存放到bos中
beforeBitmap.compress(Bitmap.CompressFormat.JPEG, quality, bos);
// 循环判断压缩后的图片大小是否满足要求,这里限制100kb,若不满足则继续压缩,每次递减10%压缩
int options = quality; // 70
while (bos.toByteArray().length / 1024 > maxSize) {
bos.reset();// 置为空
beforeBitmap.compress(Bitmap.CompressFormat.JPEG, options, bos);
options -= 5; // 每次减少5的压缩质量
}
// 转化为文件
try {
File compressImageFile = null;
if (isGif ){
compressImageFile = File.createTempFile("image", ".gif", file);
}else {
compressImageFile = File.createTempFile("image", ".jpg", file);
}
// 写入 绝对路径
uncompressImageWithLowQuality(compressImageFile.getAbsolutePath() , bos);
return compressImageFile.getAbsolutePath();
} catch (IOException e) {
SLog.e("createTempFile error is e ="+ e.getMessage());
e.printStackTrace();
}
// 从bos中将数据读出来 转换成图片(位图)
// ByteArrayInputStream bis = new ByteArrayInputStream(bos.toByteArray());
// Bitmap afterBitmap = BitmapFactory.decodeStream(bis);
// return afterBitmap;
}
return null;
2022-08-04 18:16
·
压缩gif

[文章] Android TV开发03学习HorizontalGridView
ItemBridgeAdapteriba=newItemBridgeAdapter(aoa);aoa.add("动漫");aoa.add("动`漫");aoa.add
[分享] TypeScript 成 84% Web 开发者的“最爱”
因为我网络环境很好的,是服务器带宽问题,还是网页太大了,还是接口慢,一些官方的网站比如某动,等等都是很慢的。未来前端web的占比越来越高,冲。
2022-06-21 10:44
·
ts
[问答] 关于沙滩一些借口的疑问
2.https://images.sunofbeaches.com/content/2021_11_16/910128376692342784.png
后缀返回是.png 其实是.gif的动图
2022-02-24 10:23
·
web
[问答] RecyclerView的item复用问题
,然后第9个,18个,27,36,45个item的数据反复被覆盖.一次请求回来的数据是52条,我这边数也是52个item一个没少...向下滑动的过程中没有滑出屏幕这个item也会被反复重新绑定数据..动图传不上来

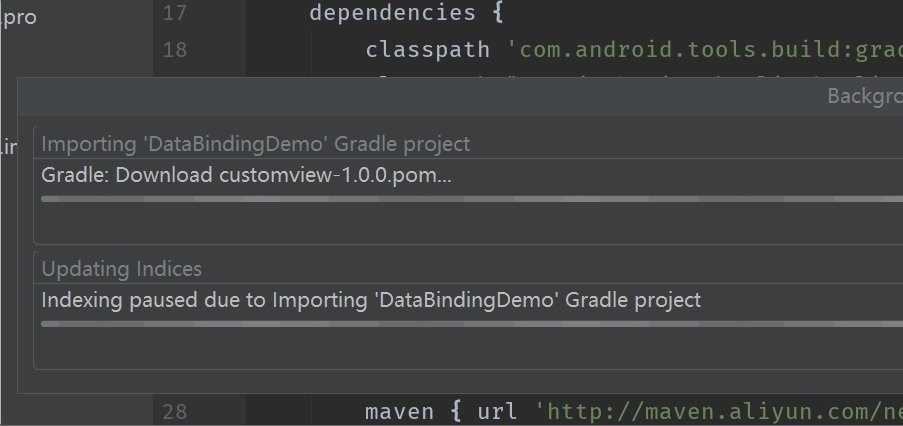
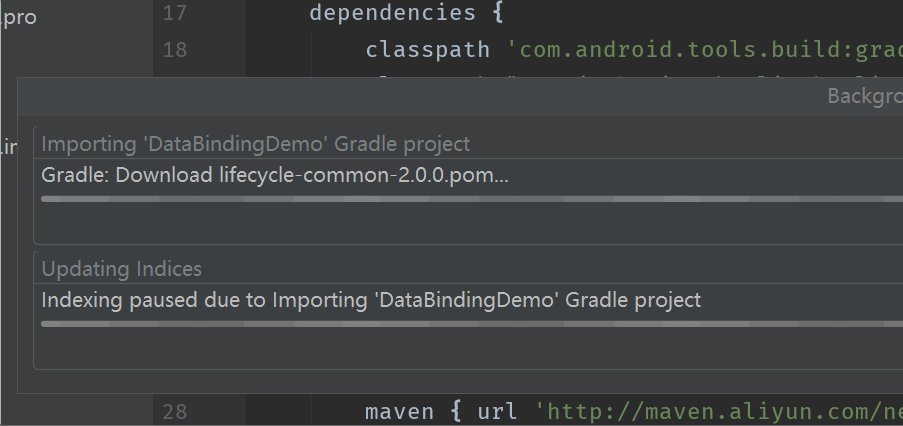
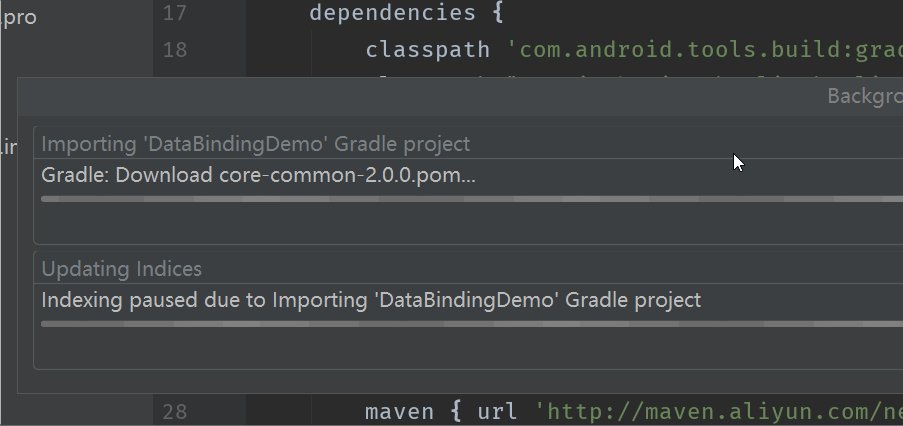
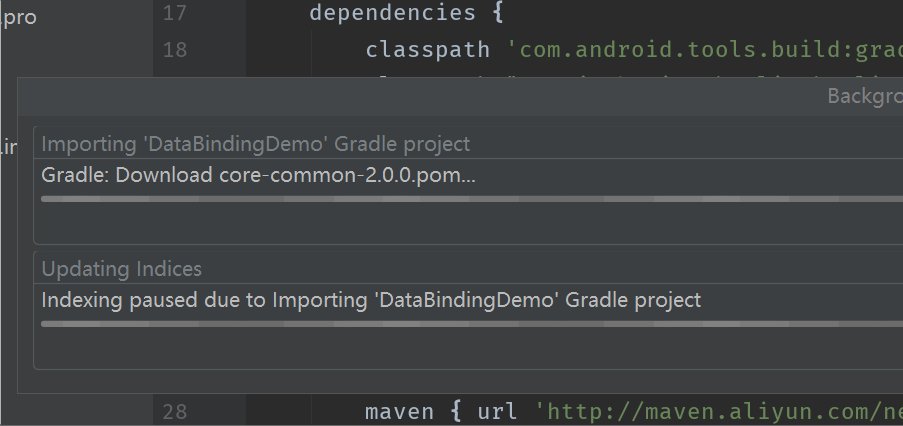
[文章] 修改AndroidStudio库下载仓库
修改AndroidStudio库下载仓库默认情况下,我们适用google,jcenter的仓库,下载库会比较慢有时候动都不动我们修改一下仓库为国内仓库就好repositories{maven{url'http

[文章] 25000字总结Android优秀的第三方框架、各种学习资料(上)
可水平翻的翻页公告Github一个滑动动画的textview(更好的显示温度,金额等)Github数字增加和减小动画TextViewGithubAndroidTextviewFading动画效果Github一个用粒子动画显示文字的
2020-05-18 19:56
·
android
[问答] 想问一道算法题
img src="https://images.sunofbeaches.com/content/2022_07_24/1000743496333656064.png">
这道题java用动规做超时了
2022-07-24 12:38
·
算法

[文章] UE开发数字人-心得
在这一个专区中就是那些主播通过数字人的形象来进行直播,当然啦,数字人也有高低之分,其中比较低级的就是"纸片人",大部分虚拟偶像直播间就是这种制片人,只有2d的形式,并且只有上半身可以动,
[问答] 请问,有人知道B站评论区功功能实现的业务逻辑吗?
后来因为很难给回复分页,也不想牵一发动全身,就分表了,评论一张表,回复一张表。
[问答] 安庆 怎 么 做 个 假 的 存 单-大 额 存 单Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 17:30
·
ssd
[问答] 余杭 做 个 假 的 支 票/转 账 支 票Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 17:37
·
ssd
[问答] 余杭 做 个 假 的 支 票/转 账 支 票Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 17:36
·
ssd
[问答] 济南 做 个 假 的 存 折/存 单Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 16:50
·
weew
[问答] 营口 办 个 假 的 存 单-大 额 存 单Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 18:28
·
dsd
[问答] 营口 办 个 假 的 存 单-大 额 存 单Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 18:39
·
ssd
[问答] 温州做假承兑汇票/存款证明Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-09 23:10
·
ssd
[问答] 黄石做个假的存单-大额存单Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-09 23:11
·
ssd
[问答] 马鞍山制作假承兑汇票/存款证明Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-09 23:11
·
ssd
[问答] 上海做假承兑汇票/存款证明Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-09 23:11
·
ssd
[问答] 营口 哪 里 可 以 做 个 假 的 存 单-大 额 存 单Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 17:18
·
手机
[问答] 哈尔滨 做 个 假 的 承 兑 汇 票/支 票Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 16:49
·
dd
[问答] 营口 办 个 假 的 存 单-大 额 存 单Q88403645
现 在 客 户 则 可 透 过 自 动 柜 员 机,处 助 打 印 机(类 似 自 动 柜 员 机),或 直 接 到 银 行 分 行 利 用 小 型 点 阵 打 印 机 或 喷 墨 打 印 机 来 更
2025-10-06 18:27
·
ssd
- 1
- 2
