圣杯布局codes
我不是专业做前端的,写一些页面,问题也不大。后来看到一些前端的写法,才惊讶到了。原来基于前端的规则,还可以这么玩!

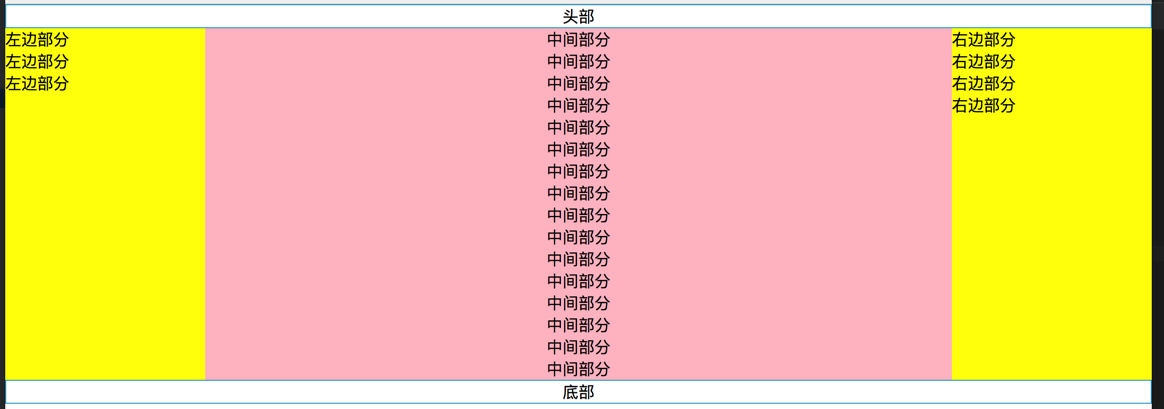
两边布局不动,中间自适应。中间部分先加载出来,后面再补一个双飞翼布局,传说是淘宝民工撸出来的!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
* {
padding: 0;
margin: 0;
}
.header, .footer {
border: #2aabd2 solid 1px;
text-align: center;
}
.left, .right {
padding-bottom: 10000px;
margin-bottom: -10000px;
background: #ff0;
width: 200px;
}
.left {
position: relative;
left: -200px;
margin-left: -100%;
float: left;
}
.right {
position: relative;
right: -200px;
margin-left: -200px;
float: left;
}
.middle {
padding-bottom: 10000px;
margin-bottom: -10000px;
text-align: center;
float: left;
width: 100%;
background: pink;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.content {
overflow: hidden;
min-width: 600px;
padding: 0 200px;
}
</style>
</head>
<body>
<div class="header">
头部
</div>
<div class="content clearfix">
<div class="middle">
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
中间部分<br/>
</div>
<div class="left">
左边部分<br/>
左边部分<br/>
左边部分<br/>
</div>
<div class="right">
右边部分<br/>
右边部分<br/>
右边部分<br/>
右边部分<br/>
</div>
</div>
<div class="footer">
底部
</div>
</body>
</html>
以上
































