看过好多优秀的博客 他们都会给博客页面添加一些二次元元素
比如:看板娘
看到后 我有去了解了下、这里说明一下我前端不懂的?、没有学过
一开始学了点C、后转Java、略懂PHP、python语法、现在一直在用Java 、前端是一点也不会
回归主题,我个人凭看 vue 和 html 的区别在html有<body>、<head >,而vue 是 <template> 包含了 <div>
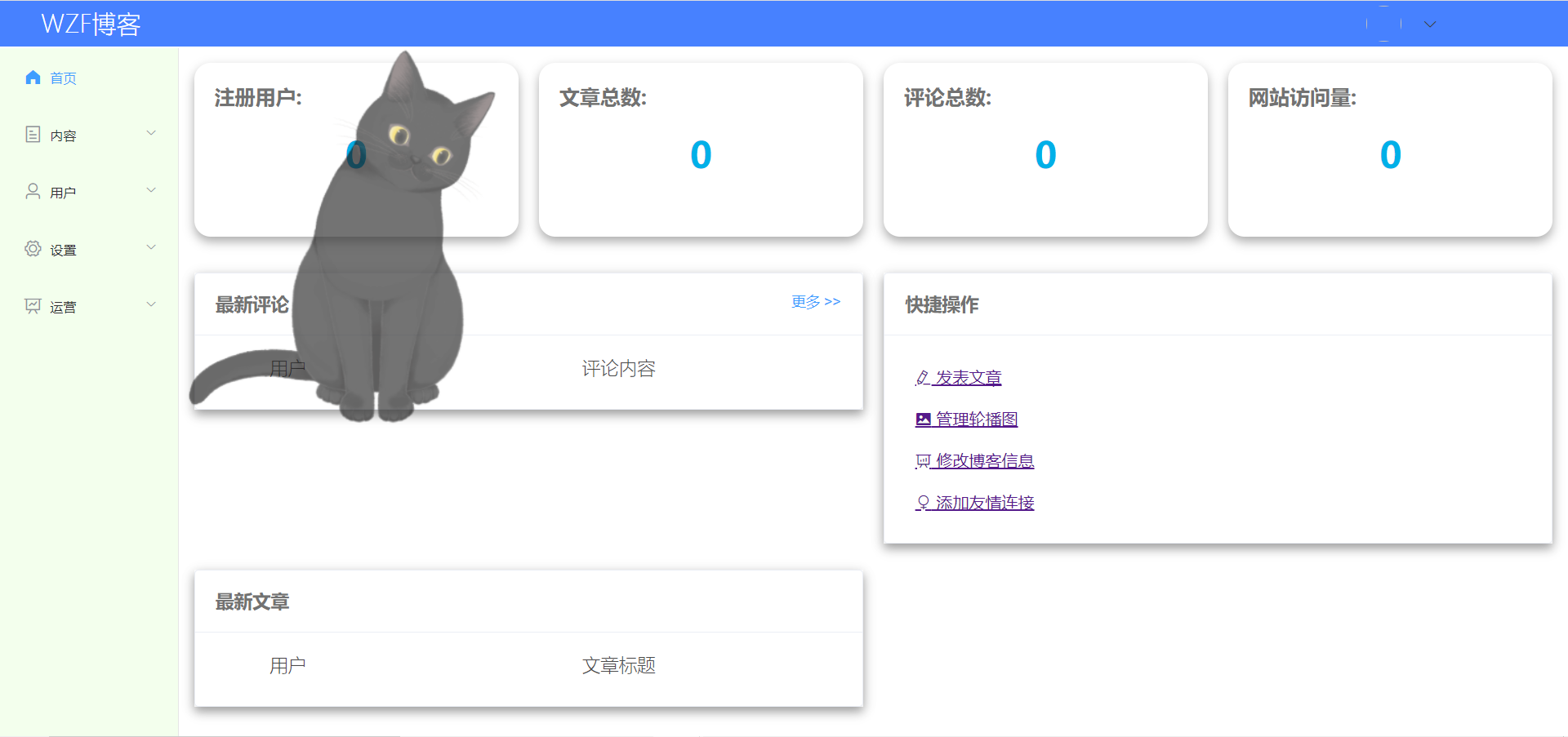
看了些关于 “看板娘” 帖子、然后去尝试做了一下:
用了的是博客管理页面的项目

换一个女孩纸看看

就只是在 Vue 项目下的 pulic/index.html <body> 标签后面加 就可以实现了
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku/assets/shizuku.model.json",//这里改模型,前面后面都要改
"scale": 1
},
"display": {
"position": "left",//设置看板娘的上下左右位置
"width": 200,
"height": 500,
"hOffset": 70,
"vOffset": 70
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,//设置透明度
"opacityOnHover": 0.2
}
});
window.onload = function () {
$("#live2dcanvas").attr("style", "position: fixed; opacity: 0.7; left: 170px; bottom: 0px; z-index: 1; pointer-events: none;")
}
</script>
现在有个问题很尴尬的是:
我想把它放在博客的门户上、但是发现门户的项目用的是 Nuxt.js 没有找到 index.html
那现在我要怎么才能在Nuxt.js框架下 写入这个看板娘呢
这个我做过,本来想弄到阳光沙滩的前端的,但是看着太难看了,太幼稚了。
你想想呀,nuxt.js是如何引入js的呢?
引入了,不就可以调用了吗?