【已解决】 NUXT :Reference Error navigator is not defined
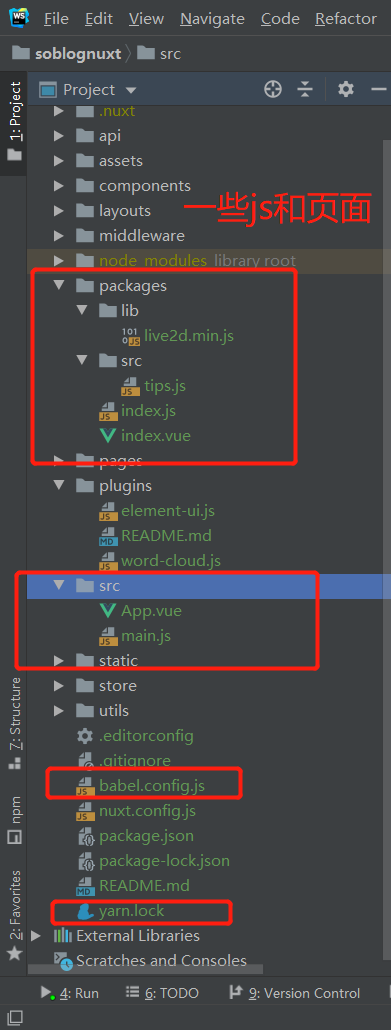
博客门户项目中引入文件:

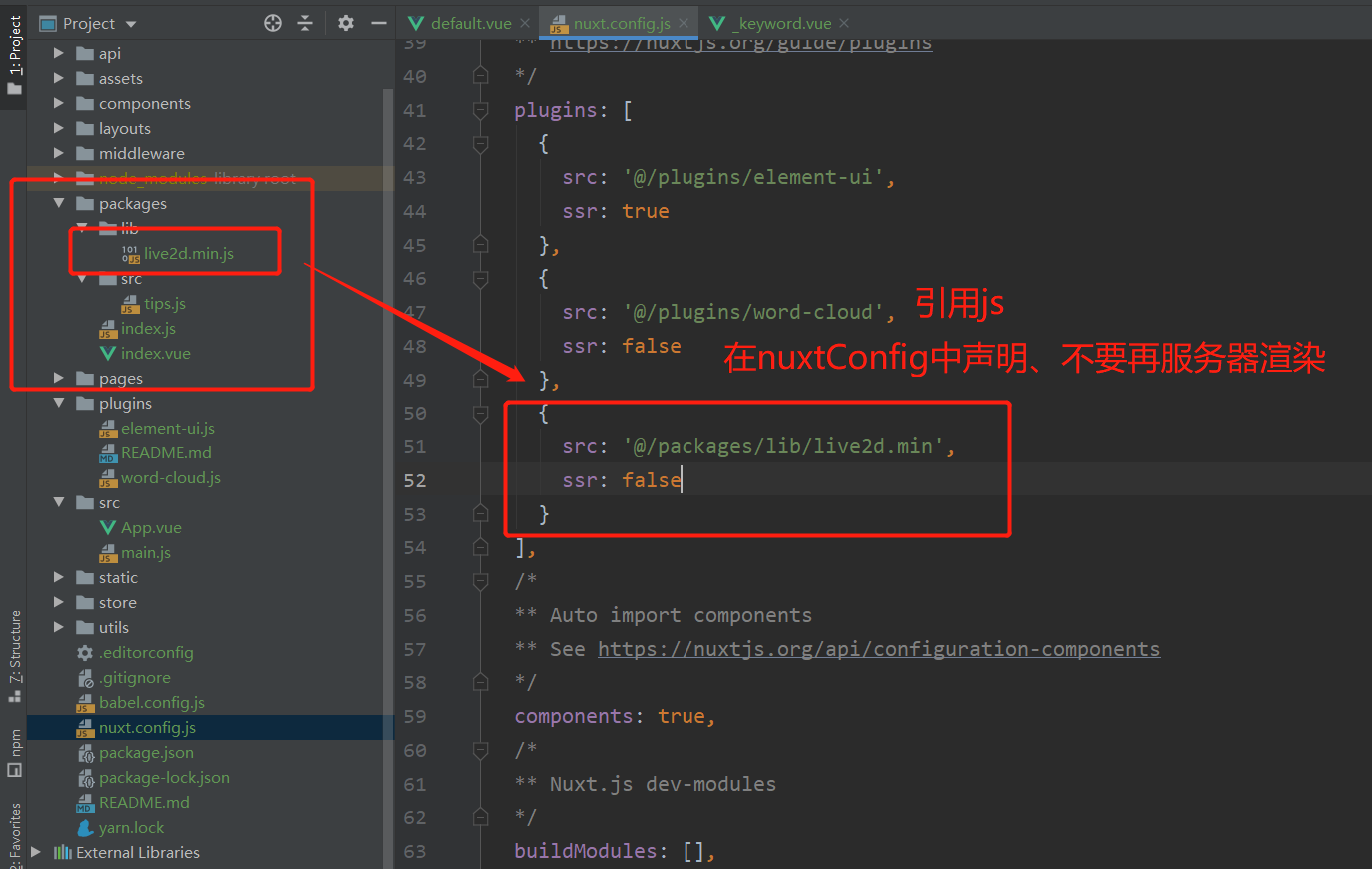
然后在 nuxt.config.js 去注册 js 设置不在服务器渲染:

然后去 default.vue 中写 :

写完页面的这个:就回到正在本地运行的博客首页、由于Vue热更新、在这里我猜应该是不通过服务器渲染的吧
可以看到如下效果:插件正常显示了、会跟随鼠标活动、就是旁边按钮点击没反应

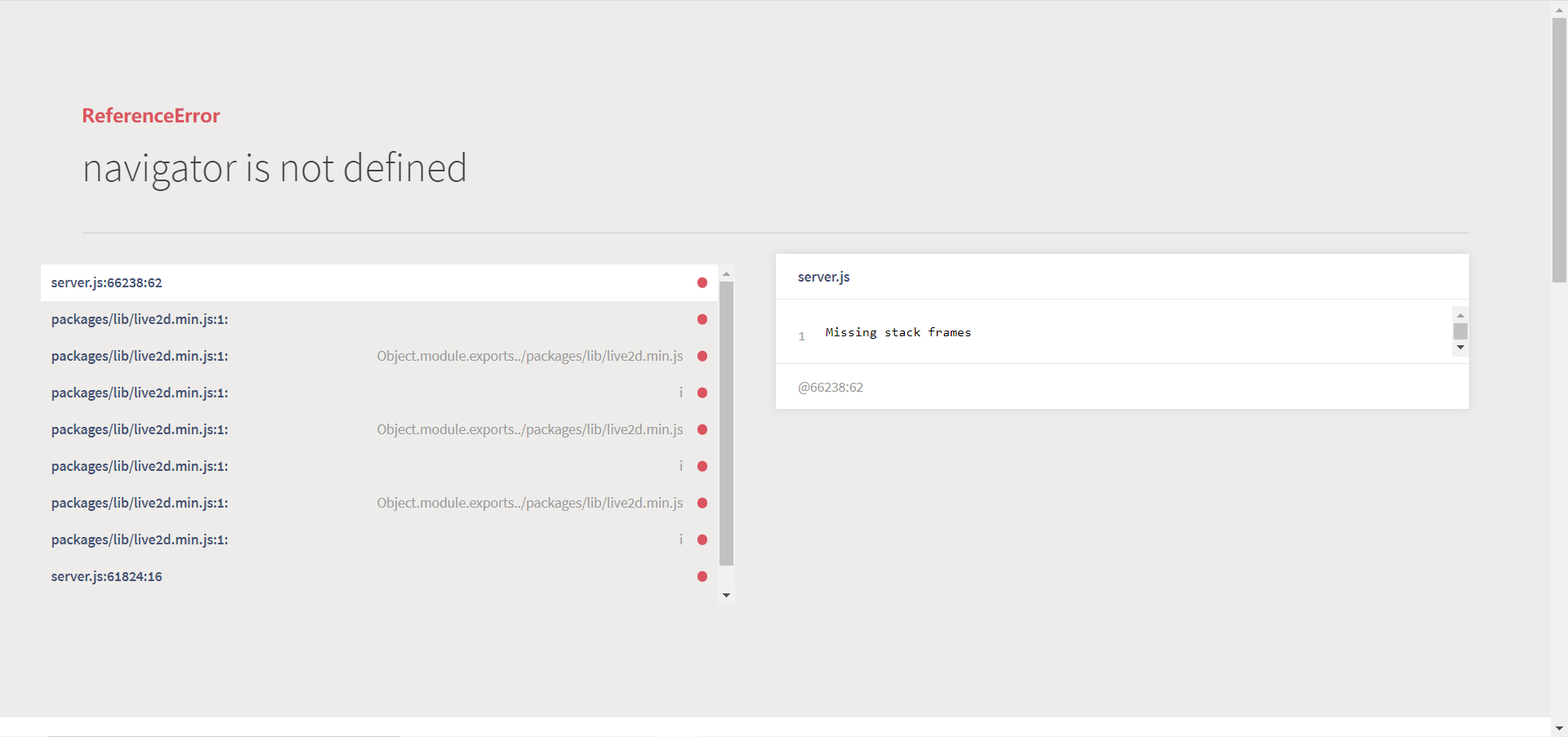
然后点击刷新页面就会报错:Reference Error navigator is not defined
重新跑起项目也是一样、只有通过把default的代码撤回跑起项目后、写入插件相关代码通过热更新可以再次显示...
在网上找不到有这个方面的解决方法、摸不着头脑

先定位问题,是不是你引用的东西引起的。可以通过注释的方式。
如果确定了,通常来说,服务端渲染,会缺少windown,document这些。
所以如果需要的话,你要放到客户端进行渲染。怎么样放到客户端渲染呢?
加标签,客户端渲染的标签。你的引用已经是ssr为false了,那么使用的时候呢?
Nice~感谢感谢