全部 文章 问答 分享 共找到19个相关内容

[文章] Ununtu16.04安装FastDFS
group1#tracker服务地址,有多个trackerserver则配置多个tracker_server=192.168.113.131:22122#图片实际存放路径,如果有多个挂载,可以有配置多行store_path0

[文章] @reduxjs/toolkit实现全局状态的管理
它包括几个实用程序功能,这些功能可以简化最常见场景下的Redux开发,包括配置store、定义reducer,不可变的更新逻辑、甚至可以立即创建整个状态的“切片slice”,而无需手动编写任何actioncreator
[问答] nuxt asyncData读取状态树里面的model对象为空
然后在store里面也定义了一个一样的model但是报错state未定义使用context获取上下文,调用仓库报错state没有定义state()和下面定义的方法都不管用、报错为定义

[文章] 一文教你如何在vue-cli脚手架中使用less,scss,stylus
components',resolve('src/components')).set('api',resolve('src/api')).set('utils',resolve('src/utils')).set('store

[文章] [AI问答]api.js引入了http.js,https.js中我也想引入api.js,会不会出现循环引入的问题呢?
示例结构src/├──http.js#纯HTTP客户端├──api.js#所有API方法(导入http.js)└──store.js#或其他业务逻辑(可选)循环依赖通常是设计问题的信号,建议优先通过重构解决
[问答] 拦截器影响登录疑问
-04 15:14:19.091 15196-15244/com.lcq.st.sugarapp I/okhttp.OkHttpClient: Cache-Control: no-cache, no-store
2022-01-04 15:26
·
拦截器

[文章] React实现文章的发布功能
,});//成功setImageList(contents);}else{message.error(message);}};//获取用户信息const{UserInfo}=useSelector((store

[文章] Jetpack学习笔记之ViewModel 补充 (3)
cachedreturnif(viewModel==null){valfactory=factoryProducer()valstore=storeProducer()ViewModelProvider(store

[文章] 36.阳光沙滩-vue移动端-bug修复、话题跳转
$store.state.userInfo){returnfalse}if(userIdList.includes(this.
2022-07-04 17:00
·
Vue

[文章] 多线程 --学习笔记
可以说是线程通信的目的02jmm数据的原子指令操作read读取从主内存读取数据load加载将读取的数据写入到线程的工作内存use使用从工作内存读取数据来计算assign赋值将计算好的值赋值到工作内存中store

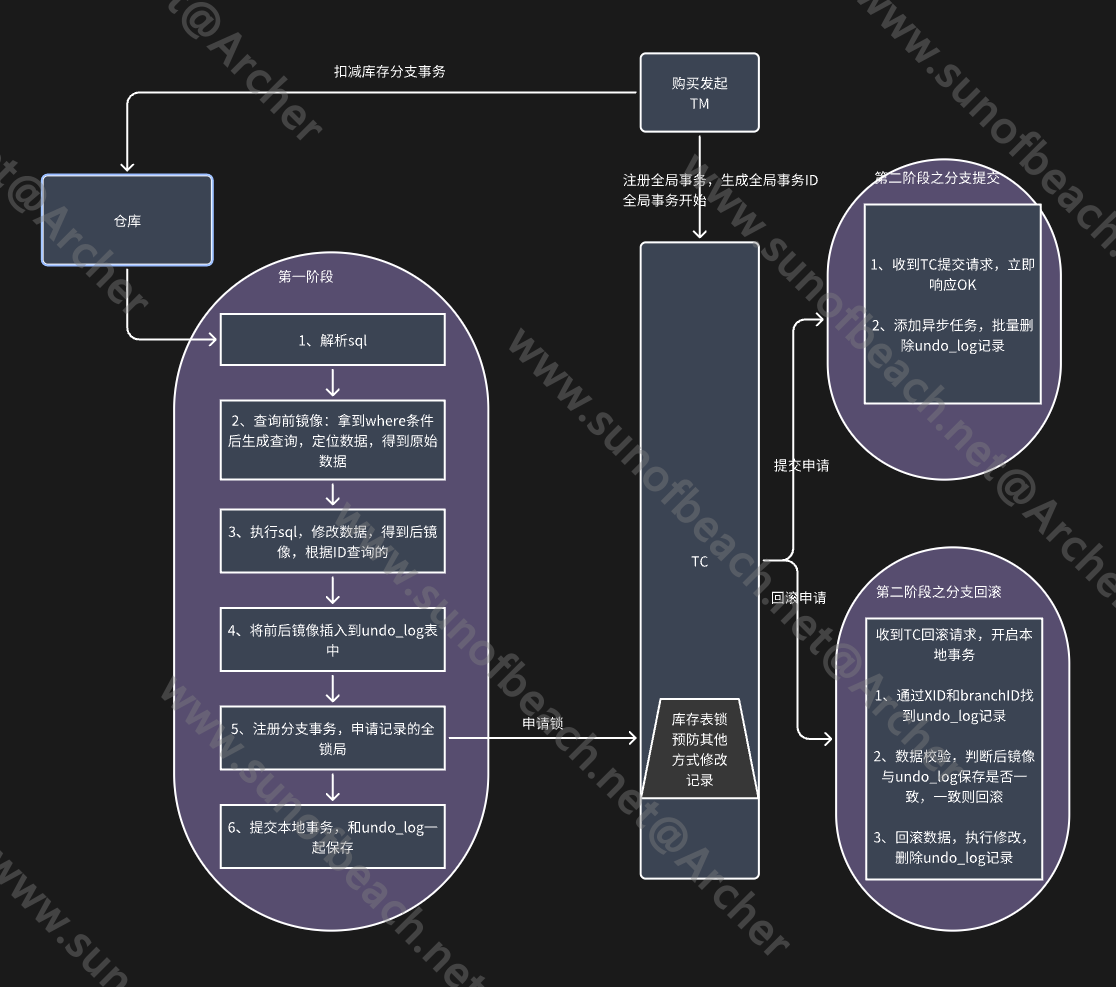
[文章] spring cloud 快速开始 seata 篇
等SEATA_PORT可选,指定seata-server启动的端口,默认为8091,这是docker内部的端口号,不是外部的,一般使用集群时才做修改,这个时seata工作端口,7091是webUI端口STORE_MODE

[文章] ElasticSearch安装以及相关操作
指定类型"analyzer":"ik_max_word",#指定类型"index":true,#指定当前的Field可以作为查询的条件"store
2021-01-21 21:31
·
ElasticSearch
- 1