如何修改el-form-item__error的样式,使校验信息不再占用input框下方空间
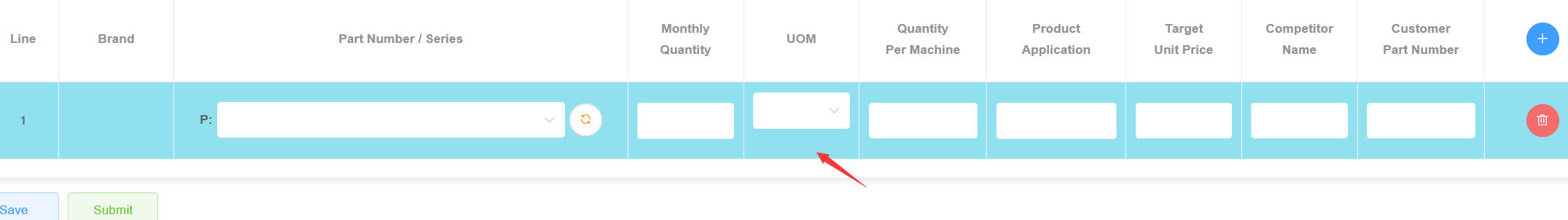
前端为vue+elementui,如图所示,在form里套了table,再嵌套了form-item,对input栏加校验时,发现el-form-item__error的message文字会占去一部分空间,导致整体不和谐,不好看,请问大伙们有没有办法去掉。lineSection为e-table的class,display:none确实生效了,下面的语句已经生效了,但被占用的空间仍然没有得到释放,希望大家帮帮忙。
.lineSection /deep/ .el-form-item__error { display: none; position: absolute;}

右键检查一下