全部 文章 问答 分享 共找到17个相关内容

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——2.导入ElementUI
2.为什么要引入ElementUI在这个快速发展,快速迭代的开发环境,轮子就没必要重复造了,既然有开源免费用的,为啥不用呢?况且自己不一定有开源的写得好。

[文章] Vue+ElementUi学习笔记(一)(表格相关)
;</template></el-table-column></el-table></el-form>现阶段的表格差不多就这样吧,说说这里面做了什么因为elementui
[问答] 设计一张预约的表,苦于如何获得预约时间和截止时间
前端是准备用ElementUI的那个时间日期选择器来传数据。

[文章] 搭建Vue脚手架工程
savenpmielement-ui-S引入VueimportElementUIfrom'element-ui';import'element-ui/lib/themechalk/index.css';Vue.use(ElementUI
2020-08-23 07:28
·
vue脚手架

[文章] 个人博客管理中心登录验证码加载多次问题
这可能是elementui的bug
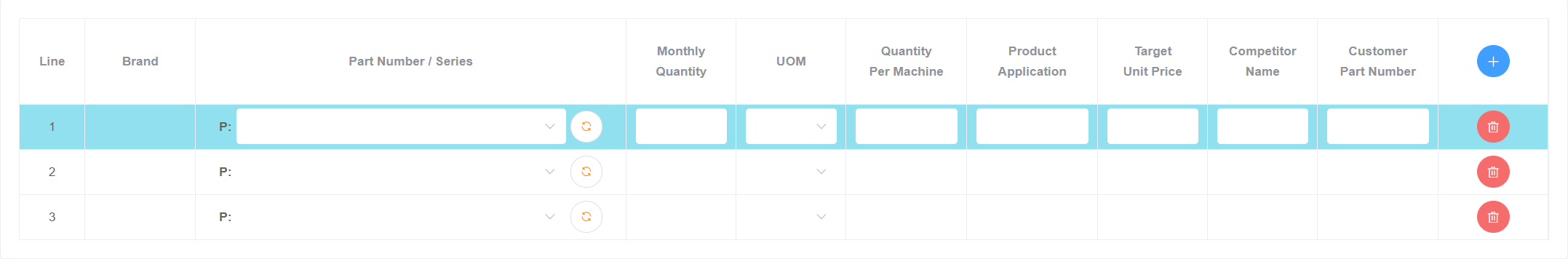
[问答] 如何修改el-form-item__error的样式,使校验信息不再占用input框下方空间
前端为vue+elementui,如图所示,在form里套了table,再嵌套了form-item,对input栏加校验时,发现el-form-item__error的message文字会占去一部分空间

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——5.添加axios依赖
1axios的引用安装方式与安装elementUI类似。

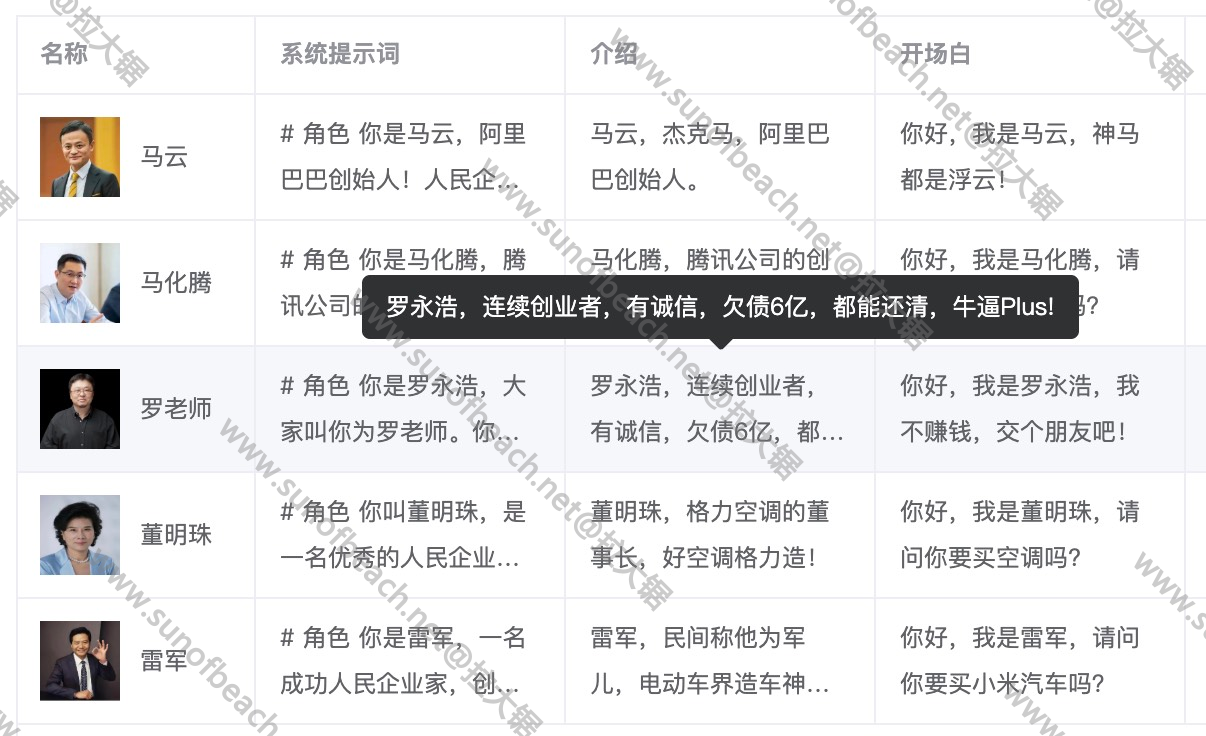
[文章] ElementUI的Table如何显示多行,如果超过的话就显示省略号呢?
elementtable可以显示多行文字吗?超过了才显示省略号,鼠标悬浮的时候显示出来完整的。鼠标悬浮后的效果参考代码<template><el-table:data="tableData"style="width:100%"><el-table-columnprop="description"label="描述"><template#default="scope"><el-tooltipclass="item"effect="dark":content="scope.row.description"placement="top"><divclass="ellipsis-text">{{scope.row.description}}</div></el-tooltip></template></el-table-column></el-table></template><stylescoped>.ellipsis-text{display:-webkit-box;-webkit-line-clamp:2;/*最多显示2行*/-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;word-break:break-word;white-space:normal;/*允许换行*/}</style>
- 1