
1.项目目录结构
对于项目目录结构可参考Directory Structure-NuxtJS。随着开发过程中,各个目录的作用会一一说明。 这里需要知道的是: layout用于页面布局的,例如一个网站的公用头部,底部,以及变化的中间内容就是一个结构布局; page就是layout中间布局的内容。
2.为什么要引入ElementUI
在这个快速发展,快速迭代的开发环境,轮子就没必要重复造了,既然有开源免费用的,为啥不用呢?况且自己不一定有开源的写得好。 随着Vue的流行,很多前端样式,框架开始支持Vue了。不要忘了,Nuxt是基于Vue开发的。当前使用比较多的基于Vue的前端框架有Bootstrap Vue,ElementUI等,ElementUI是饿了吗开源出来的。确实不错。官方地址:https://element.eleme.cn/2.0/#/zh-CN。
3.如何引用?
在终端使用如下命令即可引入:
npm i element-ui -S
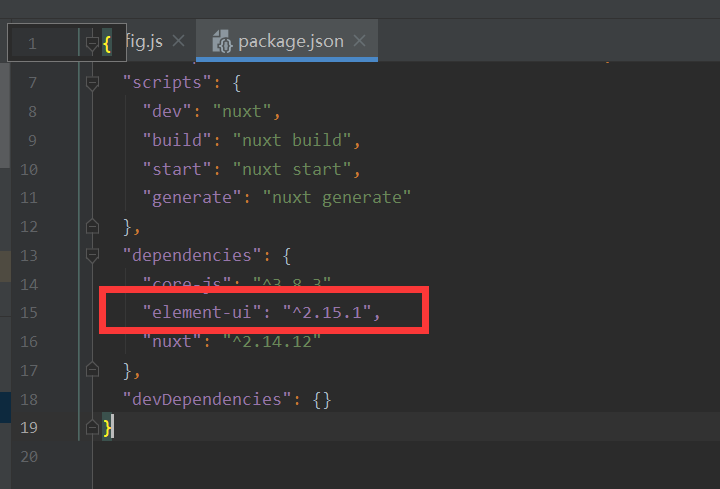
项目中的package.json中也会新增对ElementUI的引用,如下图: 
在plugins目录下创建elementui.js文件,然后放入如下代码:
import Vue from 'vue';
import ElementUI from 'element-ui';
Vue.use(ElementUI);
然后在nuxt的配置文件nuxt.config.js中配置该js的引入,如下:
plugins: [{
src:"~plugins/elementui",
ssr:true,
}
],
除此之外还需要引入该UI框架使用的css,配置如不:
css: [
'element-ui/lib/theme-chalk/index.css',
],
需要说明的是,这个css路径在node_modules目录下。
4.如何使用?
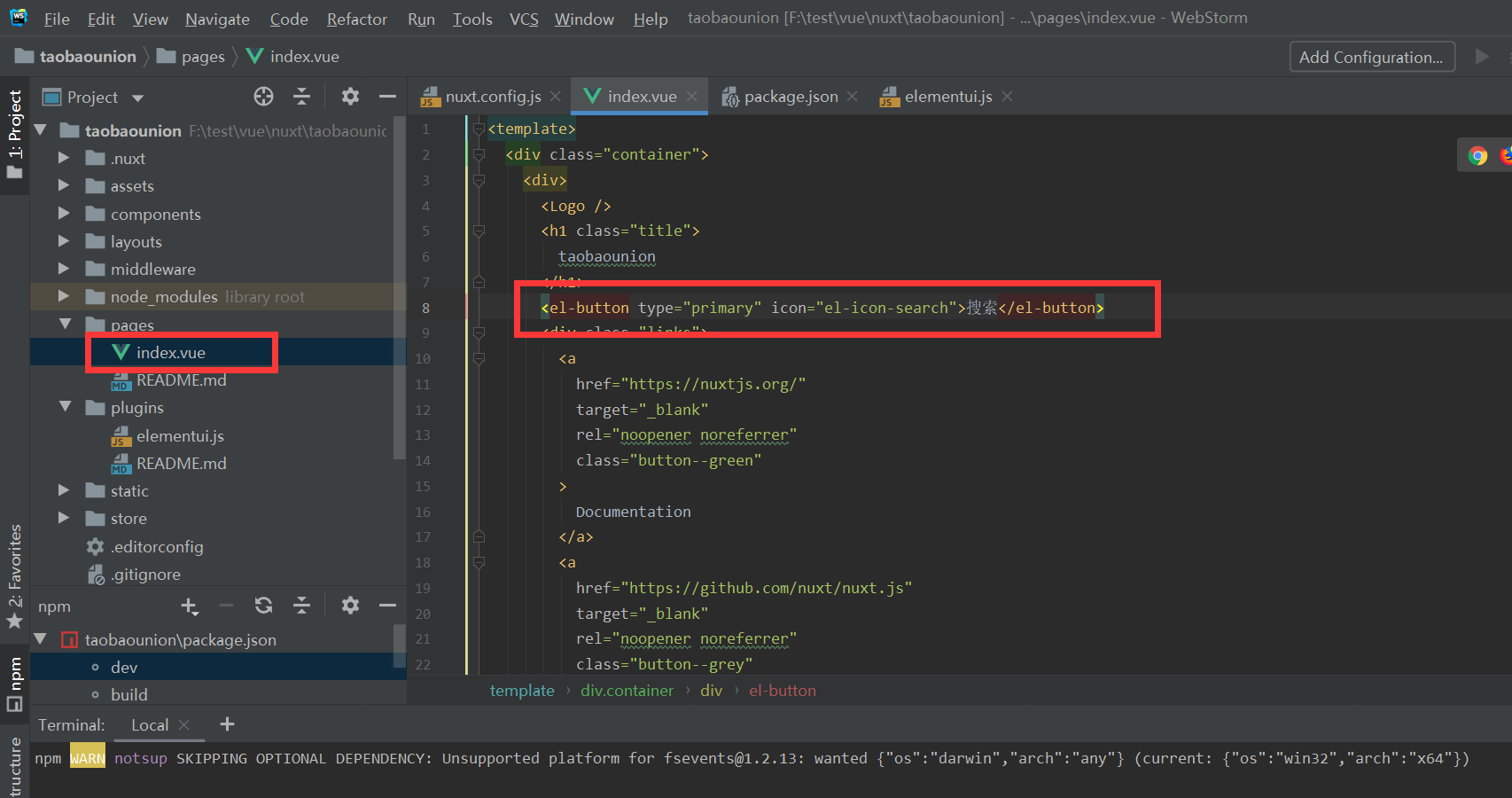
只要在对应的页面使用指定的标签即可。我们Element官网找一个按钮测试一下:  将按钮放到代码中,如下:
将按钮放到代码中,如下:  那么当保存是,webstorm会自动编译,我们刷新网页即可,得到如下图:
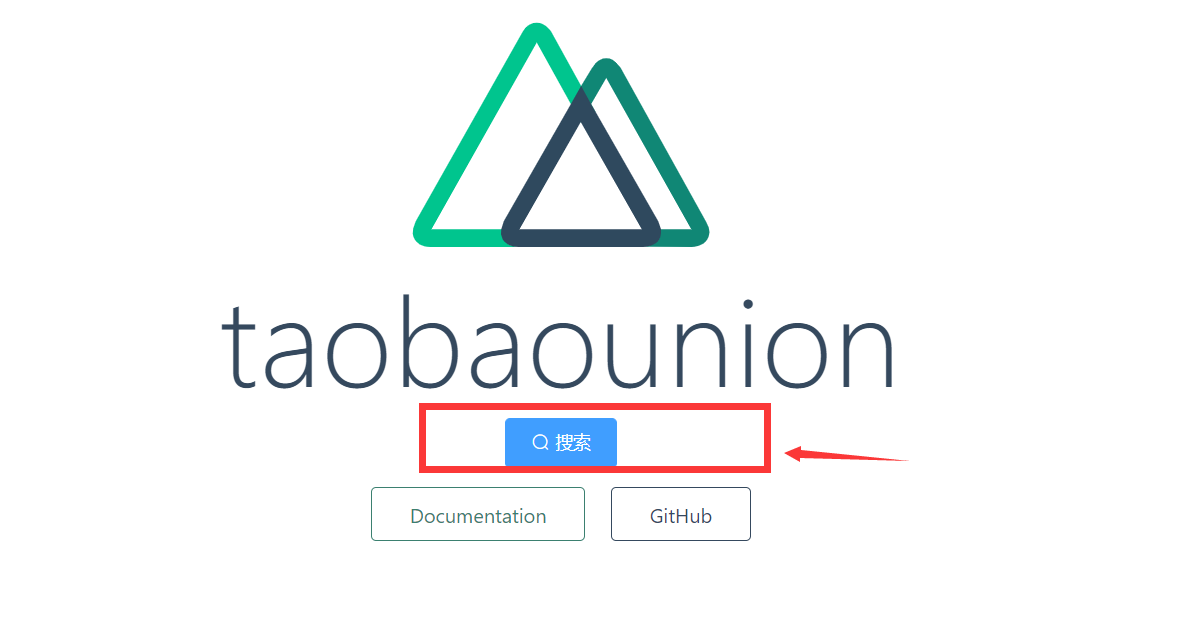
那么当保存是,webstorm会自动编译,我们刷新网页即可,得到如下图:  是不是看起来很好看呀,至少比自己写的好看多了吧。
是不是看起来很好看呀,至少比自己写的好看多了吧。
好了本文就先到这了。
 断点-含光君da 大佬~2021-03-16 09:45 回复
断点-含光君da 大佬~2021-03-16 09:45 回复 科皮子菊 回复 @断点-含光君 岂敢岂敢2021-03-17 18:40 回复 1370963573580361728
科皮子菊 回复 @断点-含光君 岂敢岂敢2021-03-17 18:40 回复 1370963573580361728 断点-含光君 回复 @科皮子菊 感谢分享2021-03-17 22:26 回复 1139423796017500160
断点-含光君 回复 @科皮子菊 感谢分享2021-03-17 22:26 回复 1139423796017500160 科皮子菊终于可以看到图片了,come on!!2021-03-14 21:16 回复
科皮子菊终于可以看到图片了,come on!!2021-03-14 21:16 回复




















 科皮子菊 回复 @断点-含光君
科皮子菊 回复 @断点-含光君  断点-含光君 回复 @科皮子菊
断点-含光君 回复 @科皮子菊 



















