编写头部和尾部公共部分

头部
和

尾部
每个页面都是一样的,所以我们可以抽取出来,写到公共的部分去
在编写之前,我们先添加一个依赖,elment-ui
添加elememt-ui依赖
element-ui官网
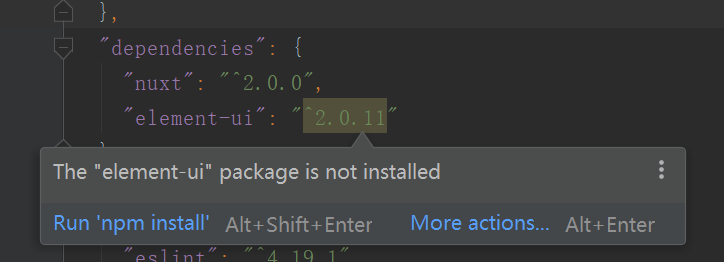
在package.json的dependencis里添加
"element-ui": "^2.0.11",

添加完后,提示没有安装
怎么安装呢?按提示安装可以,也可以自己执行命令。
PS:一般我是先删除再进行安装
添加一个插件
安装完以后,添加一个插件
在plugins目录下创建elementui.js
内容如下:
import Vue from 'vue'
import ElementUI from 'element-ui';
Vue.use(ElementUI);
引入插件和样式
打开配置文件
nuxt.config.js
在head同级节点添加:
css: [
'element-ui/lib/theme-chalk/index.css',
],
添加插件,在head同级节点添加
plugins: [
{
src: '~plugins/elementui',
ssr: true
}
],
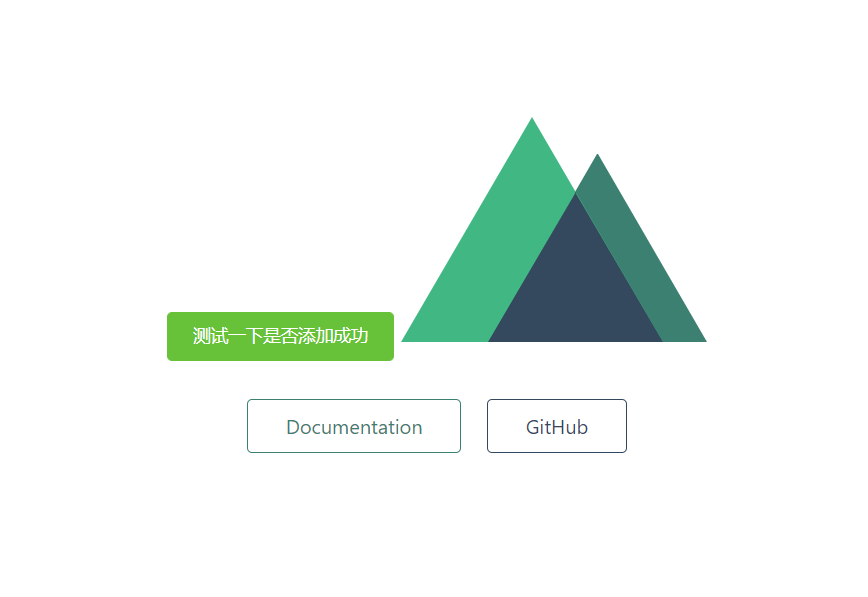
测试element ui是否添加成功
在index.vue中添加
<el-button type="success">测试一下是否添加成功</el-button>
重新运行一下 
可以看到这些样式了,这就添加完成了。
















