



(3)研究生导师的方向是移动物联网、边缘计算这种的(但他现在做科研不太多了,我应该是由我师兄带),我目前也是在跟他合作的公司实习(我师兄也在那边,很小的厂),他给我的方向是嵌入式AI





课程名称:前后端分离项目《博客系统前端》管理中心
课程链接:
https://www.sunofbeach.net/c/1444539665637036034
学习内容:4、阳光沙滩博客系统管理中心-了解一下路由
时间:204.510169
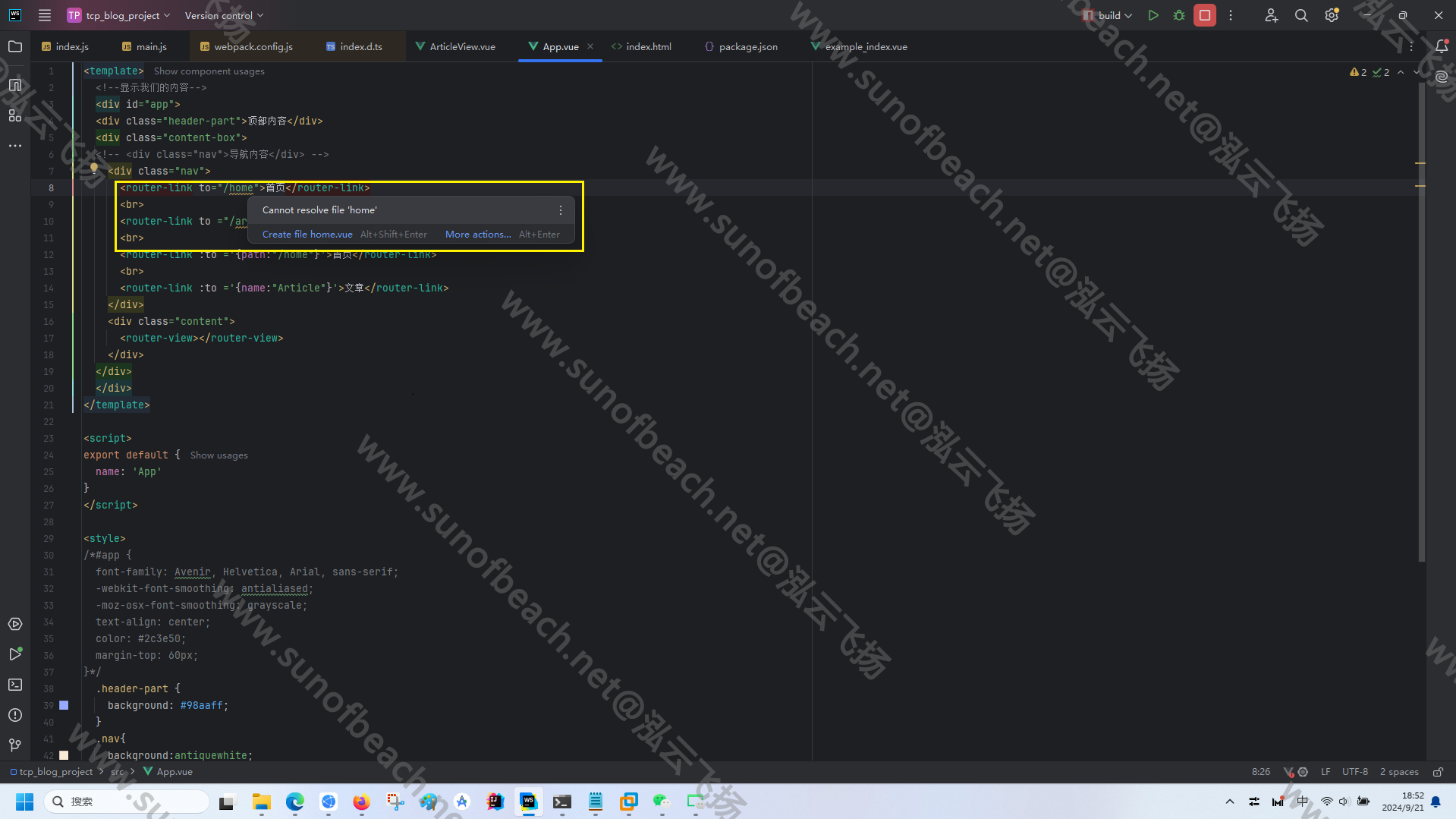
Vue3 CLI搭建项目,用router-link to="/home"时警告 Cannot find file "home",路由路径无法识别,识别为文件路径。cannot find file XX。项目能跑,就是有波浪线警告强迫症想解决掉。

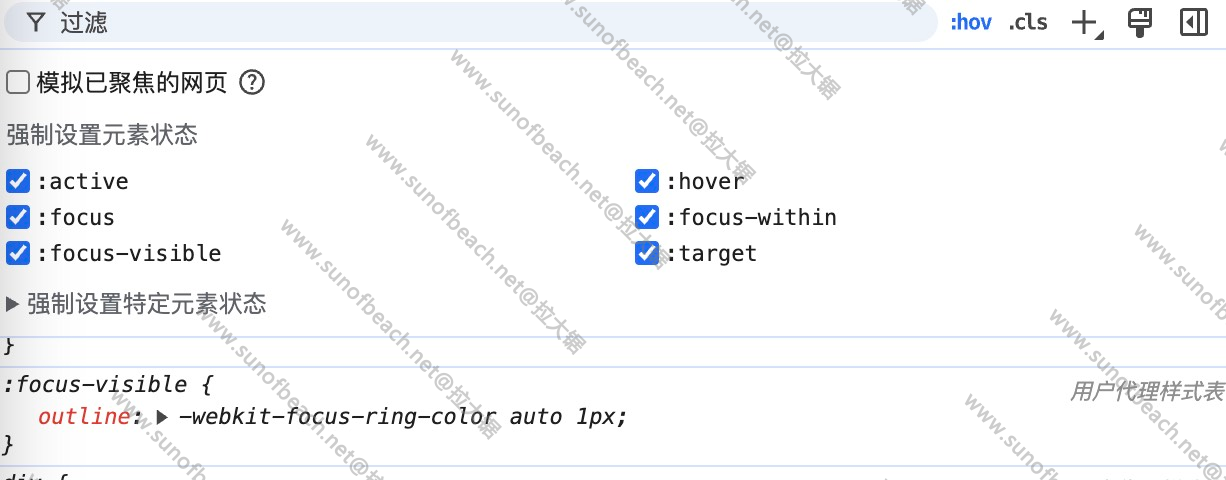
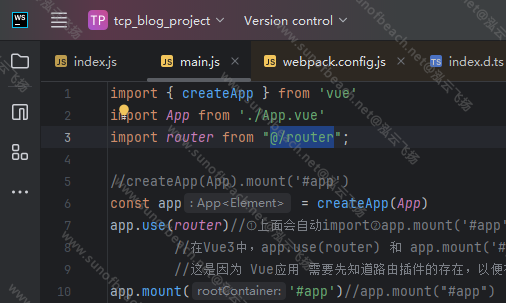
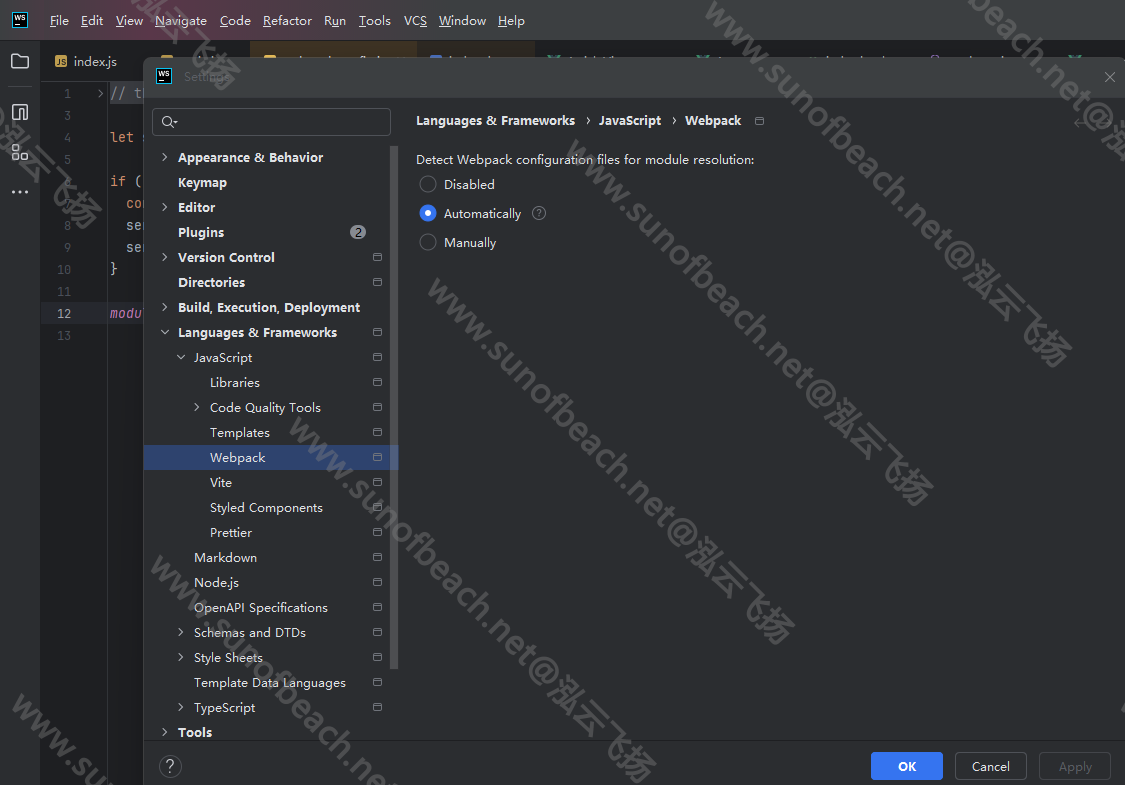
IDE(WebStorm)别名设置状态:



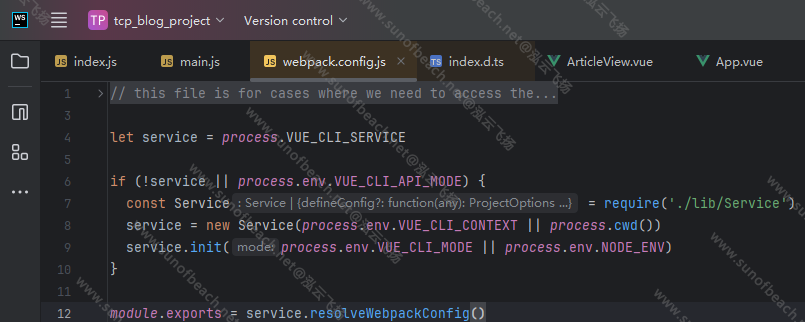
代码:
index.js:
import {createRouter,createWebHistory} from "vue-router"
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/home',
name: 'home',
component: ()=> import('@/views/HomeView.vue'),
meta: {'title': '首页',IsPage: false}
},
{
path: '/article',
name: 'article',
component: ()=> import('@/views/ArticleView.vue'),
meta:{'title': '文章',IsPage: false}
}
]
})
export default router
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from "@/router";
const app = createApp(App)
app.use(router)
app.mount('#app')
App.vue:
<template>
<!--显示我们的内容-->
<div id="app">
<div class="header-part">顶部内容</div>
<div class="content-box">
<!-- <div class="nav">导航内容</div> -->
<div class="nav">
<router-link to="/home">首页</router-link>
<br>
<router-link to ="/article">文章</router-link>
</div>
<div class="content">
<router-view></router-view>
</div>
</div>
</div>
</template>
router-link to="/home"警告 Cannot find file "home",项目运行跳转是正常的,但就是有波浪线警告





- 1
- 2