全部 文章 问答 分享 共找到23个相关内容

[文章] 仿网易云开屏动画
所以我们要实现的是一个自定义的ViewGroup,这里我们选择RelativeLayout代码实现packagecom.ttyh.customviewimportandroid.animation.Animatorimportandroid.animation.AnimatorListenerAdapterimportandroid.animation.AnimatorSetimportandroid.animation.ObjectAnimatorimportandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.drawable.Drawableimportandroid.os.Handlerimportandroid.os.Looperimportandroid.util.AttributeSetimportandroid.view.GestureDetectorimportandroid.view.MotionEventimportandroid.view.Viewimportandroid.view.ViewGroupimportandroid.view.animation.LinearInterpolatorimportandroid.widget.ImageViewimportandroid.widget.RelativeLayoutimportandroidx.core.content.res.ResourcesCompatimportcom.ttyh.notificationtest.Rimportjava.util
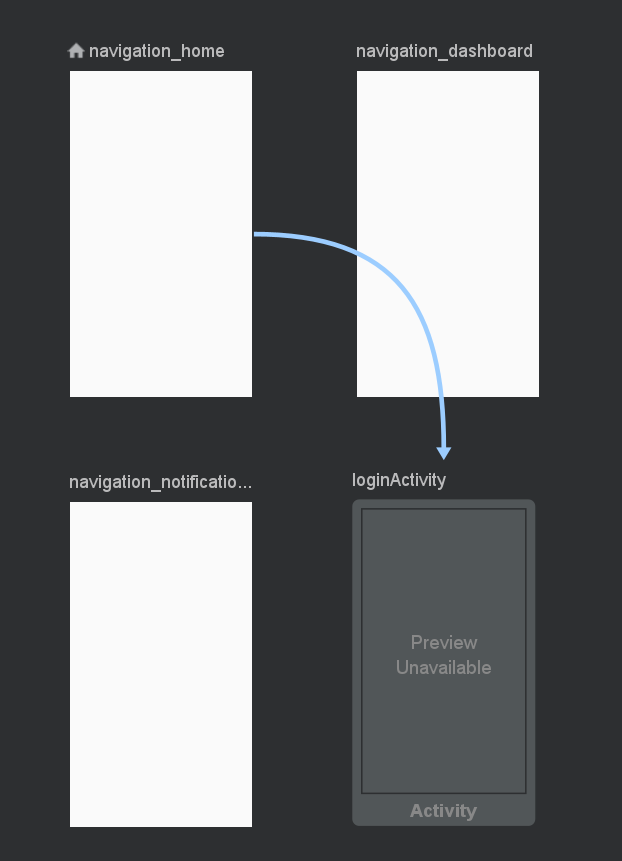
[问答] DialogFragment添加动画无效?
4f9c7f78c15bb692cf0895b881aafbad\appcompat-1.2.0\res\values\values.xml;然后我在上面这个方法里面设置windowAnimations的属性为R.style.Dialog_Animation

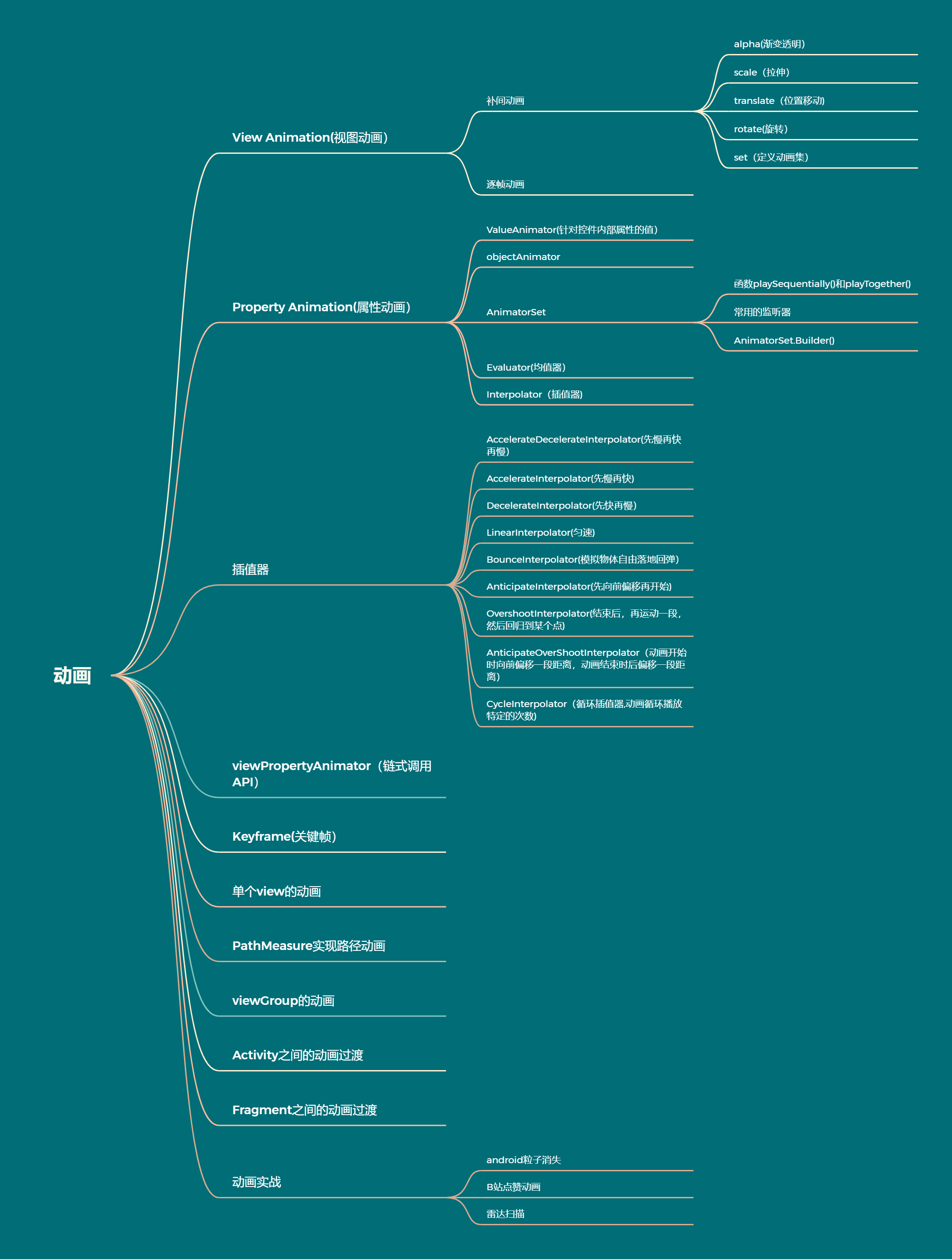
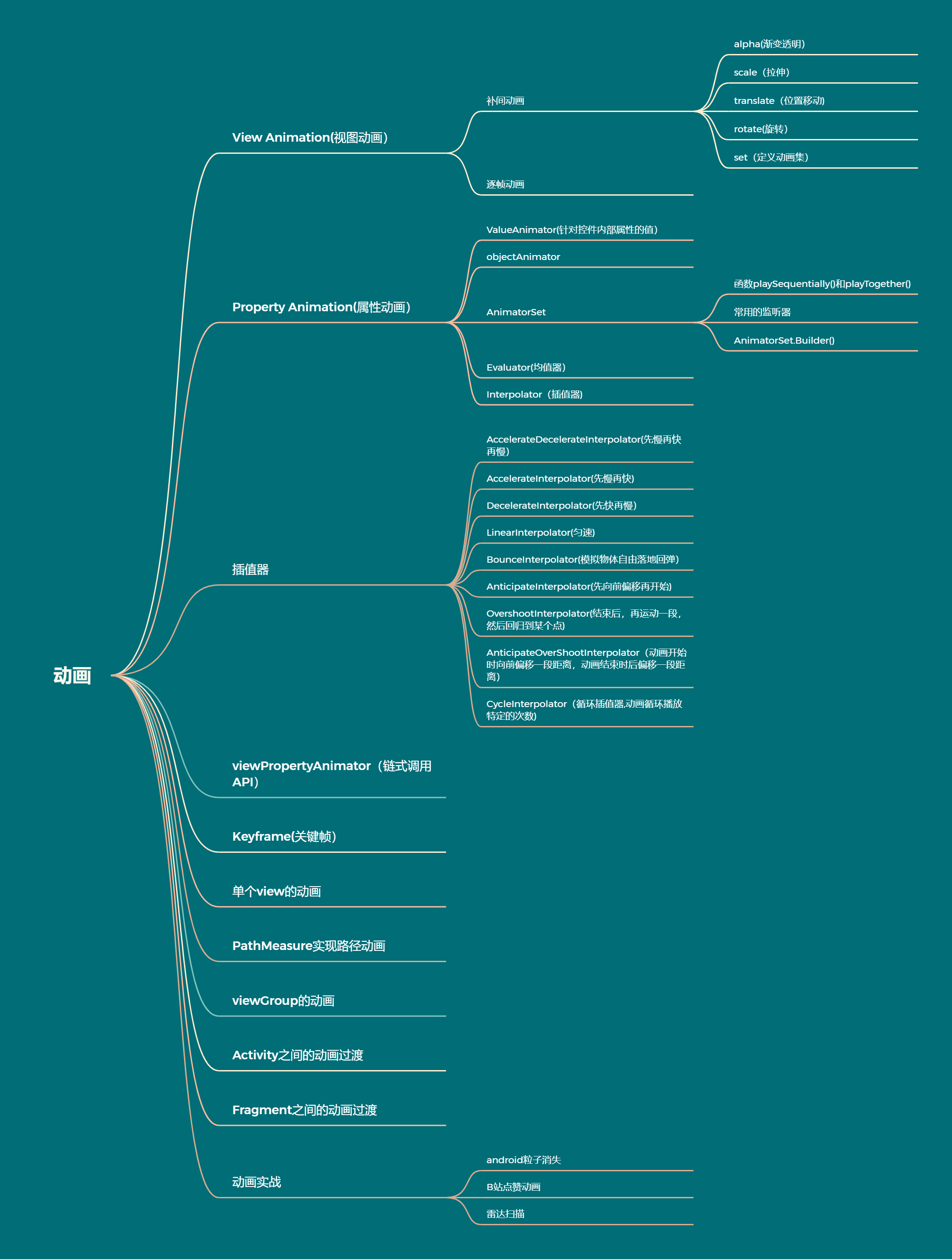
[文章] 动画详解之视图动画
,Animation_RELATEIVE_TO_SELF和Animation_RELATIVE_TO_PARENT<scalexmlns:android="http://schemas.android.com
[问答] Ubuntu编译Android 5.1.0出错
ofMultiInt(java.lang.String propertyName, android.animation.TypeConverter<V, int[]> converter,
[问答] 自定义控件,无法获取到xml中的自定义属性的值,只能获取到默认值
package com.ttyh.customview.animation import android.content.Context

[文章] 【Android】PopupWindow的setOutsideTouchable和setFocusable的踩坑经历
postDelayed(newRunnable(){@Overridepublicvoidrun(){//popwindow隐藏mPopupWindow.dismiss();}},AnimationUtil.ANIMATION_OUT_TIME

[文章] 阳光沙滩博客Android实现登录
vb.etPwd.startAnimation(shake)}3->{vb.etCode.startAnimation(shake)}}}overridefunonStop(){super.onStop()vb.etCode.animation

[文章] 自定义View-会动的圆形
--------------宽:$widthSize---------高:$heightSize")}wrap_contentmatch_parent固定值上代码importandroid.animation.ObjectAnimatorimportandroid.animation.ValueAnimatorimportandroid.content.Contextimportandroid.graphics
2021-11-10 23:39
·
Android

[文章] 子类通过反射拓展父类的私有对象
.PageTransformer接口,使ViewPager2的子View切换具有缩放效果参考(ctrl+c):https://developer.android.google.cn/training/animation
[问答] 如何实现 功德+1木鱼的 动态添加view
MainActivity";
private TextView textView;
private ConstraintLayout mConstraintLayout;
private Animation

[文章] Android逆向-分析只因光视频加载动画
assets.Aurltoajsonorzipfile.Ajsonstring.Thesourcecanbefromanythingincludingyourownnetworkstack.AnInputStreamtoeitherajsonfileorazipfile.项目导入Lottie之后,在页面中增加组件即可:<com.airbnb.lottie.LottieAnimationViewandroid:id="@+id/animation_view

[文章] 解决RecycleView动画问题记录
requireContext(),R.anim.adapter_enter_translate_anim)valanimationController=LayoutAnimationController(animation
2022-07-09 13:43
·
bug解决

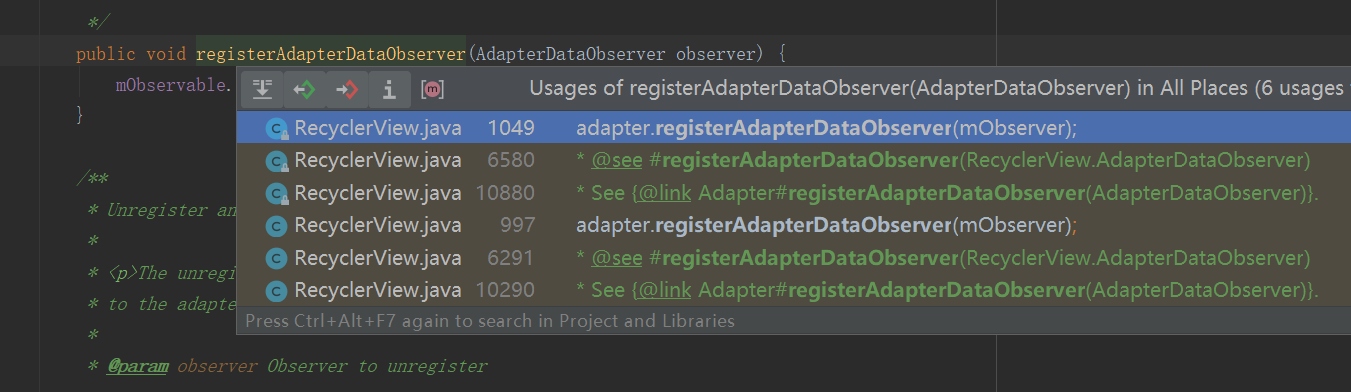
[文章] Android开发RecyclerView的适配器notifyDataSetChange做了什么?
fromPosition,toPosition,itemCount)){triggerUpdateProcessor();}}voidtriggerUpdateProcessor(){if(POST_UPDATES_ON_ANIMATION

[文章] 模仿必应开屏淡入淡出缩放动画
>@style/fade</item></style><stylename="fade"parent="@android:style/Animation.Activity

[文章] 36.阳光沙滩-vue移动端-bug修复、话题跳转
bottom:0;left:-10px;z-index:9998;font-size:12px;background:#fff;}.vue-skeleton-loading.skeleton-bac-animation
2022-07-04 17:00
·
Vue

[文章] 安卓在Recent界面清理app同时也清理掉关于此app的所有服务
=null){//NotifythatataskhasbeenremovedmCb.onStackTaskRemoved(this,t,newFrontMostTask,animation,fromDockGesture

[文章] RecyclerView把item可以拖拽到任意地方具体实现
clickPosition.get(0)-currentLocalPosition.get(0),clickPosition.get(1)-currentLocalPosition.get(1),//动画时间1000,Animation.ABSOLUTE
[问答] 录音机问题
mVoiceWaveView){mVoiceWaveView.setVoiceDb(mCurrentDb);}mHandler.postDelayed(mUpdateMicStatusTimer,VoiceWaveView.ANIMATION_INTERVAL
2021-03-18 14:55
·
android

[文章] 动画详情之属性动画(二)
20%,那么fraction=0.2startvalue=100,endValue=300返回值就是当前数值监听器所得到的具体数值,可以通过addUpdateListener监听器进行监听器,然后调用animation.getAnimatedValue
- 1