全部 文章 问答 分享 共找到33个相关内容

[文章] Paint 画笔高级应用
Paint画笔高级应用概念画笔,保存了绘制几何图形、文本和位图的样式和颜色信息常用API常用API主要如颜色,效果和文本相关等方法作用setColor设置颜色setARGB设置Paint对象颜色,范围为
[问答] 自定义手表表盘无法显示绘制内容
);mSecondPaint.setStrokeCap(Paint.Cap.ROUND);mSecondPaint.setStrokeWidth(5f);mSecondPaint.setAntiAlias
2020-07-09 11:16
·
Watch

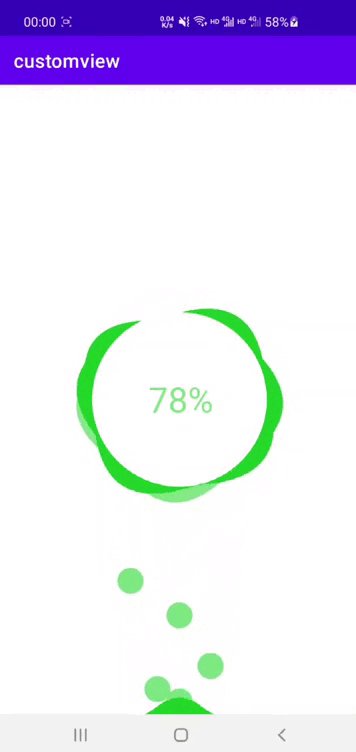
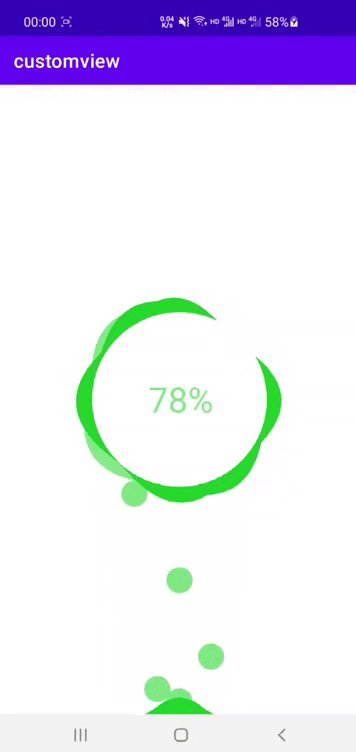
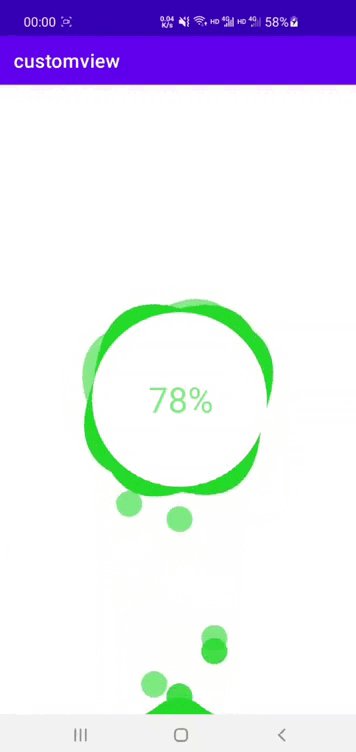
[文章] 使用surfaceView实现充电效果
=nullprivatevarminCentrePaint:Paint?=nullprivatevarbubblePaint:Paint?

[文章] 自定义控件之QQ附近的人雷达扫描效果
().apply{isAntiAlias=truestyle=Paint.Style.STROKE}}//画圆线需要用到的画笔privatevalmPaintLine:Paintbylazy{Paint

[文章] 【项目轮子】Android波浪背景效果
那下面开始介绍轮子:具体内容:一、效果图一个自带波浪背景的布局二、源码和解析:Paint对象:在初始化View时,对Paint对象的属性进行初始化,设置抗锯齿、颜色等//初始绘制波纹的画笔mWavePaint

[文章] 自定义view 下载进度条按钮(开始到完成)
);mTextPaint.setTextAlign(Paint.Align.CENTER);mTextPaint.setTextSize(18);}/***初始化*@paramattrs*/privatevoidinit

[文章] 安卓智能手表自定表盘-写一个属于自己的表盘
);mSecondPaint.setStrokeCap(Paint.Cap.ROUND);mSecondPaint.setStrokeWidth(SizeUtils.dip2px(mContext,1)
[问答] 自定义TextView,ForegroundColorSpan不生效
Canvas canvas) {
super.onDraw(canvas);
TextPaint paint
[问答] 安卓自定义时钟布局问题
");intradius=(int)(mWidth/2f);//写数字canvas.save();mScalePaint.setStrokeWidth(1);mScalePaint.setStyle(Paint.Style.FILL

[文章] 内容加载动画
resourceArray.getColor(i,0);}resourceArray.recycle();}typedArray.recycle();相关画笔privatevoidinit(){mPaint=newPaint(Paint.ANTI_ALIAS_FLAG

[文章] 安卓字体描边效果
=null,defStyleAttr:Int=0):View(context,attrs,defStyleAttr){privatevalmPaint=Paint()privatevalmRect=Rect

[文章] EditText单行动态改变字体大小
width==0){return;}textView.setTextSize(TypedValue.COMPLEX_UNIT_PX,originalTextSize);floatratio=width/paint.measureText
2019-12-06 17:40
·
EditText

[文章] 笛卡尔心形线绘制
intdefStyleAttr){super(context,attrs,defStyleAttr);initPaint();}privatevoidinitPaint(){//设置抗锯齿mPaint=newPaint(Paint.ANTI_ALIAS_FLAG

[文章] 如何在 Android 中绘制色卡效果
=null):AppCompatTextView(context,attrs){privatevalmPaint=Paint(Paint.ANTI_ALIAS_FLAG)overridefunonDraw
[问答] SurfaceHolder.lockCanvas()报错 Exception locking surface怎么解决
doDraw(){
mPaint.setAntiAlias(true); // 反锯齿
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE

[文章] 【领券联盟】笔记:视频108~113-实现扫码功能【完结】
BaseActivity创建时把最外层View饱和度设置为0//黑白风格ColorMatrixcm=newColorMatrix();cm.setSaturation(0);Paintpaint=newPaint();paint.setColorFilter
2020-04-11 00:26
·
读书笔记

[文章] 【自定义View】自动滚动的TextView(跑马灯)——可获取完成一次滚动后的监听
*/publicintgetTextWidth(){Paintpaint=this.getPaint();Stringstr=this.getText().toString();return(int)paint.measureText

[文章] 【领券联盟】笔记:视频28-编写分类详情的数据绑定
context.getString(R.string.text_goods_original_price),zkFinalPrice));//设置中划线originalPrice.setPaintFlags(Paint.STRIKE_THRU_TEXT_FLAG
2020-03-30 16:40
·
课堂笔记

[文章] 自定义控件之onMeasure方法的研究整理
OverrideprotectedvoidonDraw(Canvascanvas){//注:由于onDraw会多次调用,因此不要在此初始化画笔,此处仅为方便展示Paintpaint=newPaint();paint.setColor

[文章] 自定义View-会动的圆形
=null,defStyleAttr:Int=0):View(context,attrs,defStyleAttr),LifecycleObserver{privatevalcirclePaint=Paint
2021-11-10 23:39
·
Android

[文章] android自己控件-环形的进度条
importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Color;importandroid.graphics.Paint

[文章] 关于使用Glide加载图片你需要知道的
bitmap.getHeight(),0,bitmapWithReflection.getHeight()+reflectionGap,0x70ffffff,0x00ffffff,TileMode.CLAMP);paint.setShader

[文章] 【领券联盟】笔记:视频98,99-显示搜索结果
context.getString(R.string.text_goods_original_price),zkFinalPrice));//设置中划线originalPrice.setPaintFlags(Paint.STRIKE_THRU_TEXT_FLAG
2020-04-09 16:21
·
课堂笔记

[文章] Android——RecyclerView使用汇总
NonNullRecyclerViewparent,@NonNullRecyclerView.Statestate){super.onDraw(c,parent,state);//实例化一个蓝色的画笔Paintpaint=newPaint();paint.setColor
- 1
- 2