全部 文章 问答 分享 共找到862个相关内容
[分享] React项目开发解决跨域的方法
React项目开发解决跨域的方法

[文章] CORS 跨域详解
因此,同源安全策略,即限制跨域请求(尤其基于Ajax发出的请求),是浏览器的一种安全机制即使本地应用,浏览器打开的网页试图从8081向8080端口发出请求,依然是跨域请求跨域资源共享是一种,允许从提供一个资源的域外的另一个域请求受限资源的机制总结
2020-09-09 22:57
·
跨域
[问答] 跨域问题,求解决,谢谢?
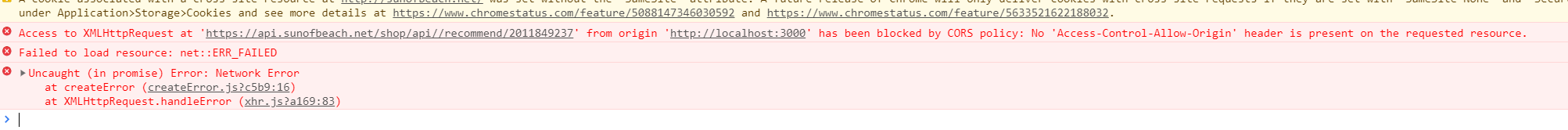
大家好,我现在遇到一个跨域问题我在页面上加了一个搜索框,然后旁边加了一个搜索的按钮,点了按钮,就会调用后台接口,获取到数据,然后console.log(data);前端项目端口是3000,后端项目是8081
2021-01-27 10:21
·
跨域

[文章] 解决跨域的方法
importorg.springframework.web.servlet.config.annotation.CorsRegistry;importorg.springframework.web.servlet.config.annotation.WebMvcConfigurer;/***对请求跨域进行配置
[问答] 博客系统前端跨域与检测用户是否登录问题
在开发前端的过程中,1.网络访问跨域:如果服务器部署在本地的虚拟机,就不会报错,跟大锯哥课程讲的一样;如果是部署在阿里云的话,就会报跟跨域失败一样的错误。
2020-10-11 11:03
·
bug
[问答] vue项目调用chatGPT中的方法时报跨域错误
vue项目调用chatGPT中的方法时报跨域错误

[问答] vue axios跨域失败
配置了configswaggerUI接口正常提交但是路径报错显示8080同一页面删除htpp跨域成功log打印数据正常但是提交路径出错同页面删除API路径正常可以访问下面是正常的
2020-12-30 12:23
·
vue
[问答] nuxtjs的asyncdata切换路由后返回报跨域的错误
nuxtjs中的asyncdata首页刷新的时候能正常调取借口,但是路由切换后返回首页,却跨域报错;这种情况有哪些比较好的处理方法?
2021-05-26 17:47
·
nuxtjs
[问答] 博客系统后台管理登陆的跨域问题
>

但是我就是不能跨域
2021-11-22 17:00
·
vue
[问答] vue的跨域问题在nginx里面无法访问到??
vue-cli3在涉及到跨域问题proxy:{'/api':{target:'https://xqb-edu.oss-cn-hangzhou.aliyuncs.com/',ws:true,changeOrigin
2020-09-13 16:09
·
vue跨域问题
[问答] 使用vue调用博客的获取验证码接口有跨域问题
尝试下调用领券联盟的api是可以正常获取返回值的,但是调用博客系统的api就会有这个跨域问题,用postman调用返回值也是正常的
[问答] 部署博客系统的后台管理,跨域部分访问404
在部署博客系统的后台管理时,跨域部分访问404。用vscode启动项目能正常访问。

[文章] 阳光沙滩-React-Native项目搭建
项目搭建本次准备开发阳光沙滩的React-Native的跨端应用,结合目前我的开发技术栈,所以采用React-Native进行开发,也为阳光沙滩的APP添加一枚新成员。

[文章] React Native 升级日志
brew--prefixopenssl@3)pod版本升级podupdate三方包升级yarnupgrade-interactive--latestpackage.jsondependencies主要升级react

[文章] 搭建React脚手架快速创建React项目
搭建React脚手架1、开启电脑控制面板程序cmd首先按住win+R,输入cmd进入电脑控制面板程序界面,这样就可以直接在全局安装该脚手架,在此界面输入npmi-gcreate-react-app-等待一段时间之后就可以安装完成

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——11.设置首页的分类点击事件
item.favorites_title.split("").join("<em>/</em>");},},2.加载数据在介绍加载数据之前,需要先了解一下什么是跨域请求

[文章] React实现文章的发布功能
前言当我使用React.js和Next.js重新编写自己的博客系统的时候,对于两种不同的框架以及实现的原理有了一定的认识,React和Vue的开发存在很大的差别。

[文章] reactnative flutter uniapp 的对比,以及如何做技术选型
ReactNative、Flutter和uni-app是当前移动开发中三种主流的跨平台技术方案,它们各有优缺点,适用于不同的开发需求。以下是从多个维度对这三者进行的全面对比,并给出技术选型建议。
2025-05-28 09:52
·
flutter
[问答] 个人博客系统,门户跨域请求问题
各位有什么办法解决呀??
2021-04-06 11:34
·
Nuxtjs跨域请求

[文章] 报了个错:When allowCredentials is true
listthemexplicitlyorconsiderusing"allowedOriginPatterns"instead.原因这个错误信息是关于SpringFramework中CORS(跨域资源共享

[文章] @reduxjs/toolkit实现全局状态的管理
但是这不是今天的主人公,今天我们要讲述的是在React中编写全局状态集中管理,使得数据的流是有迹可循的一个工具集@reduxjs/toolkit。
[问答] 关于跨平台app的编程环境问题
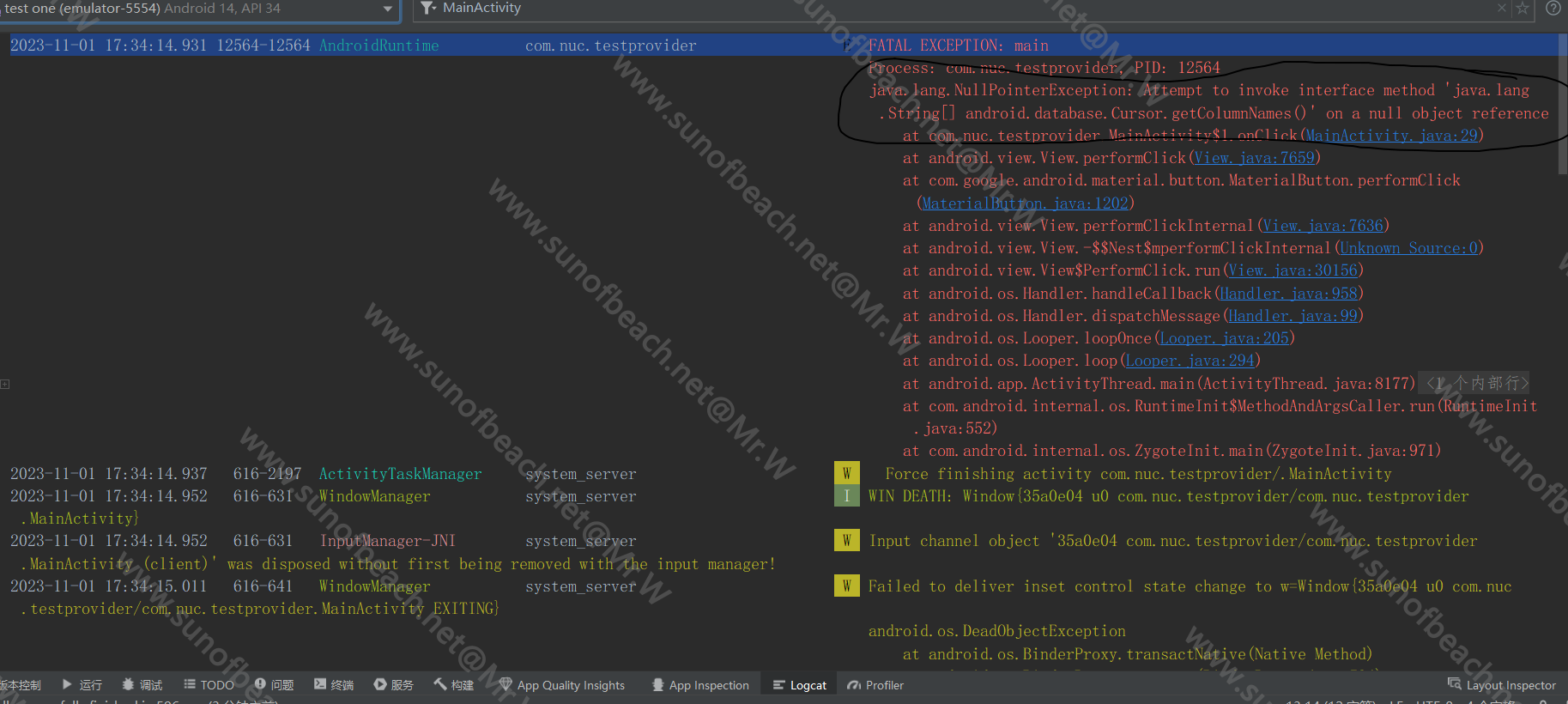
你们写跨平台app是用什么工具呢?如果是不同的程序员负责的话,是iOS程序员迁就Android程序员呢?还是Android程序员迁就iOS程序员呢。此问题有3个人以上回答就封贴。
2023-11-01 17:47
·
android内容提供者
[问答] 门户课程 34课 跨域的问题?
如题,我也加了proxy和服务端的判断,报了这个错。看了后端确实有访问到数据,查网上也找不到解法。importhttpfrom"@/api/http";importelfrom"element-ui/src/locale/lang/el";constbaseUrl='http://localhost:8082'exportconstsuccess_code=10000;exportconstfailed_code=40000;exportconstgetAdminInfo=()=>{if(process.client){returnhttp.requestGet('/user/user_info/741626485537767424');}else{returnhttp.requestGet(baseUrl+'/user/user_info/741626485537767424');}}exportconstgetCategories=()=>{if(process.client){returnhttp.requestGet('/portal/article/categories');}else{returnhttp.requestGet(baseUrl+'/portal/article/categories');}}exportconstgetLoop=()=>{if(process.client){returnhttp.requestGet('/portal/web_site_info/loop');}else{returnhttp.requestGet(baseUrl+'/portal/web_site_info/loop');}}exportconstgetLabList=()=>{if(process.client){returnhttp.requestGet('/portal/lab/list');}else{returnhttp.requestGet(baseUrl+'/portal/lab/list');}};exportconstgetUserAppointmentsList=()=>{returnhttp.requestGet('/portal/appointment/list');};exportconstgetTopArticle=()=>{if(process.client){returnhttp.requestGet(+'/portal/article/top');}else{returnhttp.requestGet(baseUrl+'/portal/article/top');}}exportconstgetLabels=(count)=>{returnhttp.requestGet('/portal/article/label/'+count);}exportconstgetArticles=(categoryId,page,size)=>{if(categoryId!==''){returnhttp.requestGet('/portal/article/list/'+categoryId+'/'+page+'/'+size);}if(process.client){//客户端returnhttp.requestGet('/portal/article/list/'+page+'/'+size);}else{//服务端returnhttp.requestGet(baseUrl+'/portal/article/list/'+page+'/'+size);}}exportconstdoLogin=(verifyCode,captchaKey,user)=>{returnhttp.requestPost('/user/login/'+verifyCode+'/'+captchaKey+'?from=p_',user);}exportconstcheckToken=()=>{returnhttp.requestGet('/user/check_token');}

[文章] GitHub经常打不开试试Watt Toolkit(开源跨平台)
「WattToolkit」是一个开源跨平台的多功能游戏工具箱,虽然是一个游戏工具但是他可以为网站加速如GitHub等官方下载地址;https://steampp.net/downloadGitHubhttps

[文章] 小程序集成echart
集成工具本人使用的环境是Taro+Typescript的写法,所以我用的echart-taro3-react,把echart-taro3-react下载到自己的项目内。
- 1
- 2
- 3
- 4
- 5
- 6
- 29
Copyright © 阳光沙滩V1.0.3(2014-) 本网站由程序猿(媛)用爱驱动