全部 文章 问答 分享 共找到9个相关内容

[文章] UIKit快速入门之UILable(2)
通常,只能从应用程序的主线程或主调度队列中使用UIKit类。UIKit的架构图如下:其中,UIView和UIViewController将是我们本系列重点学习的内容。

[文章] UIKit快速入门之UIKit基础知识(3)
UIKit基础知识UIWindowclassUIWindow:UIView定义:Thebackdropforyourapp’suserinterfaceandtheobjectthatdispatcheseventstoyourviews.Youusewindowsonlywhenyouneedtodothefollowing

[文章] UIKit快速入门之开发环境搭建(1)
UIKit开发环境搭建Xcode的简单介绍学习任何一门语言或技术,开发环境的搭建是最基础的,这里不做过多介绍。

[文章] iOS从0到1开发领券联盟(目录)
Swift快速入门协议Protocols(12)Swift快速入门泛型Generics(13)Swift快速入门下标Subscripts(14)Swift快速入门异常处理ErrorHandle(15)UIKit

[文章] UIKit快速入门之UIButton(4)
UIButton//定义classUIButton:UIControlUIButton是最常见的控制之一,继承自UIControl。使用UIButton的一般步骤是:设置按钮的类型type设置按钮的title或image,设置或调整按钮的大小和位置设置按钮的响应事件初始化一个最简单的按钮classViewController:UIViewController{overridefuncviewDidLoad(){super.viewDidLoad()//Doanyadditionalsetupafterloadingtheview.print("HELLOBUTTON")initView()}funcinitView(){//初始化一个按钮letbutton=UIButton(type:.system)//设置按钮位置和大小button.frame=CGRect(x:100,y:100,width:100,height:30)//设置按钮文字button.setTitle("正常状态下的按钮",for:.normal)button.setTitle("高亮状态的文字",for:.highlighted)view.addSubview(button)}}按钮类型ButtonTypepublicenumButtonType:Int{//不使用系统默认样式,可以自定义按钮外观casecustom=0//该属性使得按钮呈现默认风格。@available(iOS7.0,*)casesystem=1//该属性使得按钮呈现一个带感叹号!的详情图标。casedetailDisclosure=2//该属性使得按钮呈现一个图标,同DetailDisclosure。caseinfoLight=3//该属性使得按钮呈现一个图标,同DetailDisclosure。caseinfoDark=4//该属性使得按钮呈现一个带+号的联系人图标。casecontactAdd=5@available(iOS13.0,*)//该属性使得按钮呈现一个带X号的关闭图标。caseclose=7publicstaticvarroundedRect:UIButton.ButtonType{get}}UIControl.State//即设置不同状态展示不同文字button.setTitle("普通状态",for:.normal)button.setTitle("高亮状态",for:.highlighted)button.setTitle("禁用状态",for:.disabled)button.setTitle("选择状态",for:.selected)button.setTitle("获取焦点状态",for:.focused)button.setTitle("禁用状态",for:.disabled)//显示文字颜色button.setTitleColor(UIColor.red,for:.normal)button.setTitleColor(UIColor.blue,for:.highlighted)button.setTitleColor(UIColor.cyan,for:.selected)button.setTitleColor(UIColor.gray,for:.disabled)//阴影文字颜色设置button.setTitleShadowColor(UIColor.cyan,for:.normal)button.setTitleShadowColor(UIColor.green,for:.highlighted)button.setTitleShadowColor(UIColor.brown,for:.disabled)button.setTitleShadowColor(UIColor.darkGray,for:.selected)设置button字体//UIButton设置字体大小button.titleLabel?.font=UIFont.systemFont(ofSize:10)设置边框宽度/颜色,以及圆角button.layer.borderWidth=1button.layer.borderColor=UIColor.gray.cgColorbutton.layer.cornerRadius=10是否禁用button.isEnabled=truebutton.isEnabled=false//可以配合设置禁用状态的文字和字体颜色button.setTitle("禁用状态",for:.disabled)button.setTitleColor(UIColor.gray,for:.disabled)按钮背景颜色和背景图片button.backgroundColor=UIColor.lightGraybutton.setBackgroundImage(UIImage(named:"pdf_bg"),for:.normal)按钮文字过长如何显示//按钮文字过长如何显示button1.setTitle("普通状态,文字很长,文字很长",for:.normal)button1.setTitleColor(UIColor.red,for:.normal)默认是中间省略。可以修改titleLabel的lineBreakMode属性,便可以调整按钮在文字超长的情况下如何显示,以及是否换行。//结尾省略button1.titleLabel?.lineBreakMode=.byTruncatingTail//最多展示2行button1.titleLabel?.numberOfLines=2//具体可以设置的值如下:publicenumNSLineBreakMode:Int{//以单词为单位换行,以单词为单位截断casebyWordWrapping=0//Wrapatwordboundaries,default//以字符为单位换行,以字符为单位截断casebyCharWrapping=1//Wrapatcharacterboundaries//以单词为单位换行。以字符为单位截断casebyClipping=2//Simplyclip//以单词为单位换行。如果是单行,则开始部分有省略号。如果是多行,则中间有省略号,省略号后面有4个字符。casebyTruncatingHead=3//Truncateatheadofline:"...wxyz"//以单词为单位换行。无论是单行还是多行,都是末尾有省略号。casebyTruncatingTail=4//Truncateattailofline:"abcd..."//以单词为单位换行。无论是单行还是多行,都是中间有省略号,省略号后面只有2个字符。casebyTruncatingMiddle=5//Truncatemiddleofline:"ab...yz"}按钮点击事件//点击事件,无参数传递,可以添加多个事件处理button.addTarget(self,action:#selector(touchUpInsideAction),for:.touchUpInside)button.addTarget(self,action:#selector(ViewController.touchUpInsideAction1),for:.touchUpInside)//事件处理action@objcfunctouchUpInsideAction(){print("touchUpInsideAction")}@objcfunctouchUpInsideAction1(){print("touchUpInsideAction1")}//点击事件,传递button参数button.addTarget(self,action:#selector(touchUpInsideAction2(button:)),for:.touchUpInside)//事件处理action@objcfunctouchUpInsideAction2(button:UIButton){print("touchUpInsideAction2:"+String(button.isEnabled))}UIControl.Event对于button的触摸点击事件,有不同的类型:publicstructEvent:OptionSet{//单点触摸,按下publicstaticvartouchDown:UIControl.Event{get}//多点触摸,按钮,次数大于1,即按钮第2、或第3根手指时publicstaticvartouchDownRepeat:UIControl.Event{get}//控件内部拖拽publicstaticvartouchDragInside:UIControl.Event{get}//触摸在控件外拖拽publicstaticvartouchDragOutside:UIControl.Event{get}//从外拖拽到内部publicstaticvartouchDragEnter:UIControl.Event{get}//从内部拖拽到外部publicstaticvartouchDragExit:UIControl.Event{get}//控件内触摸,并抬起手指publicstaticvartouchUpInside:UIControl.Event{get}//在控件之外触摸,并抬起手指publicstaticvartouchUpOutside:UIControl.Event{get}//触摸取消事件publicstaticvartouchCancel:UIControl.Event{get}}自定义一个按钮iOS中的自定义控件,和android类似,不外乎也是继承、组合,加上自己绘制等方式。作为入门练习,可以先了解一下,深入的会在实战环节进行介绍:首先创建一个新文件,选择xcode菜单,File->New->File,选择:CocoaTouchClass类型:MyButton.swift:classMyButton:UIButton{overrideinit(frame:CGRect){super.init(frame:frame)setImage(UIImage(named:"practice"),for:.normal)setTitleColor(UIColor.black,for:.normal)contentHorizontalAlignment=.center//fillCodebackgroundColor=UIColor(red:0.13,green:0.81,blue:0.69,alpha:1)layer.cornerRadius=30titleLabel?.font=UIFont.systemFont(ofSize:20)setTitleColor(UIColor.white,for:.normal)}//根据Xcode的提示:重写控件的init(frame方法)或者init()方法.必须重写init?(coderNSCoder)requiredinit?(coder:NSCoder){fatalError("init(coder:)hasnotbeenimplemented")}overridefunclayoutSubviews(){super.layoutSubviews()imageView!.frame.origin.x=40}}使用:classViewController:UIViewController{lazyvarmyBtn:MyButton=MyButton()overridefuncviewDidLoad(){super.viewDidLoad()initView()}funcinitView(){//添加自定义ButtonmyBtn.frame=CGRect(x:0,y:0,width:200,height:60)myBtn.setTitle("随堂练",for:.normal)myBtn.center=view.centermyBtn.addTarget(self,action:#selector(ViewController.myBtnClick),for:.touchUpInside)view.addSubview(myBtn)}@objcfuncmyBtnClick(){print("myBtnClickclicked")}}

[文章] UIKit快速入门之UIImageView(6)
UIImageView定义iOS中,UIImageView用来展示单一的照片,或者通过轮播的方式展示一系列照片。@available(iOS2.0,*)openclassUIImageView:UIView{publicinit(image:UIImage?)@available(iOS3.0,*)publicinit(image:UIImage?,highlightedImage:UIImage?)openvarimage:UIImage?//defaultisnil@available(iOS3.0,*)openvarhighlightedImage:UIImage?//defaultisnil@available(iOS13.0,*)openvarpreferredSymbolConfiguration:UIImage.SymbolConfiguration?openvarisUserInteractionEnabled:Bool//defaultisNO@available(iOS3.0,*)openvarisHighlighted:Bool//defaultisNOopenvaranimationImages:[UIImage]?@available(iOS3.0,*)openvarhighlightedAnimationImages:[UIImage]?openvaranimationDuration:TimeIntervalopenvaranimationRepeatCount:Int@available(iOS7.0,*)openvartintColor:UIColor!openfuncstartAnimating()openfuncstopAnimating()openvarisAnimating:Bool{get}}可以看到,UIImageView继承自UIView,除了可以使用UIView的常用属性和方法外,本身定义的属性和方法非常简单。本次我们分别使用UIImageView设置背景颜色、加载本地图片、网络图片、完成图片轮播,以及设置圆角边框等功能。效果如下:设置一个背景颜色//背景颜色作为图片lazyvarimageView1:UIImageView={letimageView=UIImageView()imageView.backgroundColor=UIColor.lightGrayimageView.frame=CGRect(x:10,y:64,width:200,height:100)returnimageView}()加载本地图片//加载本地图片lazyvarimageView2:UIImageView={letimageView=UIImageView()imageView.backgroundColor=UIColor.lightGrayimageView.frame=CGRect(x:10,y:166,width:200,height:100)imageView.image=UIImage(named:"baidu")//从文件目录中获取图片//letpath=Bundle.main.path(forResource:"baidu",ofType:"png")//letfileimage=UIImage(contentsOfFile:path!)//imageView.image=fileimage//关键属性imageView.contentMode=.scaleAspectFit//边框设置imageView.layer.borderColor=UIColor.red.cgColorimageView.layer.borderWidth=2//圆角的设置imageView.layer.cornerRadius=20imageView.layer.masksToBounds=true//添加tap点击事件,重要letguester=UITapGestureRecognizer(target:self,action:#selector(ViewController.imageClicked))imageView.addGestureRecognizer(guester)imageView.isUserInteractionEnabled=truereturnimageView}()常用的设置直接看注释,都很简单。加载网络图片//加载网络图片lazyvarimageView3:UIImageView={letimageView=UIImageView()imageView.frame=CGRect(x:10,y:268,width:200,height:100)leturl=URL(string:"https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png")letdata=try!Data(contentsOf:url!)imageView.image=UIImage(data:data)//边框设置imageView.layer.borderColor=UIColor.red.cgColorimageView.layer.borderWidth=2//关键属性imageView.contentMode=.scaleAspectFitreturnimageView}()设置图片轮播//图片轮播lazyvarimageView4:UIImageView={letimageView=UIImageView()imageView.frame=CGRect(x:10,y:370,width:200,height:100)//实现动画播放letimage1=UIImage(named:"baidu")letimage2=UIImage(named:"alibaba")//设置轮播的图片imageView.animationImages=[image1!,image2!]//设置图片变换持续时间imageView.animationDuration=2//开始动画imageView.startAnimating()//结束动画//imageView.stopAnimating()//边框设置imageView.layer.borderColor=UIColor.red.cgColorimageView.layer.borderWidth=2//关键属性imageView.contentMode=.scaleAspectFitreturnimageView}()设置点击事件和UILable一样,UIImageView默认不支持手势事件,可以通过设置isUserInteractionEnabled为true激活。//添加tap点击事件,重要letguester=UITapGestureRecognizer(target:self,action:#selector(ViewController.imageClicked))imageView.addGestureRecognizer(guester)imageView.isUserInteractionEnabled=truecontentMode在上述代码中,我们设置图片的显示模式时,使用了一种重要属性contentMode,其值是一个枚举值,其中有些值类似android中的android:scaleType属性效果:publicenumContentMode:Int{//默认,会对图片进行拉伸处理,充满framecasescaleToFill=0//按原图比例进行拉伸,使图片完全,不一定充满framecasescaleAspectFit=1//按原图比例填充,图片完全展示在frame中,由于使按比例充填,可能会有一部分图片看不到casescaleAspectFill=2//在尺寸变化时强制重绘,会调用setNeedsDisplaycaseredraw=3//按原比例居中显示casecenter=4//显示在imageview的上部casetop=5//显示在imageview的下部casebottom=6caseleft=7caseright=8casetopLeft=9casetopRight=10casebottomLeft=11casebottomRight=12}具体的效果,可以每个设置看一下。完整代码classViewController:UIViewController{//背景颜色作为图片lazyvarimageView1:UIImageView={letimageView=UIImageView()imageView.backgroundColor=UIColor.lightGrayimageView.frame=CGRect(x:10,y:64,width:200,height:100)returnimageView}()//加载本地图片lazyvarimageView2:UIImageView={letimageView=UIImageView()imageView.backgroundColor=UIColor.lightGrayimageView.frame=CGRect(x:10,y:166,width:200,height:100)imageView.image=UIImage(named:"baidu")//从文件目录中获取图片//letpath=Bundle.main.path(forResource:"baidu",ofType:"png")//letfileimage=UIImage(contentsOfFile:path!)//imageView.image=fileimage//关键属性imageView.contentMode=.scaleAspectFit//边框设置imageView.layer.borderColor=UIColor.red.cgColorimageView.layer.borderWidth=2//圆角的设置imageView.layer.cornerRadius=20imageView.layer.masksToBounds=true//添加tap点击事件,重要letguester=UITapGestureRecognizer(target:self,action:#selector(ViewController.imageClicked))imageView.addGestureRecognizer(guester)imageView.isUserInteractionEnabled=truereturnimageView}()//加载网络图片lazyvarimageView3:UIImageView={letimageView=UIImageView()imageView.frame=CGRect(x:10,y:268,width:200,height:100)leturl=URL(string:"https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png")letdata=try!Data(contentsOf:url!)imageView.image=UIImage(data:data)//边框设置imageView.layer.borderColor=UIColor.red.cgColorimageView.layer.borderWidth=2//关键属性imageView.contentMode=.scaleAspectFitreturnimageView}()//图片轮播lazyvarimageView4:UIImageView={letimageView=UIImageView()imageView.frame=CGRect(x:10,y:370,width:200,height:100)//实现动画播放letimage1=UIImage(named:"baidu")letimage2=UIImage(named:"alibaba")//设置轮播的图片imageView.animationImages=[image1!,image2!]//设置图片变换持续时间imageView.animationDuration=2//开始动画imageView.startAnimating()//结束动画//imageView.stopAnimating()//边框设置imageView.layer.borderColor=UIColor.red.cgColorimageView.layer.borderWidth=2//关键属性imageView.contentMode=.scaleAspectFitreturnimageView}()overridefuncviewDidLoad(){super.viewDidLoad()view.addSubview(imageView1)view.addSubview(imageView2)view.addSubview(imageView3)view.addSubview(imageView4)}//点击事件处理@objcfuncimageClicked(){print("Logo点击了……………")}}

[文章] UIKit快速入门之UISwitch(7)
UIControl之UISwitch定义定义:Acontrolthatoffersabinarychoice,suchasOn/Off.UISwitch就是一个可切换的开关,提供两种状态,开和关。classUISwitch:UIControlUIControl从上图及定义可知,UISwitch继承自UIControl,而UIControll继承自UIView。掌握UIControll的知识,是我们后续学习UISlider、UIStepper等控件的基础。Thebaseclassforcontrols,whicharevisualelementsthatconveyaspecificactionorintentioninresponsetouserinteractions.即UIControl是控件的基类,其最主要的特征是可以相应用户的交互,如按钮的点击、按下,开关的状态切换,日期的选择等。通常UIControl类不能直接实例化,通常我们可以继承自UIControl类实现一个自定义控件,也可以继承自现有的UIController子类,并覆写其方法,以追踪用户交互的触摸事件,或检测控件状态的变化。Target-Action机制Target-ActionMechanism中文可翻译为“目标-动作”或“目标-行为”机制。其核心是,不是通过编写代码来追踪触摸事件,而是编写动作方法(actionmethods)来响应控件特定的事件。//添加值改变监听器slider.addTarget(self,action:#selector(sliderChanged(_:)),for:.valueChanged)@objcfuncsliderChanged(_sender:UISlider){print(sender.value)}例如,可以编写一个动作方法来响应UISlider滑块值的改变。当滑块滑动时,事件会被发送到控件对象中,然后再由控件对象(UISlider)去触发target(此处是self)对象上的action行为(sliderChanged方法),来最终处理滑动的事件。因此,Target-Action机制由两部分组成:即目标对象和行为Selector。目标对象指定最终处理事件的对象,而行为Selector则是处理事件的动作方法。主要通用属性varstate:UIControl.State{get}//是否可用varisEnabled:Bool{getset}//是否选中varisSelected:Bool{getset}//是否高亮varisHighlighted:Bool{getset}UIControl.Event和UIControl.State触摸事件的类型和状态。在之前的UIButton章节中已经有了介绍。UISwitch简单示例效果如下:完整代码如下,可以直接看注释:classViewController:UIViewController{lazyvarswith:UISwitch={letswith=UISwitch()//注意:虽然设置了width和height,并不能改变大小swith.frame=CGRect(x:20,y:64,width:100,height:40)swith.tintColor=UIColor.blue//开关打开时背景颜色swith.onTintColor=UIColor.green//小圆圈的颜色swith.thumbTintColor=UIColor.orange//监听swift状态改变swith.addTarget(self,action:#selector(switchChanged(_:)),for:.valueChanged)//设置默认值swith.isOn=truereturnswith}()lazyvarlable:UILabel={letlable=UILabel()lable.frame=CGRect(x:20,y:124,width:160,height:40)returnlable}()overridefuncviewDidLoad(){super.viewDidLoad()view.addSubview(swith)view.addSubview(lable)letstate=swith.isOn?"On":"Off"lable.text="当前状态:"+state}@objcfuncswitchChanged(_sender:UISwitch){print(sender.isOn)lable.text="当前状态:\(sender.isOn?"On":"Off")"}}

[文章] UIKit快速入门之UITextView 与 UITextField(5)
UITextView与UITextField知识点在iOS中,文本输入框,有两个UITextView与UITextField。用于不同的场景,大部分属性和方法相同,但是也有一些区别,先说结论:UITextView用于多行文本,可以滚动输入的内容UITextField用于单行文本,如输入用户名或密码等TextField支持placeholderTextView不支持placeholder,通常需要自定义实现TextField按返回键表示退出编辑TextView按返回键表示换行,可以判断是否是换行隐藏键盘,退出编辑实战代码具体使用效果如下:方法和属性还是蛮多的,直接看代码注释吧:classViewController:UIViewController,UITextViewDelegate,UITextFieldDelegate{//创建UITextView对象lettextView=UITextView(frame:CGRect(x:10,y:64,width:300,height:100))//创建UITextField对象lettextField=UITextField(frame:CGRect(x:10,y:200,width:300,height:40))overridefuncviewDidLoad(){super.viewDidLoad()//initTextViewinitTextView()//initTextFieldinitTextField()}funcinitTextView(){//添加到视图上view.addSubview(textView)//背景颜色设置textView.backgroundColor=UIColor(red:0.82,green:0.82,blue:0.82,alpha:0.6)//设置textview里面的字体颜色textView.textColor=UIColor.black//设置文本字体,使用系统默认字体,指定18号字号textView.font=UIFont.systemFont(ofSize:18)//设置显示内容textView.text="我是TextView,我是多行TextView,\n会滚动的的TextView哦,我是TextView,我是多行TextView,会滚动的的TextView哦,"//文本对齐方式,一般都是左对齐吧textView.textAlignment=.left//设置圆角,比较常用textView.layer.cornerRadius=10textView.layer.masksToBounds=true//是否允许进行编辑,当为fasle时,是无法获取光标的,只能选择、复制等非编辑操作textView.isEditable=true//是否可以滚动,默认为truetextView.isScrollEnabled=true//键盘类型textView.keyboardType=.default//返回键的类型,比较有用textView.returnKeyType=.done//自适应高度textView.autoresizingMask=.flexibleHeight//设置内边距textView.textContainerInset=UIEdgeInsets(top:8,left:10,bottom:8,right:4)//指定代理textView.delegate=self//监听输入NotificationCenter.default.addObserver(self,selector:#selector(self.textDidChange),name:UITextView.textDidChangeNotification,object:nil)}@objcfunctextDidChange(){print("正在输入…………")}//键盘处理overridefunctouchesEnded(_touches:Set<UITouch>,withevent:UIEvent?){//某个textview或view失去了响应者,即收起键盘了self.textView.resignFirstResponder()self.textField.resignFirstResponder()//或注销当前view(或它下属嵌入的textfields)的firstresponder状态,即可关闭其子控件键盘//self.view?.endEditing(false)}//监听输入字符,获取当前输入值//并通过判断textView点击return(换行)是否是换行,可以结束编辑,即关闭键盘functextView(_textView:UITextView,shouldChangeTextInrange:NSRange,replacementTexttext:String)->Bool{print(text)print(textView.text??"")iftext=="\n"{self.view?.endEditing(false)returnfalse}//字数限制,在这里我的处理是给了一个简单的提示,ifrange.location>=100{print("超过100字了,无法继续输入了")returnfalse}returntrue}//------------------------------------TextField----------------------funcinitTextField(){//添加到视图上view.addSubview(textField)//无边框:none,直线边框:line,圆角矩形边框:roundedRect,边框+阴影:bezeltextField.borderStyle=.roundedRect//设置TTextField提示文字textField.placeholder="请输入用户名"//TextField密码输入框,用于输入密码textField.isSecureTextEntry=true//使TextField在界面打开时就获取焦点,并弹出输入框textField.becomeFirstResponder()//使TextField失去焦点,并收回键盘//textField.resignFirstResponder()//将代理设置本控制器,并在class加入UITextFieldDelegatetextField.delegate=self//其它属性和方法,类似TextView,可以参考}}其它不仅仅如此!TextView还支持插入图片,给文字中的电话号码和网址自动加链接,自定义选择菜单,选择文本后分享等等

[文章] UIKit快速入门之UIStepper和UISlider(8)
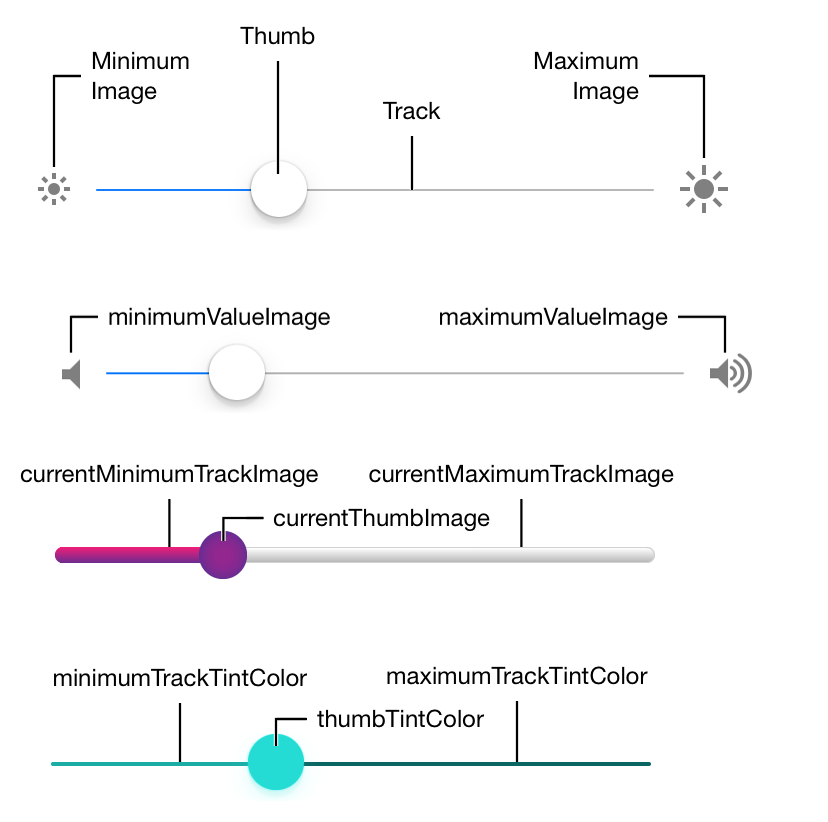
UIStepper和UISlider和UISwitch一样,UIStepper和UISlider同样都继承自UIControl。本次的Demo效果如下:UIStepperUIStepper步进器就是一个左右加减的控件。可配置属性//触发形式//--若设置为true,则长按会连续触发变化,若设置为false,只有在按击结束后,才会触发varisContinuous:Bool//长按是否触发//--若设置为YES,则长按值会一直改变,若设置为NO,则一次点击只会改变一次值,其值不随长按时间变化。varautorepeat:Bool//设置步进器是否可以循环//--其限制条件时必须设置步进器的最大和最小值varwraps:Bool//最小值varminimumValue:Double//最大值varmaximumValue:Double//加减的梯度varstepValue:Double访问stepper的值//Thenumericvalueofthestepper.varvalue:Double自定义外观//设置背景图片funcsetBackgroundImage(UIImage?,for:UIControl.State)//自定义默认按钮图标funcsetDecrementImage(UIImage?,for:UIControl.State)funcsetIncrementImage(UIImage?,for:UIControl.State)//自定义分割线funcsetDividerImage(UIImage?,forLeftSegmentState:UIControl.State,rightSegmentState:UIControl.State)添加事件stepper.addTarget(self,action:#selector(ViewController.onStepperValueChange(_:)),for:.valueChanged)@objcfunconStepperValueChange(_stepper:UIStepper){//一直点击增加:依次循环输出1、3、5、7、9、13、5、7、9print("steppervalue:\(stepper.value)")label.text="计步器的值:\(stepper.value)"}完整代码classViewController:UIViewController{lazyvarlabel:UILabel={letlable=UILabel()lable.frame=CGRect(x:20,y:64,width:150,height:40)lable.textColor=UIColor.blackreturnlable}()lazyvarstepper:UIStepper={letstepper=UIStepper()stepper.frame=CGRect(x:20,y:130,width:100,height:40)//添加事件stepper.addTarget(self,action:#selector(ViewController.onStepperValueChange(_:)),for:.valueChanged)//设置初始值stepper.value=1.0//触发形式stepper.isContinuous=falsestepper.maximumValue=10.0stepper.minimumValue=1.0//可以循环stepper.wraps=true//每次加减2stepper.stepValue=2//背景颜色stepper.backgroundColor=UIColor.gray//改变大小//stepper.transform=CGAffineTransform(scaleX:2.0,y:2.0)returnstepper}()overridefuncviewDidLoad(){super.viewDidLoad()view.addSubview(label)view.addSubview(stepper)//显示计步器的初始值到lable上label.text="计步器的值:\(stepper.value)"}@objcfunconStepperValueChange(_stepper:UIStepper){//一直点击增加:依次循环输出1、3、5、7、9、13、5、7、9print("steppervalue:\(stepper.value)")label.text="计步器的值:\(stepper.value)"}}UISliderslider和大部分属性和stepper相同。可配置属性和方法openclassUISlider:UIControl,NSCoding{//获取当前值,默认0.0openvarvalue:Float//最小值,默认0.0openvarminimumValue:Float//最大值,默认1.0openvarmaximumValue:Float//触发形式openvarisContinuous:Bool//进度槽两侧图标默认nil,min左边图标,max右边图标openvarminimumValueImage:UIImage?openvarmaximumValueImage:UIImage?//滑块两边进度颜色,min左边槽的颜色,max右边槽的颜色//对应setMinimumTrackImage,setMaximumTrackImageopenvarminimumTrackTintColor:UIColor?openvarmaximumTrackTintColor:UIColor?@available(iOS5.0,*)openvarthumbTintColor:UIColor?//设置滑块动画openfuncsetValue(_value:Float,animated:Bool)//设置滑块图标openfuncsetThumbImage(_image:UIImage?,forstate:UIControl.StateopenfuncthumbImage(forstate:UIControl.State)->UIImage?}如何注释不理解,可以看下图:示例代码lazyvarslider:UISlider={letslider=UISlider()slider.frame=CGRect(x:20,y:200,width:200,height:40)//添加事件slider.addTarget(self,action:#selector(ViewController.onSliderValueChange(_:)),for:.valueChanged)//设置初始值slider.value=1.0//触发形式slider.isContinuous=falseslider.maximumValue=10.0slider.minimumValue=1.0slider.minimumTrackTintColor=UIColor.redslider.maximumTrackTintColor=UIColor.orangereturnslider}()
- 1
