领券联盟-定义首页相关接口
前面我们编写了首页的布局
但是呢,分类这些东西还没有数据
我们需要去获取分类数据回来。
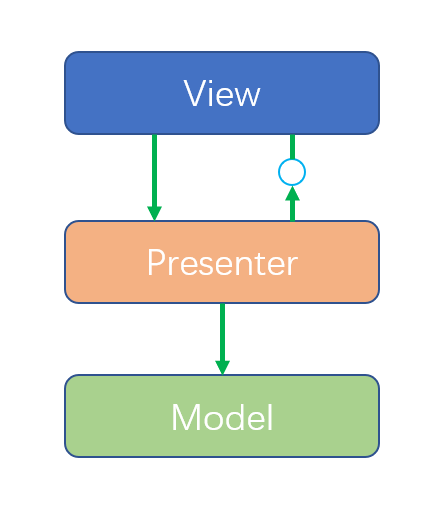
我们的应用架构采用了mvp架构

presenter通过接口更新view
比如说,View层向presenter层发起一个获取分类的调用,Presenter去处理 ,通过api获取到数据,那怎么通知UI更新呢?通过UI注册过来的接口即可。
接下来我们定义一下接口
接口分析
对于Presenter我们也定义相关的接口,在创建的时候返回接口,这样子就不用暴露实现方式了。而View层直接通过Presenter的接口就可以调用它相关的实现内容了。
对于首页来说,只有一个功能,就是获取分类。
有同学会说,那下面的内容怎么获取呢?
我们下面的具体内容,会根据特定的分类获取,而交给特定页面的presenter,分开来。
当然啦,也可以写到一起。就看你怎么去理解,就像画素描一样,你怎么理解结构。每个人的看法不一定一样,但是画出来的效果是一样的,因为理论是一样的。
除了获取分类以外,还要注册View的回调接口呀,要不怎么通知UI呢,对吧!
对于首页的Persenter,我们叫Homepreseter,接口就叫IHomePresenter。
分析完了 Presenter的接口,我们看看通知View更新的接口
命名:IHomeCallback
接口以I开头,这个I则是interface的意思,也就是接口的意思。
对于获取分类,有这些状态
- 获取成功
- 获取失败(一般是网络原因)
- 内容为空
- 加载中
所以,我们需要定义这些方法
代码
IHomePresenter.java
public interface IHomePresenter {
/**
* 获取商品分类
*/
void getCategories();
/**
* 注册UI通知接口
*
* @param callback
*/
void registerViewCallback(IHomeCallback callback);
/**
* 取消UI通知的接口
*
* @param callback
*/
void unregisterViewCallback(IHomeCallback callback);
}
UI回调接口
IHomeCallback.java
public interface IHomeCallback {
void onCategoriesLoaded(Categories categories);
void onNetworkError();
void onLoading();
void onEmpty();
}
这里的Categories
是一个bean类,如下:
package com.sunofbeaches.taobaounion.model.domain;
import java.util.List;
public class Categories {
/**
* success : true
* code : 10000
* message : 获取分类成功.
* data : [{"id":9660,"title":"推荐"},{"id":9649,"title":"食品"}]
*/
private boolean success;
private int code;
private String message;
private List<DataBean> data;
public boolean isSuccess() {
return success;
}
public void setSuccess(boolean success) {
this.success = success;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public List<DataBean> getData() {
return data;
}
public void setData(List<DataBean> data) {
this.data = data;
}
public static class DataBean {
/**
* id : 9660
* title : 推荐
*/
private int id;
private String title;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
@Override
public String toString() {
return "DataBean{" +
"id=" + id +
", title='" + title + '\'' +
'}';
}
}
@Override
public String toString() {
return "Categories{" +
"success=" + success +
", code=" + code +
", message='" + message + '\'' +
", data=" + data +
'}';
}
}
可以通过GsonFormat插件自动生成
填写内容可以参考文档里的返回样例
okay,到这里的话,我们把首页相关的接口定义好了。