为什么学习XPATH
XPath 是一门在 Html 页面中查找信息的语言。XPath 可用来在 html页面中对元素和属性进行遍历。
什么是XPATH
XPath(XML Path Language)是一门在HTML\XML文档中查找信息的语言, 可用来在HTML\XML文档中对元素和属性进行遍历。
W3School官方文档 https://www.w3school.com.cn/xpath/index.asp
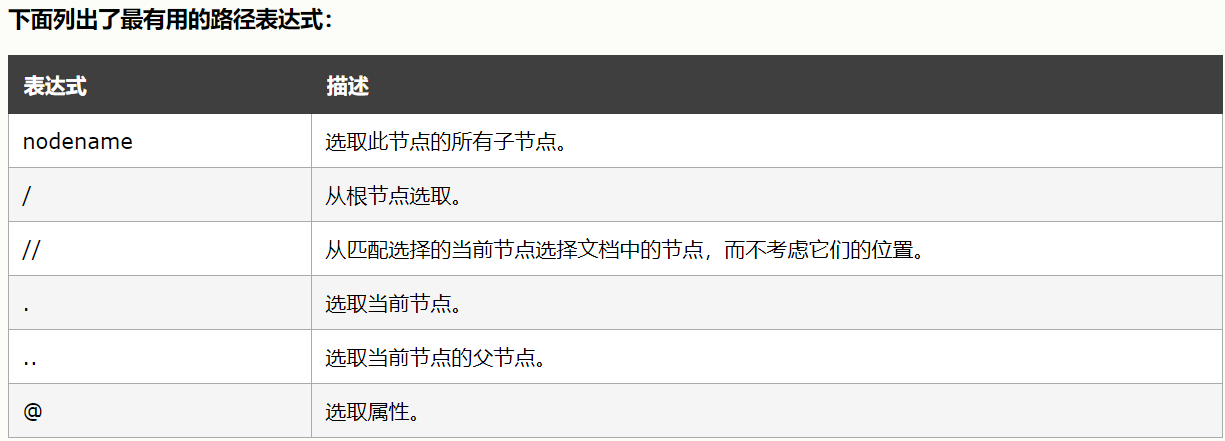
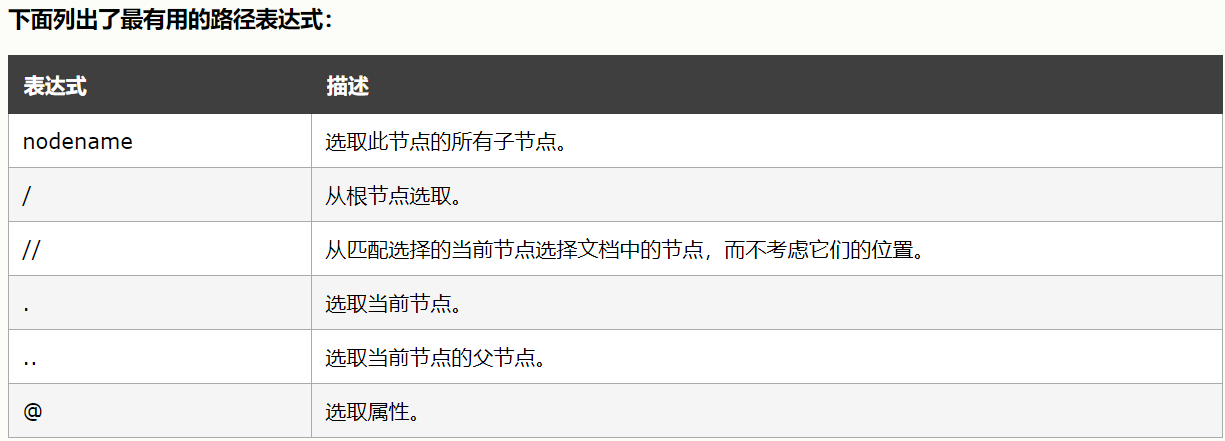
节点选择语法
这些路径表达式和我们常规的电脑文件系统中看到的表达式非常相似。

简单的使用
一个简单的HTML网页
<html>
<head>
<title>简单bai网页制作练习du</title>
</head>
<body>
<p>1.文字内容,直接输入zhi文字即可。。dao。。。如果想设置其相关属性可以使用font标签</br>
<a href="https://www.sunofbeach.net/">
<font size="18" color="red" >红色18号文字</font>
</a>
</p>
<p> 2.添加图片
<br>
<img src="https://www.baidu.com/img/dong_66cae51456b9983a890610875e89183c.gif" id=" 加入图片练习"> </p>
</body>
</html>
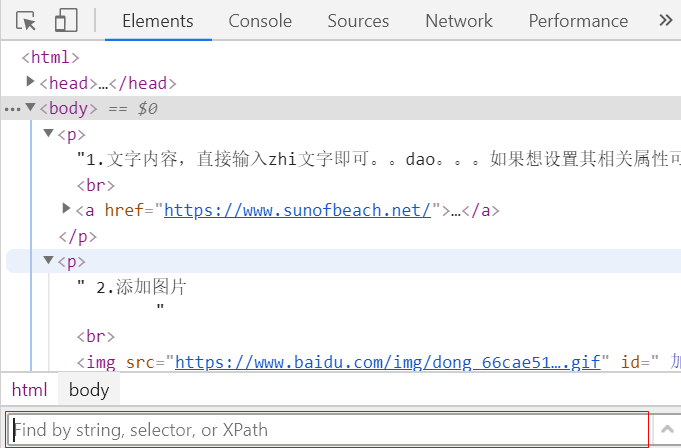
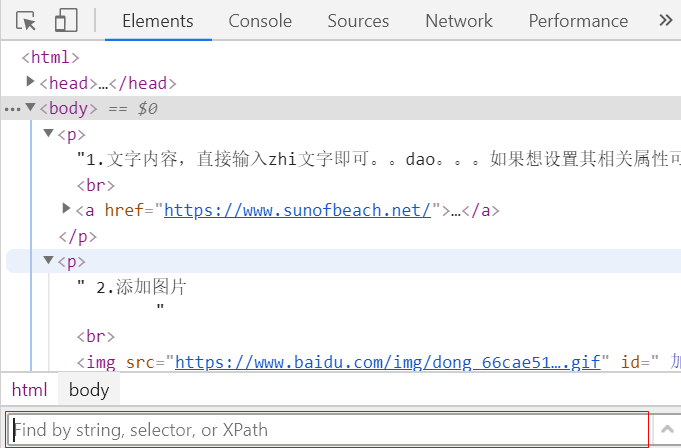
要求: 1.获取红色文字的内容和连接 2.获取图片的连接 Chrome浏览器可以使用Xpath的语法进行搜索,F12点击进入检查元素的状态, ctr+F进入搜索  1.获取红色文字的内容 按照标签就可以查到了 text() 标签的内容
1.获取红色文字的内容 按照标签就可以查到了 text() 标签的内容
/html/body//p/a/font/text()
获取红色文字的连接 @ 符号是获取属性的内容
/html/body//p/a/@href
2.获取图片连接 //直接从根目录下开始查找
//img/@src
是不是非常简单,点个赞再走呗~
 工头断点爬虫小心点2022-04-13 20:55 回复
工头断点爬虫小心点2022-04-13 20:55 回复 Archer之前爬虫学到正则的时候,因为没学,然后跑去学正则了,要是经常逛逛作者的主页,就不用花那么多时间了。非常不错2021-06-27 04:21 回复
Archer之前爬虫学到正则的时候,因为没学,然后跑去学正则了,要是经常逛逛作者的主页,就不用花那么多时间了。非常不错2021-06-27 04:21 回复 拉大锯除了爬虫,也适合自动化测试的同学去学习。其实自动化pc端的话,多数还是用python脚本完成。2020-07-25 12:23 回复
拉大锯除了爬虫,也适合自动化测试的同学去学习。其实自动化pc端的话,多数还是用python脚本完成。2020-07-25 12:23 回复 A lonely cat 回复 @拉大锯 我那个就是自动化测试的文章 哈哈哈2020-07-26 19:05 回复 1204736502274318336
A lonely cat 回复 @拉大锯 我那个就是自动化测试的文章 哈哈哈2020-07-26 19:05 回复 1204736502274318336























 1.获取红色文字的内容 按照标签就可以查到了 text() 标签的内容
1.获取红色文字的内容 按照标签就可以查到了 text() 标签的内容








