开发设备:iMac 编程语言:Swift 开发平台:Xcode 11.3 调试设备:iPhone 8 模拟器
前言:仿【大锯哥】的Android版“淘宝联盟”,做一个swift版“淘宝联盟”。我会怎么简单怎么来,适合零iOS开发基础的童鞋,废话不多说,我们进入正题 )0.0( - (零)开始之前,如何新建一个xcode项目: 这步主要是给完全不会的小白童鞋介绍一下怎么创建Xcode项目,不需要的童鞋可以直接跳过这步,从(1)开始---- - 安装运行Xcode,新建一个项目,淘宝联盟:  - 选择create a new xcode project:
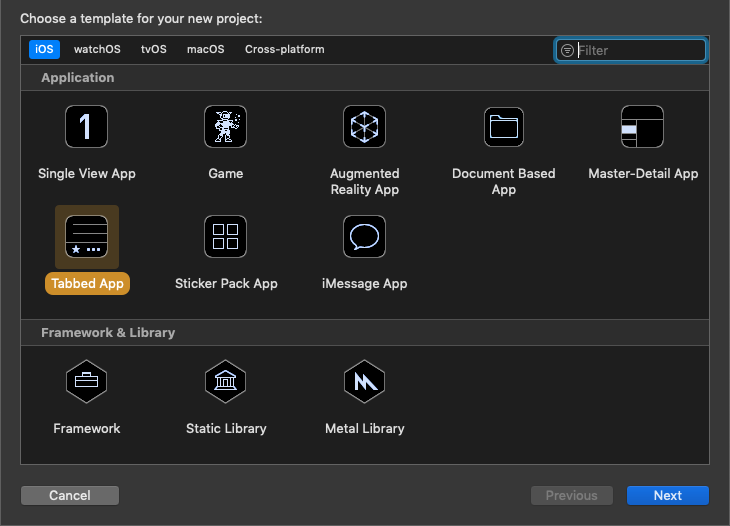
- 选择create a new xcode project:  - 选择Tabbed App(这里有很多种项目类型可以供我们选择,因为我们的项目是带有tabbar类型的,所以我们直接选择tabbed类型):
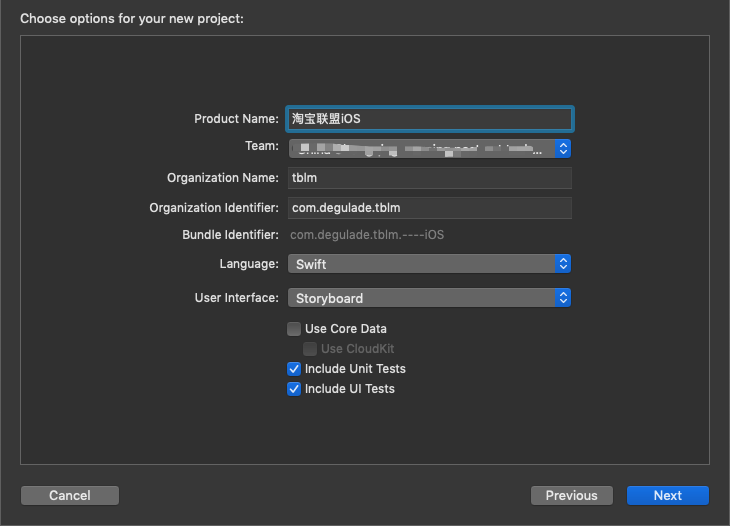
- 选择Tabbed App(这里有很多种项目类型可以供我们选择,因为我们的项目是带有tabbar类型的,所以我们直接选择tabbed类型):  - 这里所输入项目的名称、标识之类的,我们随便输入即可,然后点击Next,再Greate(选定存放的位置),一个新项目就创建完成了:
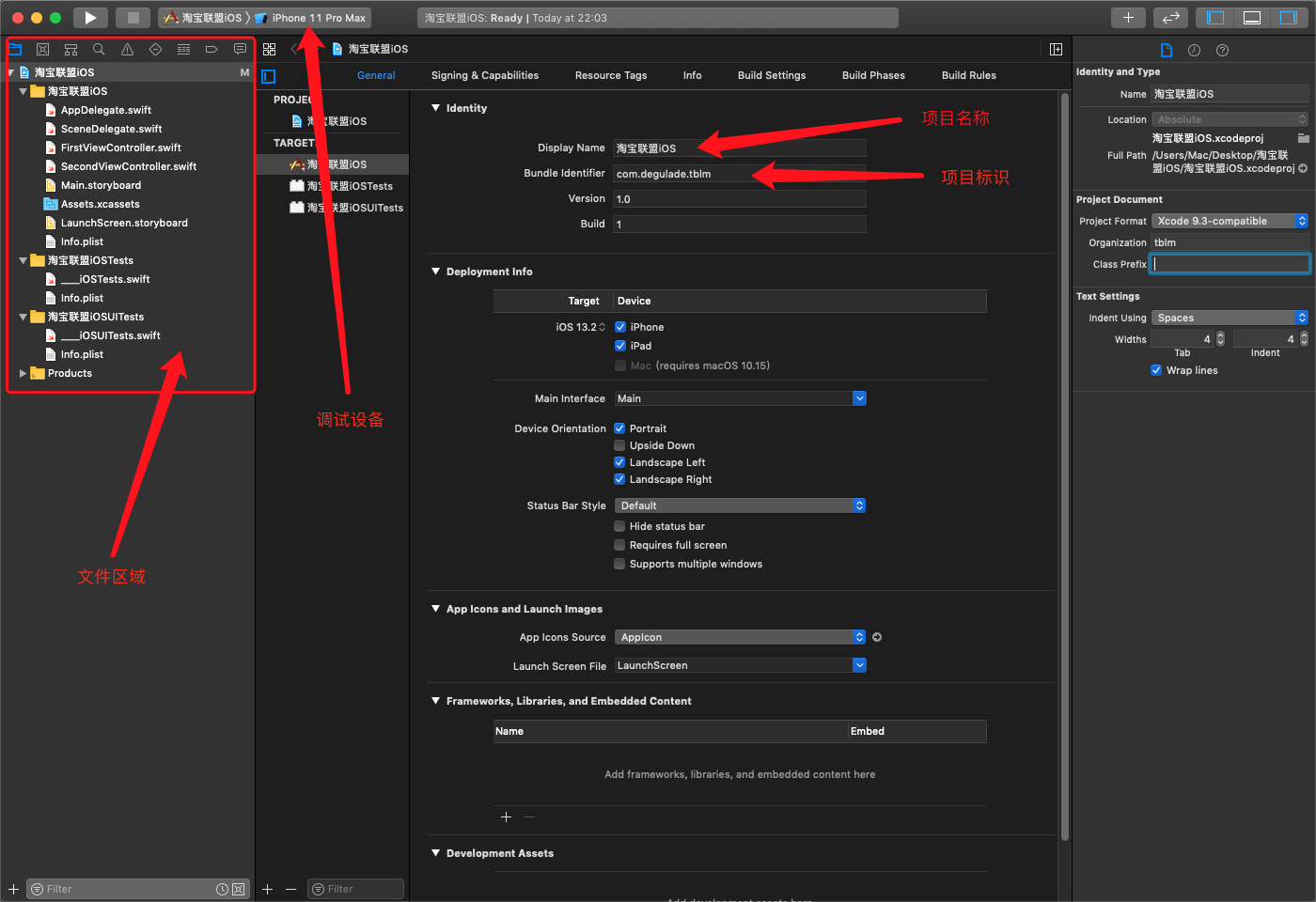
- 这里所输入项目的名称、标识之类的,我们随便输入即可,然后点击Next,再Greate(选定存放的位置),一个新项目就创建完成了:  - 新建的项目大概就是这个样子,目前我们需要留意的东西,我用箭头大致标记了一下。至于详细介绍,我们之后再开发过程在慢慢介绍吧。 - 我们点击“文件区域”上方的白色三角符号,即可在模拟器上运行我们现在的项目:
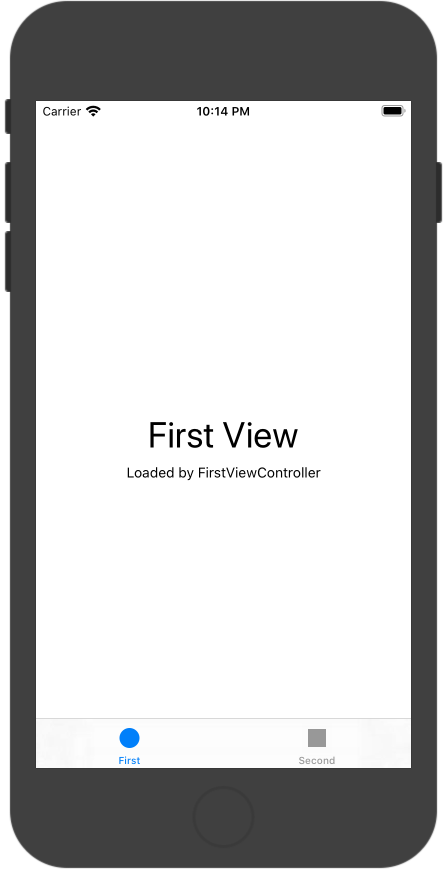
- 新建的项目大概就是这个样子,目前我们需要留意的东西,我用箭头大致标记了一下。至于详细介绍,我们之后再开发过程在慢慢介绍吧。 - 我们点击“文件区域”上方的白色三角符号,即可在模拟器上运行我们现在的项目:  这里我选择的模拟器设备是iPhone 8 ,点击iPhone 8这个位置会弹出很多设备,选择自己喜欢的设备就行了,然后等待Xcode运行完毕。模拟器就会自动启动并弹出: - 最终运行效果如下,至此,我们的首个APP就创建并运行成功了
这里我选择的模拟器设备是iPhone 8 ,点击iPhone 8这个位置会弹出很多设备,选择自己喜欢的设备就行了,然后等待Xcode运行完毕。模拟器就会自动启动并弹出: - 最终运行效果如下,至此,我们的首个APP就创建并运行成功了 
-
(一)需求分析和基础界面搭建:
-
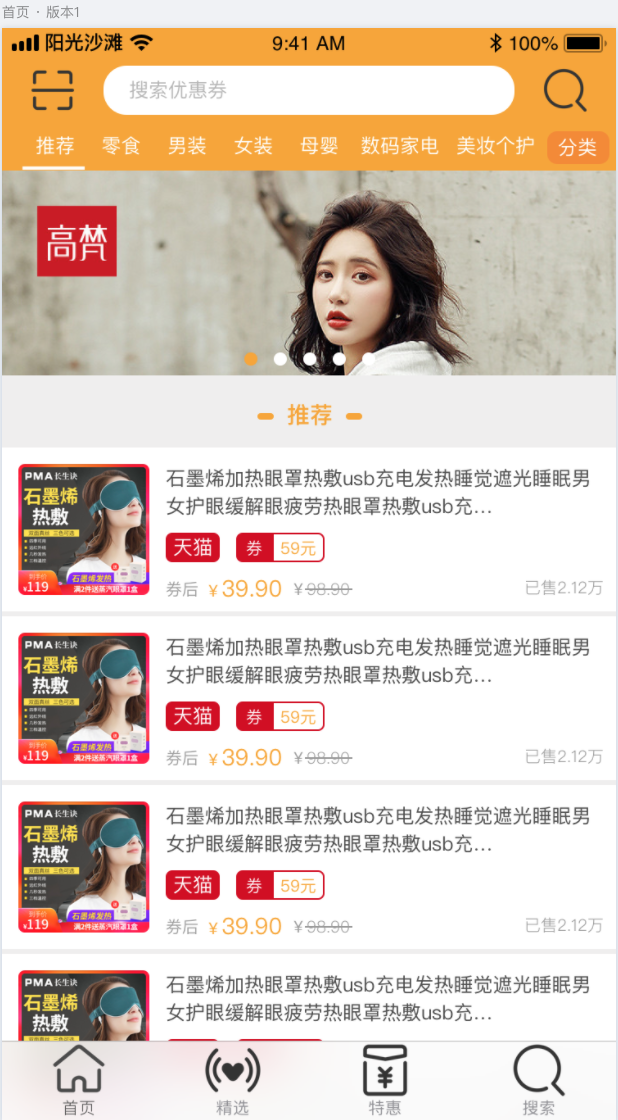
了解基本需求:开发一款简单的淘宝领劵APP,主要有四个大板块版块:首页、精选、特惠、搜索。
 功能比较简单,内容也不算复杂,我们直接开始吧: 1)我们先来搭建基础界面,即原型图底部的四个板块
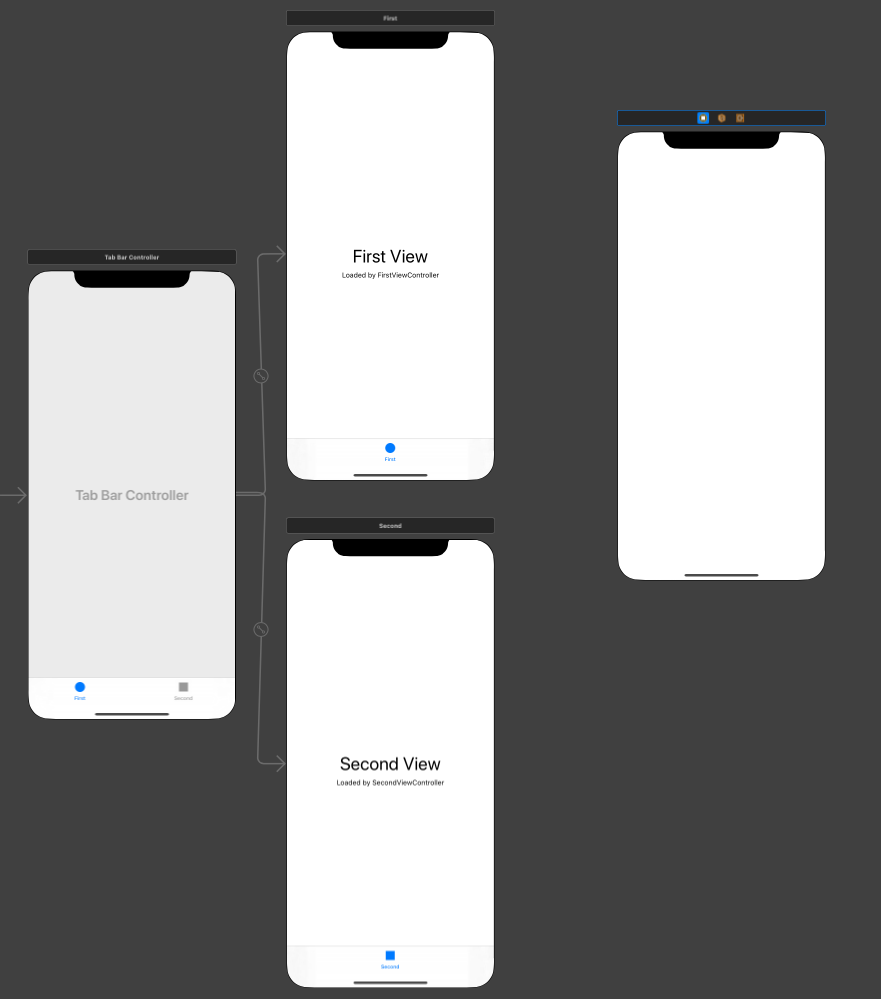
功能比较简单,内容也不算复杂,我们直接开始吧: 1)我们先来搭建基础界面,即原型图底部的四个板块2)回到项目“淘宝联盟iOS”,点击文件区域的“Main.storyboard”,进入视图界面,我们可以看到界面如下:
 默认有三个页面,其中左边的是tabbar控制器,它相当于右边两个页面(控制器)的父容器,可以看到他有两根线和箭头分别指向右边两个控制器,但是我们现在的需求是需要底部有四个Tabbar。怎么办呢,我们再添加两个即可。
默认有三个页面,其中左边的是tabbar控制器,它相当于右边两个页面(控制器)的父容器,可以看到他有两根线和箭头分别指向右边两个控制器,但是我们现在的需求是需要底部有四个Tabbar。怎么办呢,我们再添加两个即可。
3)给tabbar控制器再添加两个子控制器:
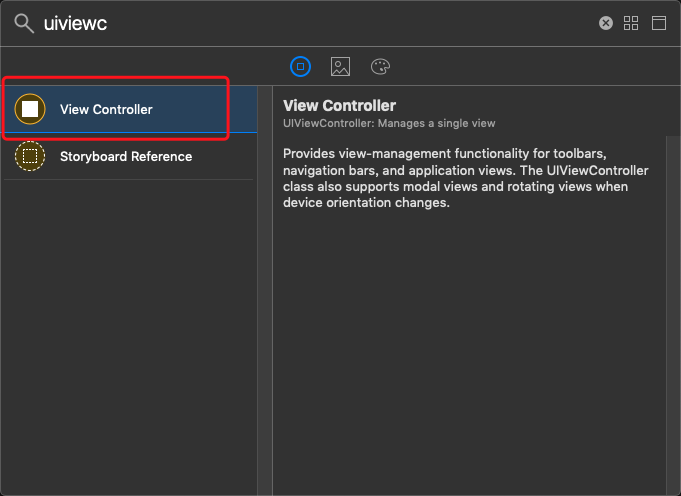
 点击”+”图标,在弹出的界面输入:uiviewc,选择“view Controller”
点击”+”图标,在弹出的界面输入:uiviewc,选择“view Controller”  此时,会多出一个单独的没有线的控制器(最右边那个):
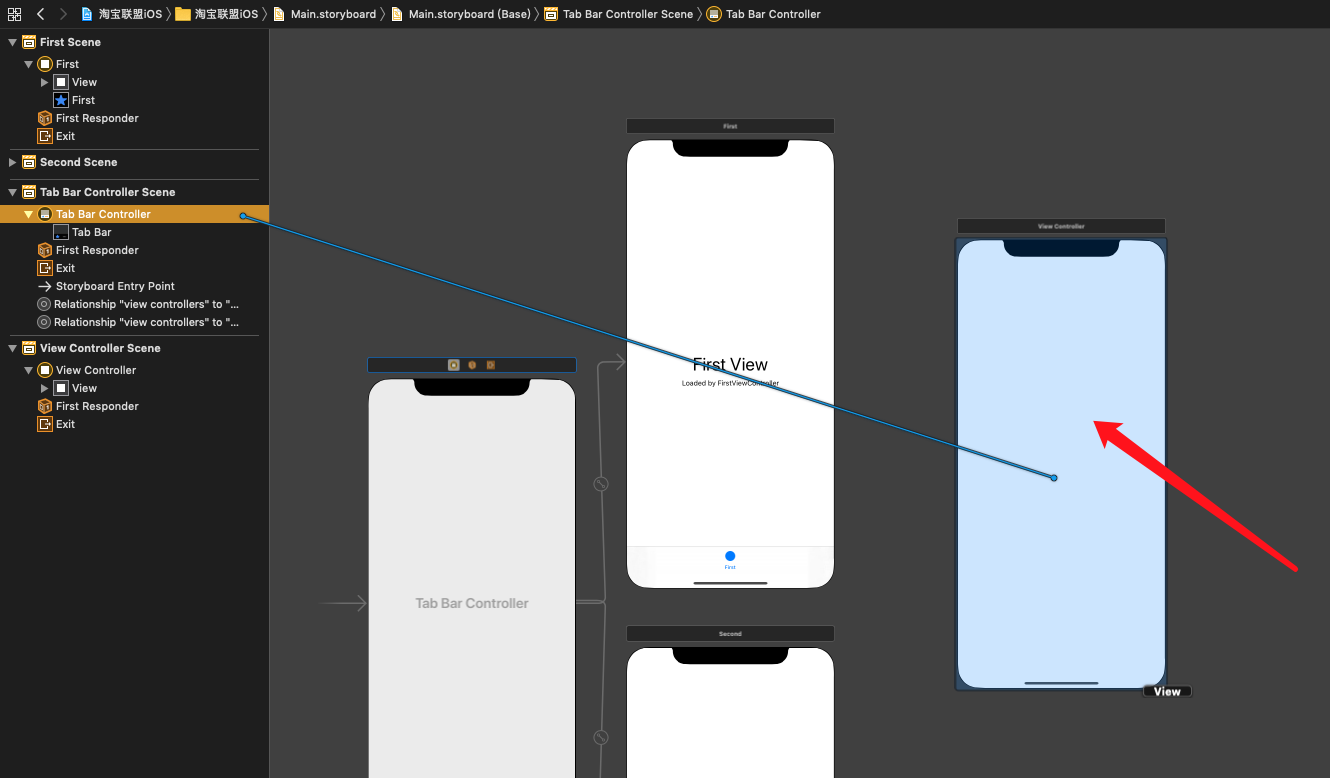
此时,会多出一个单独的没有线的控制器(最右边那个):  然后我们在左边的目录层级里,找到tabbar控制器:
然后我们在左边的目录层级里,找到tabbar控制器:  鼠标选中箭头所示地方,按住Comment建,拖动鼠标到我们新加的控制器上:
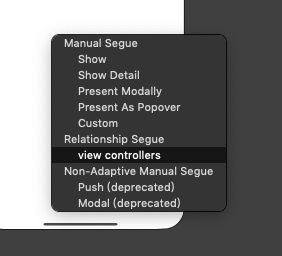
鼠标选中箭头所示地方,按住Comment建,拖动鼠标到我们新加的控制器上:  然后再弹出的视图中,选择view contrillers:
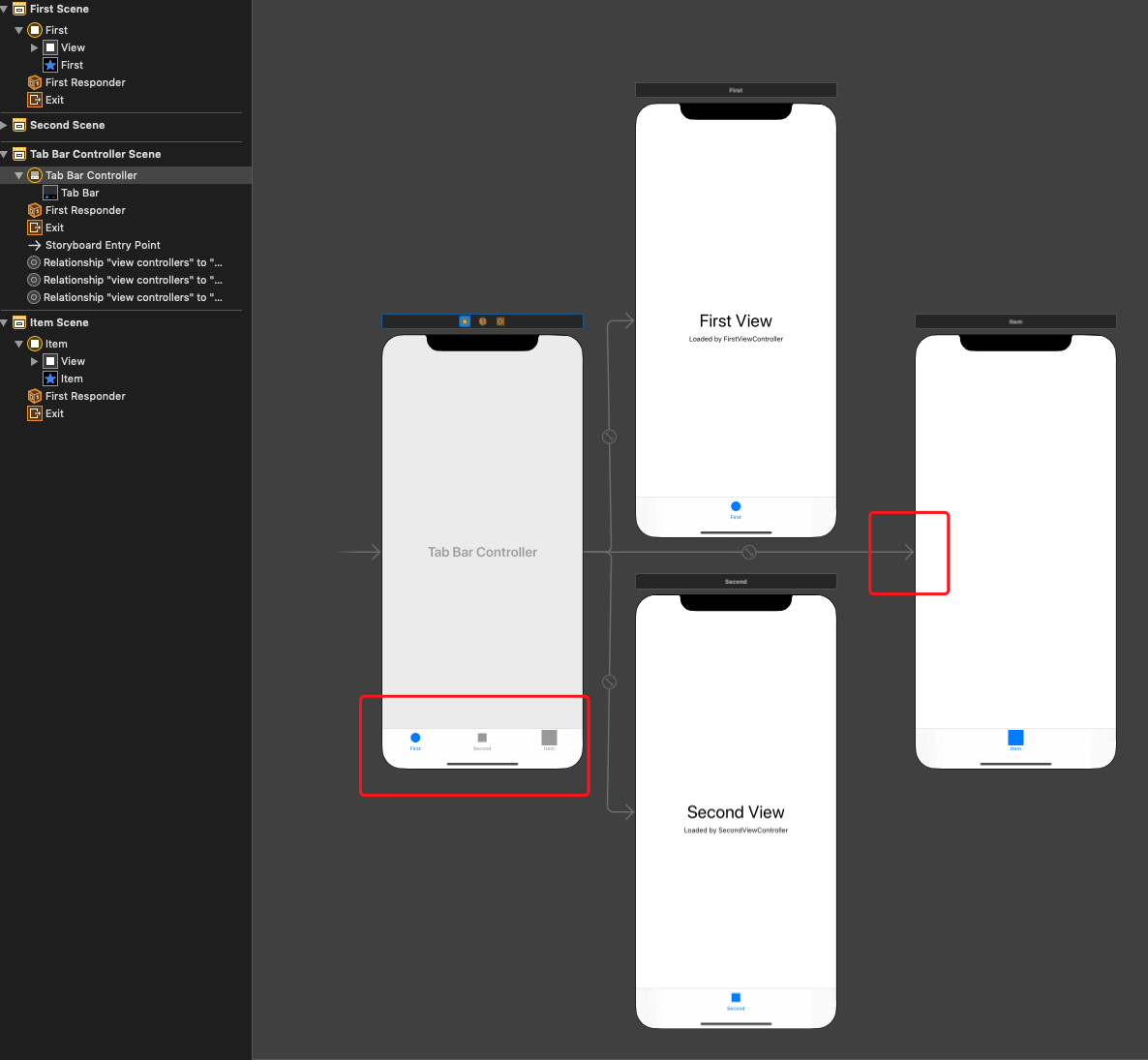
然后再弹出的视图中,选择view contrillers:  然后我们就可以看到tabbar控制器的子内容从两个变成了三个。++同理,我们再加一个控制器,然后再从tabbar控制器拖一跟线过来连接,这样我们就把tabbar控制器的子内容变成四个:++
然后我们就可以看到tabbar控制器的子内容从两个变成了三个。++同理,我们再加一个控制器,然后再从tabbar控制器拖一跟线过来连接,这样我们就把tabbar控制器的子内容变成四个:++ 
4)现在我们运行项目,APP底部的子栏目就变成了四个:

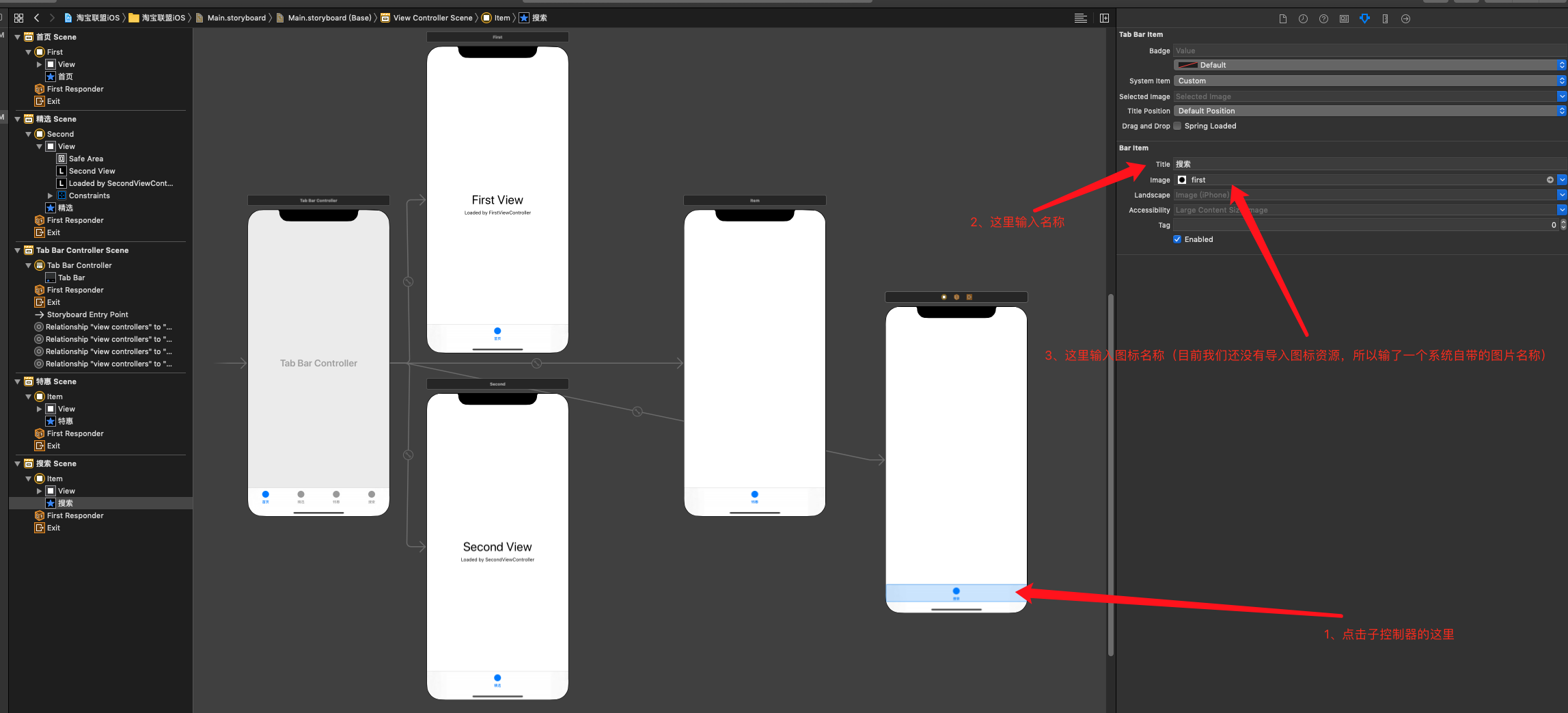
5)我们再回到Main.storyboard,分别修改一下四个子控制器的名称,修改的操作方法如下:

6)最后我们再次运行项目(快捷键,Comment+r):

7)一个“淘宝联盟”最基本的框架就搭建完成了!++明天我们就可以项目真正的开发了:(二)首页布局和样式实现++
-
-
其他扩展:
- Xcode项目素材资源的导入: 虽然我们上面已经完成了项目基本框架的搭建,但是底栏的图标我们并没有替换,所以强迫症表示看起来不能忍受,下面我们就是开始介绍一下xcode怎么导入素材资源文件。
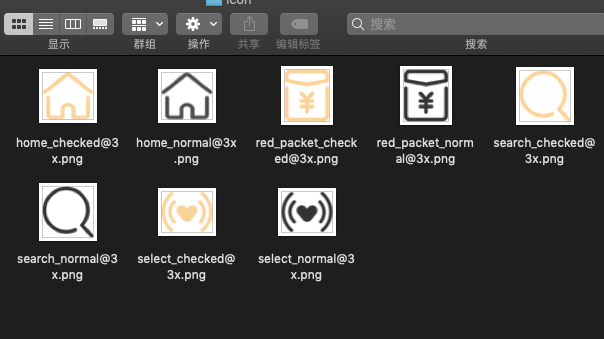
1)首页,我们新建一个文件夹,把需要的素材资源都下载并且放进这个文件夹,并且名称最后都加上“@3x”,(这里需要注意一下相同地方的图标的大小最好是大小一致的,不然不同图标大小可能会让底栏图标在APP上看起来有的大有的小,让人感觉很奇怪)
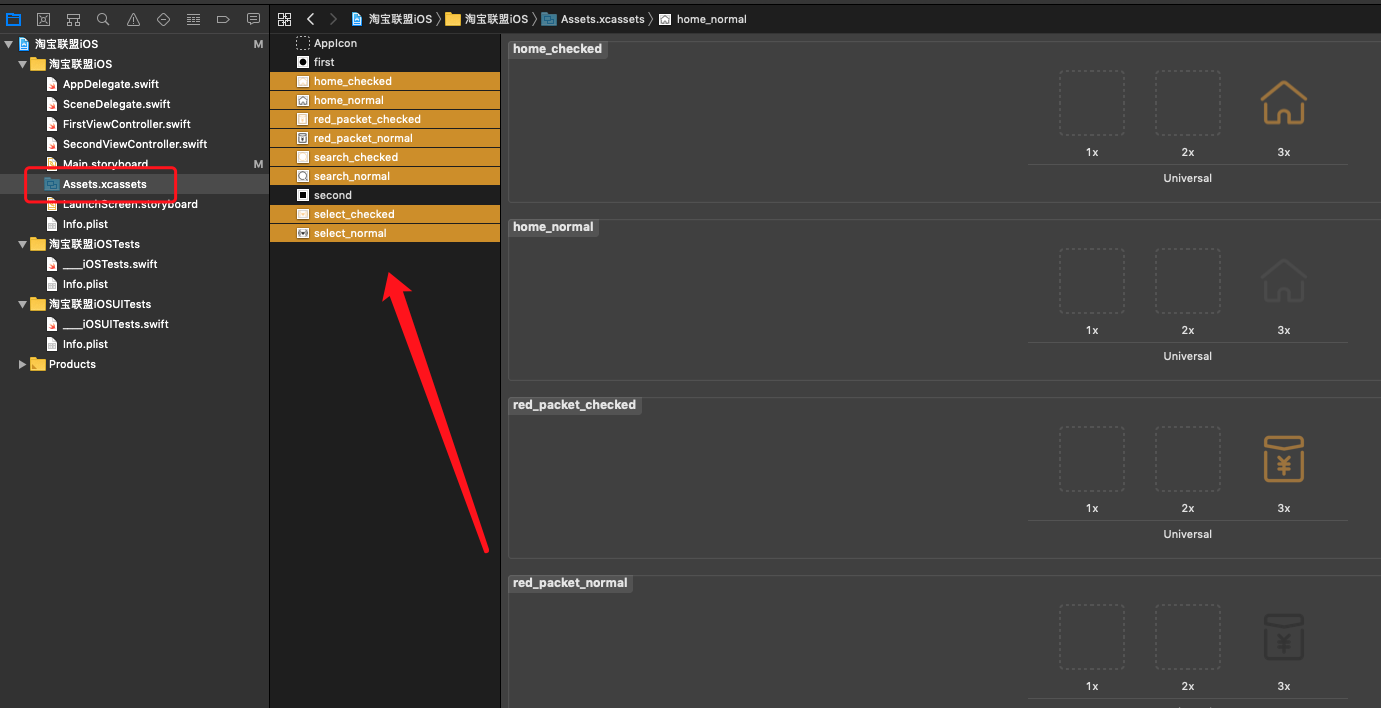
 2)然后点击项目最左侧的【Assets.xcassets】文件 3)最后上面的文件全部拖进箭头所指这个位置,我们的素材就成功添加到项目中了:
2)然后点击项目最左侧的【Assets.xcassets】文件 3)最后上面的文件全部拖进箭头所指这个位置,我们的素材就成功添加到项目中了:  - 现在我们再回到Main.storyboard,分别修改对应的子控制器的image名称即可,最后再运行项目:
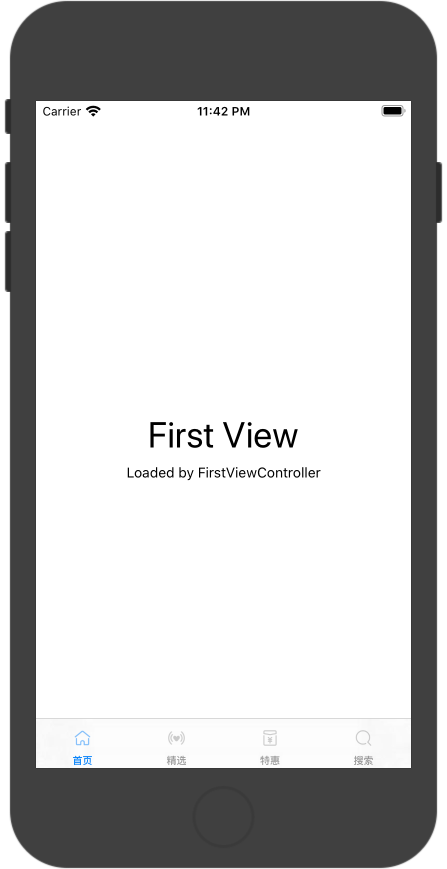
- 现在我们再回到Main.storyboard,分别修改对应的子控制器的image名称即可,最后再运行项目:  现在看起来基本上就有一些原型图的感觉了!!!
现在看起来基本上就有一些原型图的感觉了!!!
---------- 分割线:9.15,明天开始:(二)首页布局和样式实现。----额,对了,到目前为止,我们还一句代码都没有写---------- ---------- 写文档还是比较麻烦,本来计划一晚上整理出来,看样子要两个晚上才能整理出来了 -------------


























