Display:flex

- flex-direction(方向)
- flex-wrap(一行显示不完如何处理)
- flex-flow(flex-direction和flex-wrap属性的简写,默认值为row nowrap)
- just-content(item在主轴上的对齐方式)
- align-content(item在交叉轴上的对齐方式)
- item(子项)属性
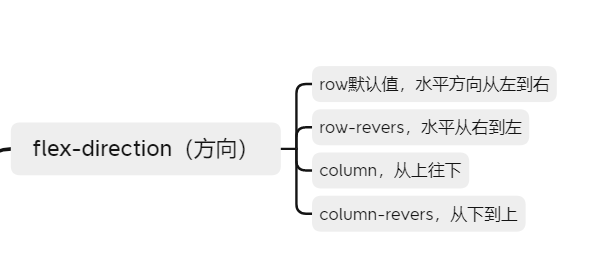
flex-direction(方向)
 row默认值,水平方向从左到右 row-revers,水平从右到左 column,从上往下 column-revers,从下到上
row默认值,水平方向从左到右 row-revers,水平从右到左 column,从上往下 column-revers,从下到上
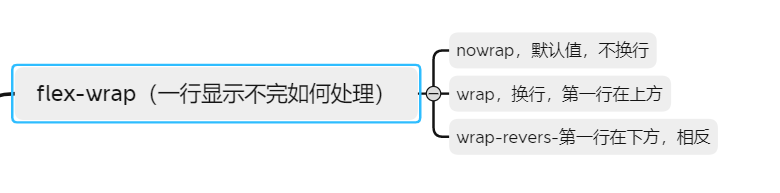
flex-wrap(一行显示不完如何处理)
 nowrap,默认值,不换行 wrap,换行,第一行在上方 wrap-revers-第一行在下方,相反
nowrap,默认值,不换行 wrap,换行,第一行在上方 wrap-revers-第一行在下方,相反
flex-flow(flex-direction和flex-wrap属性的简写,默认值为row nowrap)

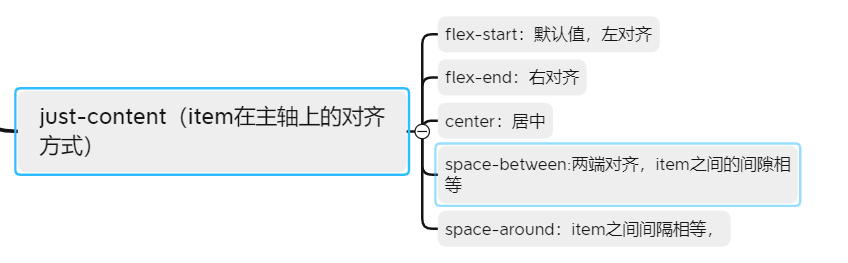
just-content(item在主轴上的对齐方式)
 flex-start:默认值,左对齐 flex-end:右对齐 center:居中 space-between:两端对齐,item之间的间隙相等 space-around:item之间间隔相等,
flex-start:默认值,左对齐 flex-end:右对齐 center:居中 space-between:两端对齐,item之间的间隙相等 space-around:item之间间隔相等,
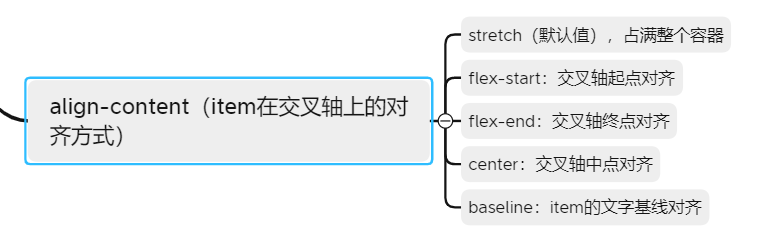
align-content(item在交叉轴上的对齐方式)

stretch(默认值),占满整个容器
flex-start:交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴中点对齐
baseline:item的文字基线对齐
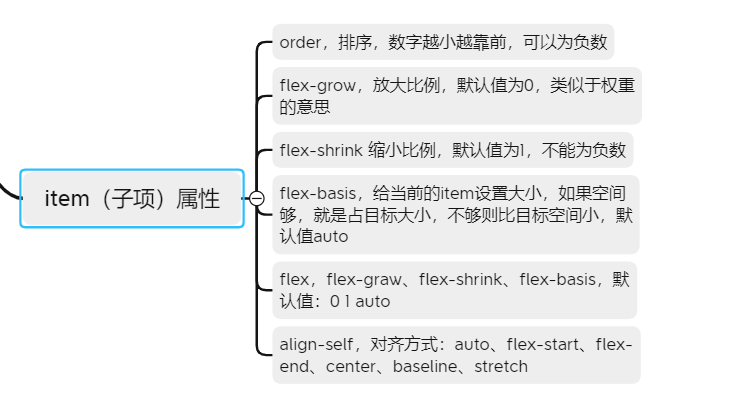
item(子项)属性
 order,排序,数字越小越靠前,可以为负数 flex-grow,放大比例,默认值为0,类似于权重的意思 flex-shrink 缩小比例,默认值为1,不能为负数 flex-basis,给当前的item设置大小,如果空间够,就是占目标大小,不够则比目标空间小,默认值auto flex,flex-graw、flex-shrink、flex-basis,默认值:0 1 auto align-self,对齐方式:auto、flex-start、flex-end、center、baseline、stretch
order,排序,数字越小越靠前,可以为负数 flex-grow,放大比例,默认值为0,类似于权重的意思 flex-shrink 缩小比例,默认值为1,不能为负数 flex-basis,给当前的item设置大小,如果空间够,就是占目标大小,不够则比目标空间小,默认值auto flex,flex-graw、flex-shrink、flex-basis,默认值:0 1 auto align-self,对齐方式:auto、flex-start、flex-end、center、baseline、stretch
我竟然一张图也没有画,全靠文字?
用以上的知识点,控制下图的样式:

 断点收藏起来2022-08-02 11:25 回复
断点收藏起来2022-08-02 11:25 回复

























