背景
在文章Android打开Activity时不自动弹出键盘,有网友提到dialog弹出来的时候组件EditText弹出键盘。而且上一篇文章中配置不起作用。
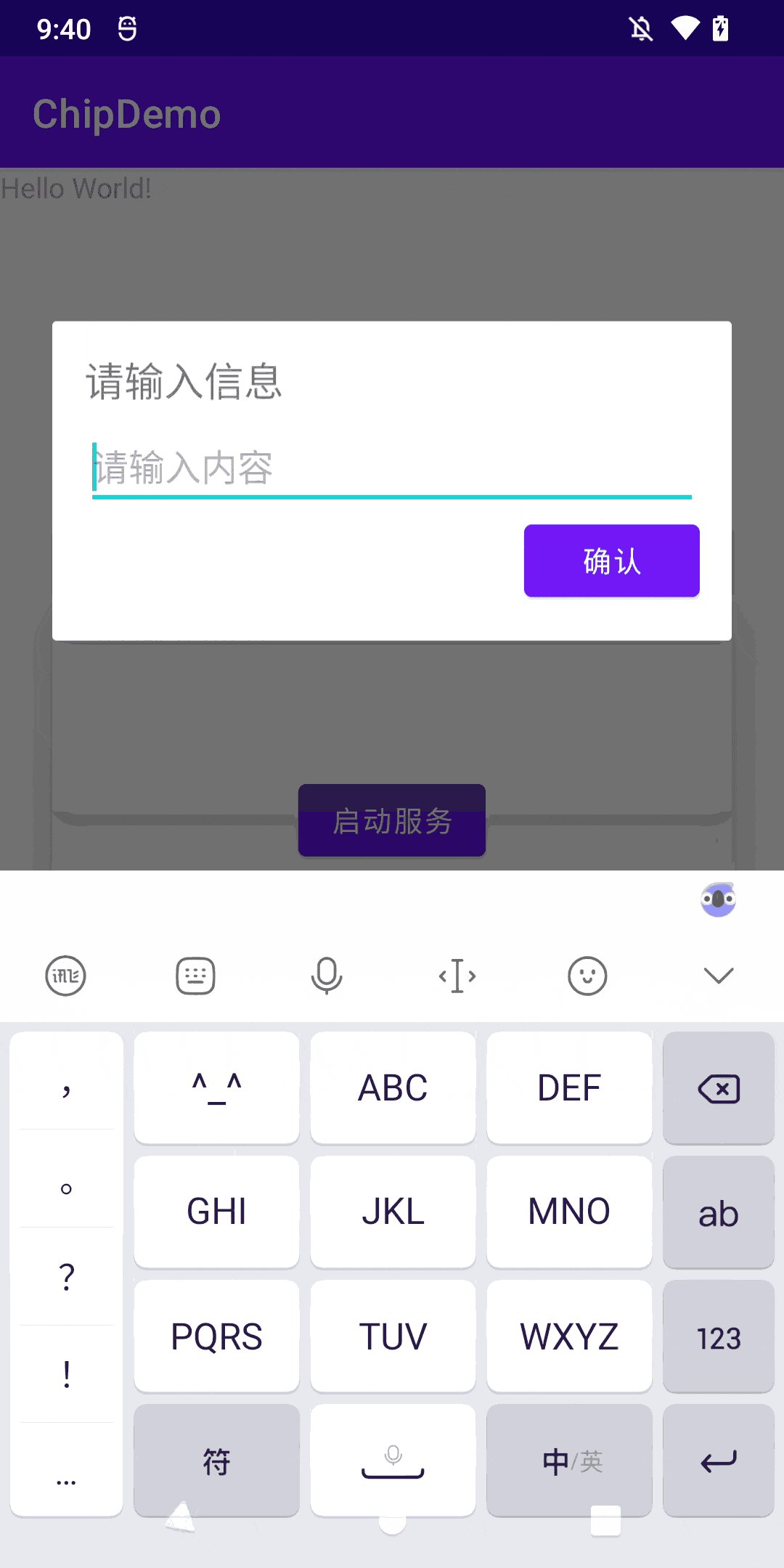
dialog中有EditText启动后不弹出键盘
经过我的实践,不需要任何设置,就可以达到要求。现在给出全部代码。 dialog_input.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/dialog_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入标题"
android:textSize="20sp"
android:paddingBottom="8dp" />
<EditText
android:id="@+id/dialog_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入内容" />
<Button
android:id="@+id/dialog_confirm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认"
android:layout_gravity="end"
/>
</LinearLayout>
自定义dialog的布局。 下面是activity:activity_main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_service"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="启动服务" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
dialog代码:
package com.cat.chipdemo;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
private Button btnService;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
btnService.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showInputDialog();
}
});
}
private void showInputDialog() {
// 创建AlertDialog的构建器
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 加载自定义布局
LayoutInflater inflater = getLayoutInflater();
View dialogView = inflater.inflate(R.layout.dialog_input, null);
builder.setView(dialogView);
// 获取视图组件
TextView titleTextView = dialogView.findViewById(R.id.dialog_title);
EditText inputEditText = dialogView.findViewById(R.id.dialog_input);
Button confirmButton = dialogView.findViewById(R.id.dialog_confirm);
// 设置标题
titleTextView.setText("请输入信息");
// 创建Dialog
AlertDialog dialog = builder.create();
// 设置按钮的点击事件
confirmButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String inputText = inputEditText.getText().toString();
// 处理输入的内容
handleInput(inputText);
dialog.dismiss(); // 关闭对话框
}
});
// 显示对话框
dialog.show();
}
private void handleInput(String input) {
// 处理用户输入的逻辑,比如保存输入内容或进行其他操作
// 这里可以根据需要实现具体的逻辑
}
private void initView() {
btnService = (Button) findViewById(R.id.btn_service);
}
}
结果
录屏