全部 文章 问答 分享 共找到798个相关内容
[问答] 今天项目突然报错
好好的项目,今天运行突然一直报AAPT: error: failed to read PNG signature: file does not start with PNG signature.
2021-11-18 11:09
·
Android
[问答] 今天各大app的灰色主题是怎么热更新的呀?
今天好多应用都变成灰色主题了,请问这个功能要怎么实现呢,它们都没有发布更新就做到了,能给我们讲讲嘛(=・ω・=)
2020-04-04 14:44
·
主题
[问答] 二维码扫描
有没有哪位大神扫描二维码实现自动调焦以及手势识别放大的功能?
2020-06-26 20:51
·
二维码
[问答] 商城二维码
现在在商城中把鼠标放到领券上不会出现二维码了吗?
2022-04-09 15:44
·
领券联盟

[文章] kotlin 你好“喜马拉雅”系列文章之二
今天我们抄康师傅的Logutils写法上都是差不多的publicvoidxx方法**我们在kotlin中是fun前面默认public修饰符**后面我们就不提及java了,因为我们要是kotlin咯。
[问答] recyclerView怎样实现二级列表
怎样用recyclerView来做二级列表,百度了好几天,csdn上看了也几天,虽然各个的效果都差不多,但是实现的代码都各个不一,有没有一个容易且看的懂的
2020-10-12 16:24
·
Androidrecyclerview
[问答] 关于二维码的大小
在线求解
我套用zxing的代码,用了一个300多的byte数组,生成了一个二维码。
转码格式用的utf-8。
[问答] Kotlin线程切换的问题
//images.sunofbeaches.com/content/2022_11_22/1044608800125878272.png">
会简单使用线程切换,但是也只停留在表面的使用,今天上博客重新又学习了一下线程切换的用法
2022-11-22 13:46
·
android线程切换
[问答] 喜马拉雅第二集中的集成SDK里遇到的问题
今天在学做喜马拉雅时,集成SDK那里,我添加完依赖后,在真机运行了一下,可以跑起来,但日志那里出现这个问题然后我没有管,继续就添加权限,反正就是继续按照视频做下去,然后写完请求获取分类那里,再运行,然后日志那里并没有打出请求的数据
[问答] 求助java.lang.NoSuchMethodError: No static method metafactory
今天跟老师做项目做到第16节,运行发现报错,然后百度查了一通发现是-->没有静态方法源工厂(Nostaticmethodmetafactory)。
2020-02-27 23:50
·
异常
[问答] 评论的二级列表常用常用常用的布局思路是怎么样的?
目标:实现【图一】的二级评论列表。过程:使用了NestedScrollView+ExpandableListView,做成了【图二】的demo。

[文章] 【前端】我今天写个球吧!
我最近在写three.js相关的代码,然后我也不想去说什么原理的事情,我刚看文档照着去写的。先看这个球吧!实际上是很流畅的,哈哈,只是我限制了图片的大小,gif不能录得太大。在写球之前呢,先把准备工作做好!准备工作准备工作得有摄影机(观众视角),场景,控制器(摄影机的轨道),灯光(选配)需要安装的库npminstall--savethree我的是vue项目,这个自行解决哈模版代码:<template><divid="container"ref="container"><divclass="loading"v-show="isLoading">正在非常玩命加载中...</div><divclass="content-part"v-show="!isLoading"><divid="canvas-container"ref="canvasDom"></div></div></div></template><style>.loading{z-index:1000;position:fixed;text-align:center;line-height:100vh;font-size:5vw;height:100vh;width:100vw;}</style><script>import*asTHREEfrom'three';import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js';exportdefault{name:'App',data(){return{camera:null,scene:null,render:null,controller:null,isLoading:true,isTouch:false,earthMesh:null,isWechatBrowser:false};},mounted(){//修复部分纹理随机黑色问题letua=navigator.userAgent;if(/MicroMessenger/.test(ua)||/AlipayClient/.test(ua)){this.isWechatBrowser=true}else{this.isWechatBrowser=false;}constIS_IOS=/^(iPad|iPhone|iPod)/.test(window.navigator.platform)||(/^Mac/.test(window.navigator.platform)&&window.navigator.maxTouchPoints>1);if(IS_IOS||this.isWechatBrowser){window.createImageBitmap=undefined;}this.init();this.doRender();},methods:{doRender(){this.render.render(this.scene,this.camera);if(this.controller){this.controller.update();}if(!this.isTouch&&this.earthMesh){this.earthMesh.rotation.x+=0.0001;this.earthMesh.rotation.y-=0.0005;}requestAnimationFrame(this.doRender);},asyncinit(){//场景this.scene=newTHREE.Scene();//相机this.camera=newTHREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000);if(this.isWechatBrowser){this.camera.position.set(16,16,16);}else{this.camera.position.set(10,10,10);}//渲染器,抗锯齿this.render=newTHREE.WebGLRenderer({antialias:true,alpha:true});//大小this.render.setSize(window.innerWidth,window.innerHeight);letcanvasDom=document.getElementById('canvas-container');canvasDom.appendChild(this.render.domElement);//设置渲染背景this.render.setClearColor("#000");this.render.setPixelRatio(window.devicePixelRatio);this.scene.background=newTHREE.Color("#ccc");this.scene.environment=newTHREE.Color("#ccc");//网格letgrid=newTHREE.GridHelper(30,30);grid.opticity=0.5;grid.material.transparent=true;this.scene.add(grid);//坐标constaxeshelper=newTHREE.AxesHelper(30);this.scene.add(axeshelper);//控制器this.controller=newOrbitControls(this.camera,this.render.domElement);this.controller.addEventListener('start',()=>{this.isTouch=true;});this.controller.addEventListener('end',()=>{this.isTouch=false;});}}}</script>放内容有了前面这个环境,我们可以往里面放我们想要的东西了于是我多加了一个方法initContent<template><divid="container"ref="container"><divclass="loading"v-show="isLoading">正在非常玩命加载中...</div><divclass="content-part"v-show="!isLoading"><divid="canvas-container"ref="canvasDom"></div></div></div></template><style>.loading{z-index:1000;position:fixed;text-align:center;line-height:100vh;font-size:5vw;height:100vh;width:100vw;}</style><script>import*asTHREEfrom'three';import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js';exportdefault{name:'App',data(){return{camera:null,scene:null,render:null,controller:null,isLoading:true,isTouch:false,earthMesh:null,isWechatBrowser:false};},mounted(){//修复部分纹理随机黑色问题letua=navigator.userAgent;if(/MicroMessenger/.test(ua)||/AlipayClient/.test(ua)){this.isWechatBrowser=true}else{this.isWechatBrowser=false;}constIS_IOS=/^(iPad|iPhone|iPod)/.test(window.navigator.platform)||(/^Mac/.test(window.navigator.platform)&&window.navigator.maxTouchPoints>1);if(IS_IOS||this.isWechatBrowser){window.createImageBitmap=undefined;}this.init();this.initContent();this.doRender();},methods:{doRender(){this.render.render(this.scene,this.camera);if(this.controller){this.controller.update();}if(!this.isTouch&&this.earthMesh){this.earthMesh.rotation.x+=0.0001;this.earthMesh.rotation.y-=0.0005;}requestAnimationFrame(this.doRender);},asyncinit(){//场景this.scene=newTHREE.Scene();//相机this.camera=newTHREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000);if(this.isWechatBrowser){this.camera.position.set(16,16,16);}else{this.camera.position.set(10,10,10);}//渲染器this.render=newTHREE.WebGLRenderer({antialias:true,alpha:true});//大小this.render.setSize(window.innerWidth,window.innerHeight);letcanvasDom=document.getElementById('canvas-container');canvasDom.appendChild(this.render.domElement);//设置渲染背景this.render.setClearColor("#000");this.render.setPixelRatio(window.devicePixelRatio);this.scene.background=newTHREE.Color("#ccc");this.scene.environment=newTHREE.Color("#ccc");//网格//letgrid=newTHREE.GridHelper(30,30);//grid.opticity=0.5;//grid.material.transparent=true;//this.scene.add(grid);//坐标//constaxeshelper=newTHREE.AxesHelper(30);//this.scene.add(axeshelper);//控制器this.controller=newOrbitControls(this.camera,this.render.domElement);this.controller.addEventListener('start',()=>{this.isTouch=true;});this.controller.addEventListener('end',()=>{this.isTouch=false;});},initContent(){lettexturePainting=awaitnewTHREE.TextureLoader().load('https://sob-public-dev-1256182135.cos.ap-chongqing.myqcloud.com/lh/earth.png');letmaterialPainting=newTHREE.MeshBasicMaterial({color:0xffffff,map:texturePainting});this.earthMesh=newTHREE.Mesh(newTHREE.SphereBufferGeometry(9,100,100),materialPainting//newTHREE.MeshNormalMaterial({flatShading:true}));this.scene.add(this.earthMesh);setInterval(()=>{this.isLoading=false;},1000);}}}</script>到这里,我们的球就出来了扩展贴图内容,贴图我是从腾讯抠的可是上传了就有水印了,我加一个动态的连接吧,动态没有水印地图动态我还做了啥呢?椅子,多亏了断点帮忙切图
[问答] 领券联盟Nuxt 列表数据改变二维码生成内容存在没有及时更新
二维码过于密集,将连接请求到后台返回转换后的短链接再生成二维码;但是第一次能正确生成,第二次换一个商品生成的链接还是第一次的;一次类推第三次生成第二次的链接没有将这个方法进行异步,就在鼠标放上去的时候就调用生成二维码方法里面调用转换链接的方法
[问答] AS配置问题
今天给电脑重新安装了as,这个方法initEvent我都没有创建还是显示的灰白。应该是配置没配导致的,请问如何设置。
[问答] 阳光砂糖商城第二页的数据没了吗?
领券联盟根据id拿到商品数据的第二页为空
2020-10-29 16:24
·
数据为空

[文章] 笔记二、sqlite数据库
OverridepublicvoidonUpgrade(SQLiteDatabasedb,intoldVersion,intnewVersion){}}2.创建bean类就是创建对象类geterseter方法,没什么技术含量3.二级标题创建
2020-04-25 17:36
·
sqlite数据库
[问答] 喜马拉雅课程第78集,上拉加载结果提示问题
今天在做详情列表上拉加载结果提示的功能时,发现Toast在第一个节目的详情页面正常,没问题。但是点第二个节目进去,加载结束后,加载结果的Toast会提示两次。
[问答] 二级列表的实现可以用什么控件来做
二级列表除了可以用recyclerview,还可以哪些控件来做?
2020-10-13 10:13
·
安卓二级列表
[问答] 一个域名如何代理多个二级域名为HTTPS
### 前言
比如我有一个顶级域名soulmate.run,有多个二级域名:
www.soulmate.run;
aaa.soulmate.run;
2021-11-29 15:59
·
Nginx
[问答] 【领券联盟】关于“加载更多loadMore”只能加载到第二页的问题
领券联盟的视频P38里定义了加载更多的方法,在处理完currentPage++的时候没有put回pageInfo,于是加载出第二页之后就不能继续加载更多了。

[文章] 动画详情之属性动画(二)
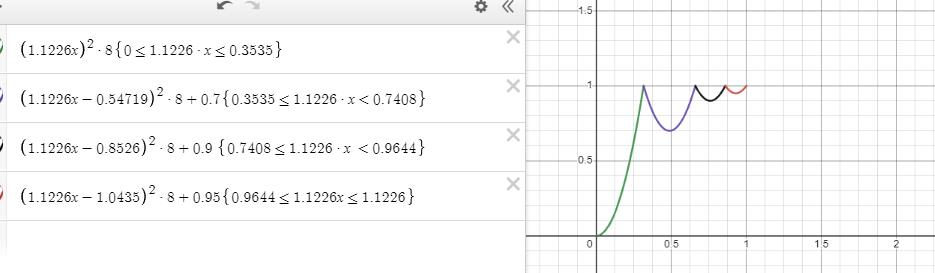
[图片描述]下落时,首先超过了动画的极限1,然后进行第一次回弹,先上移动,速度由快到慢到快,进行第二次回弹,先快到慢,减速1.4.4OvershootInterpolator结束偏移插值器,表示在动画结束时
- 1
- 2
- 3
- 4
- 5
- 6
- 27
Copyright © 阳光沙滩V1.0.3(2014-) 本网站由程序猿(媛)用爱驱动