全部 文章 问答 分享 共找到249个相关内容

[文章] Vue组件之间的数据传递
二、父组件向子组件传递数据首先我们创建一个名为shool-name子组件,并在根组件上定义一个数据schoolName。我们想把schoolName数据传递给子组件进行渲染出来该怎么做呢?
2020-09-05 20:48
·
Vue

[文章] 安卓开源投屏软件
安卓开源投屏软件话不多说,先附上蓝奏云下载链接。

[文章] AOSP-android开源项目必备基础知识Shell
AOSP-android开源项目必备基础知识Shell不管是做运维还是做android系统开发,都要学习shell这里我们主要是针对android系统开发,AOSP-android开源项目。

[文章] 25000字总结Android优秀的第三方框架、各种学习资料(下) Camera、Video、指纹、聊天IM、投屏等
前言前几天总结了Android中常用到的系统组件、Design组件、自定义组件等等系列点击跳转地址:25000字总结Android优秀的第三方框架、各种学习资料汇集一系统组件、Design组件、自定义组件等等今天继续更新
[问答] 求介绍Android开源富文本编辑器
想问一下各位大佬们,Android有啥好用的开源富文本编辑器吗.
2021-03-05 16:38
·
开源组件

[文章] Vue生命周期与组件生命周期
这里就不详细讨论了,在组件的生命周期中进行讨论。
2020-09-03 20:31
·
vue

[文章] GitHub经常打不开试试Watt Toolkit(开源跨平台)
「WattToolkit」是一个开源跨平台的多功能游戏工具箱,虽然是一个游戏工具但是他可以为网站加速如GitHub等官方下载地址;https://steampp.net/downloadGitHubhttps

[文章] android四大组件之服务(Service)
服务的概念服务是一个可以长期在后台运行没有用户界面的应用组件。服务可以由其他应用组件启动,比如activity,服务一经启动,即使activity已销毁服务仍可正常运行于后台。为什么使用服务?

[文章] MVVM+Kotlin+组件化 开发的阳光沙滩APP
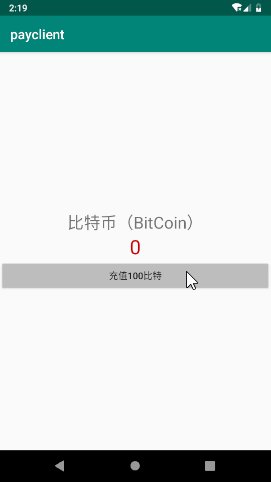
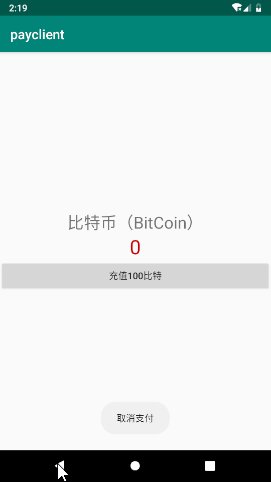
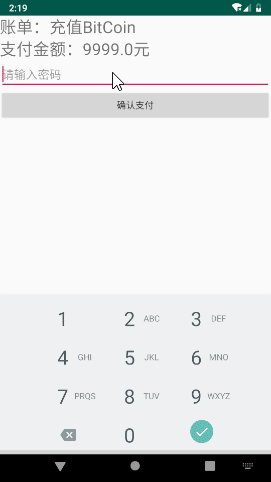
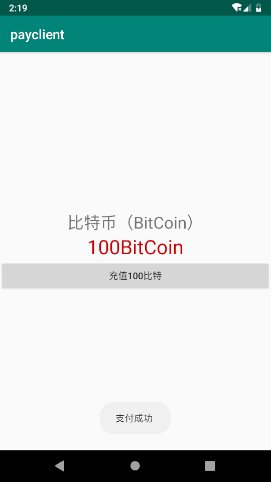
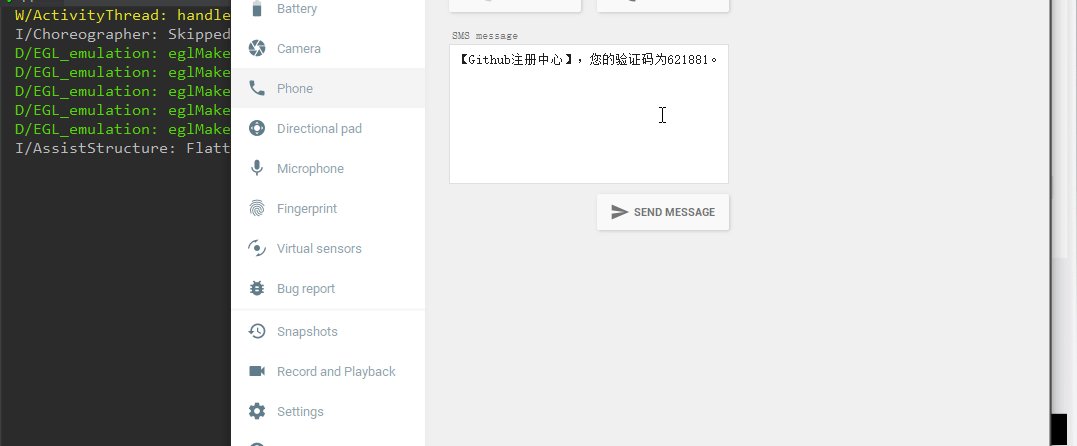
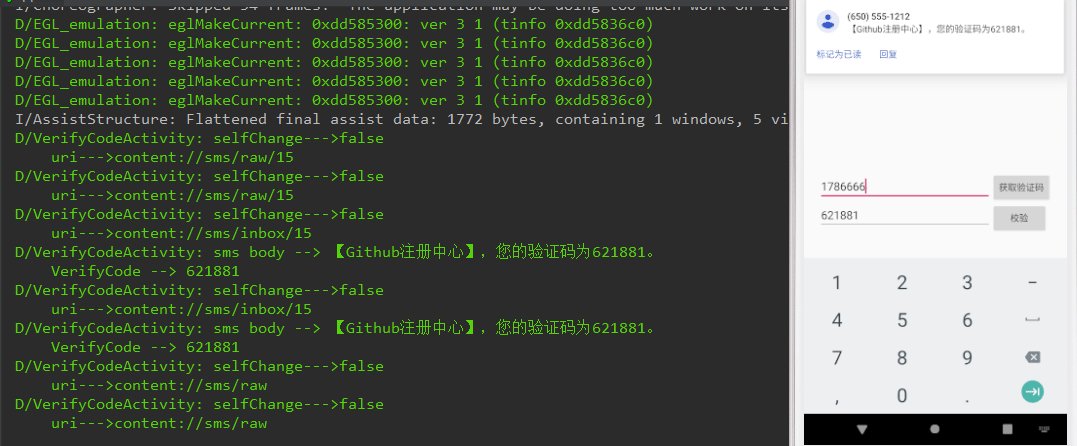
MVVM+Kotlin+组件化开发的阳光沙滩APP主要功能文章列表,详情摸鱼问答商城个人中心其中有些功能还在开发中...部分截图登录注册文章列表和详情摸鱼列表和详情问答列表和详情商城和个人中心感谢非常感谢

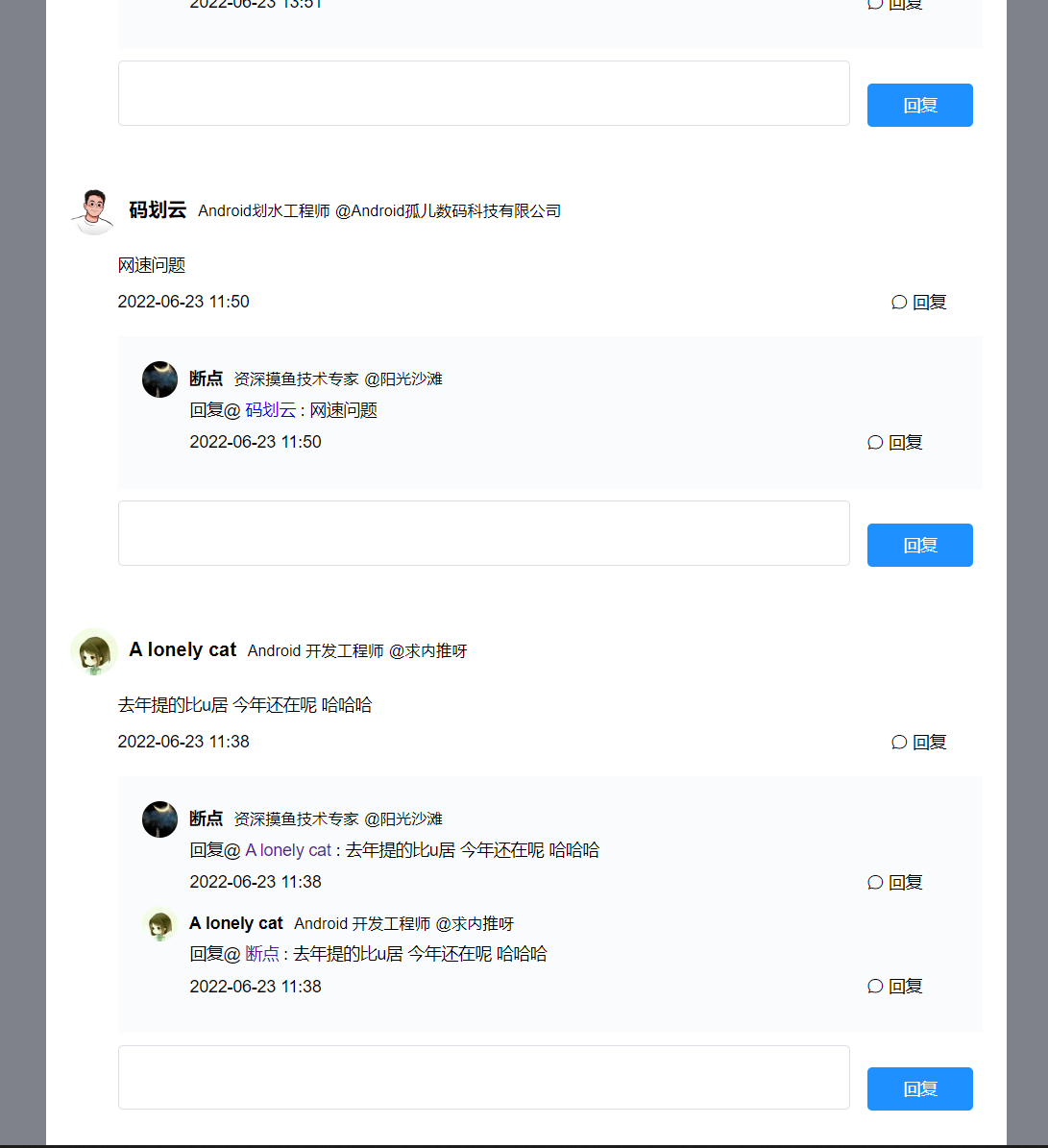
[文章] vue封装的评论列表以及回复组件
封装组件的原因在日常开发中总会涉及到评论回复这种需求,最近在做的项目就用到了,去github上面搜索了一部分这种插件,有些还是不错的,都是都不是我想要的,所以自己就动手自己封装一个组件,具体看如下代码首先在

[文章] github上日历开源number one, CalendarView,很不错的哦,小白可以试一试修改样式不过要学会读解析文章
#黄海彬/CalendarView大神的日历开源,github上日历开源numberone。上图是不是很酷。
2019-12-09 17:23
·
CalendarView
[问答] 同学们,你们公司项目用过组件化么,怎么做到分离的呢
实际用过的,组件化的方案
2021-01-26 23:05
·
组件化
[问答] android组件化项目,build生成的文件重复的情况
1.最近弄一个组件化的项目练手。

[文章] Android的dialog弹出来的时候组件EditText弹出键盘
背景在文章Android打开Activity时不自动弹出键盘,有网友提到dialog弹出来的时候组件EditText弹出键盘。而且上一篇文章中配置不起作用。

[文章] 初学组件一 Activity
初学组件一Activity1.Activity作用Activity表示一个界面,一个界面表示一个Activity。
2021-09-16 17:44
·
android

[文章] MMKV 使用简介 GitHub 转载
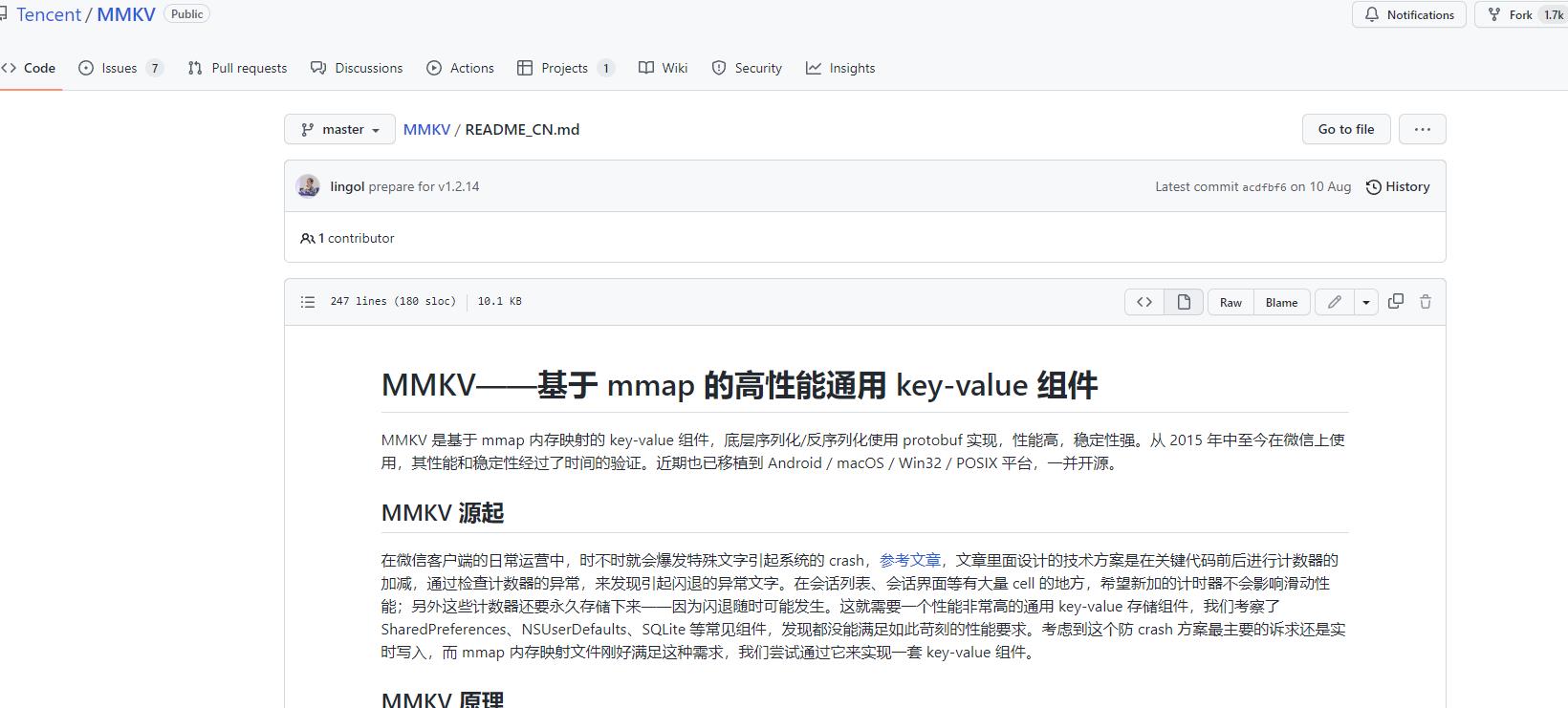
MMKV——基于mmap的高性能通用key-value组件MMKV是基于mmap内存映射的key-value组件,底层序列化/反序列化使用protobuf实现,性能高,稳定性强。
2022-10-27 14:05
·
android

[文章] 25000字总结Android优秀的第三方框架、各种学习资料(上)
无限循环滚动卡片式ViewPager,可上下左右切换,效果很赞Github画廊展示效果,点击可以查看简介,可进入详情页面CSDN敲酷炫的ViewPager卡片展示及缩放切换效果和Q弹指示器Github阿里开源一个封装多种特性的
2020-05-18 19:56
·
android

[文章] Android中各种组件的生命周期
Android中各种组件的生命周期Activty生命周期service生命周期BroadcastReceiver生命周期Thread生命周期Activity的生命周期一个Activity就相当于一个单独的界面

[文章] Android四大组件之内容提供者(ContentProvider)
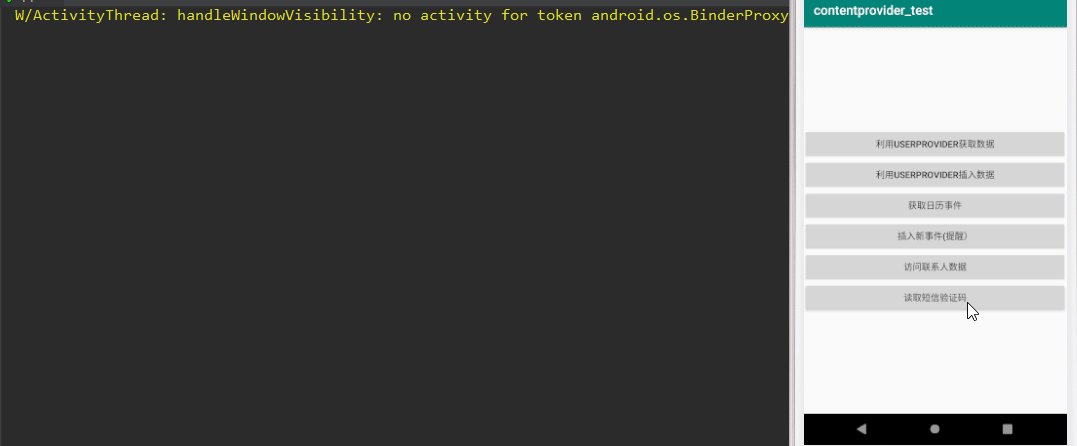
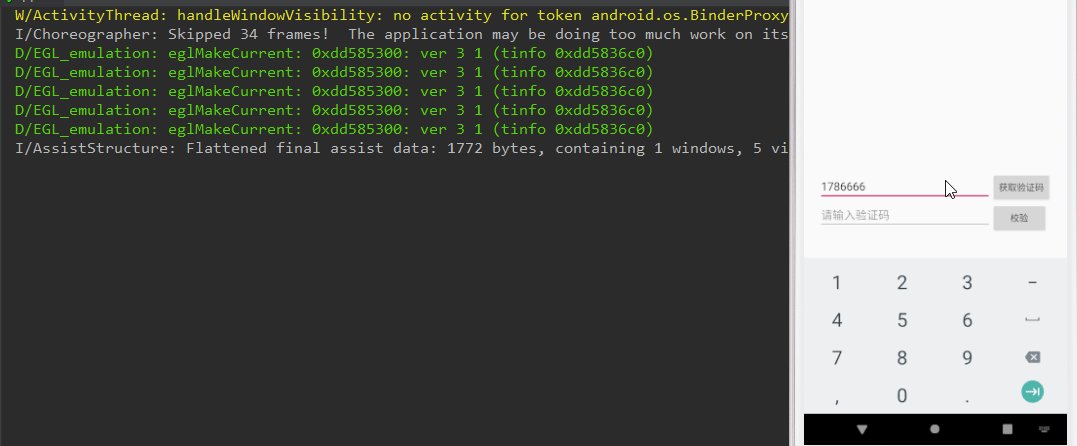
ContentProvider概述ContentProvider是不同应用程序间共享数据的一个组件。为什么使用?

[文章] RPM安装组件命令
什么是rpmRPM的全称为RedhatPackageManager,是由Redhat公司提出的,用于管理Linux下软件包的软件。Linux安装时,除了几个核心模块以外,其余几乎所有的模块均通过RPM完成安装。RPM有五种操作模式,分别为:安装、卸载、升级、查询和验证。查看已经安装的RPM包比如:查看dockerrpm-qa|grepdocker运行rpm-qa|grep[package],比如:rpm-qa|grepdocker运行rpm-ql[package],比如:rpm-qljenkins运行yumlistinstalled|grep[package],比如:yumlistinstalled|grepdocker用RPM安装软件包rpm-ivhexample.rpmrpm-iexample.rpm安装example.rpm包;rpm-ivexample.rpm安装example.rpm包并在安装过程中显示正在安装的文件信息;rpm-ivhexample.rpm安装example.rpm包并在安装过程中显示正在安装的文件信息及安装进度删除已安装的软件包rpm-eexample注意:软件包名是example,而不是rpm文件名"example.rpm"。升级软件包升级软件类似于安装软件rpm-Uvhexample.rpm

[文章] 开源图表框架MPAndroidChart - LineChart的简单使用
效果图及属性标识关于MPAndroidChartGitHub地址:MPAndroidChart以下是官方描述:Apowerful🚀Androidchartview/graphviewlibrary,supportingline-bar-pie-radar-bubble-andcandlestickchartsaswellasscaling,panningandanimations.译:一个强大的🚀Android图表视图/图形视图库,支持线-条-饼-雷达-气泡-烛台图表以及缩放,平移和动画。添加依赖在项目的build.gradle文件中添加所需工件的依赖项:repositories{maven{url'https://jitpack.io'}}在应用或模块的build.gradle文件中添加所需工件的依赖项:dependencies{implementation'com.github.PhilJay:MPAndroidChart:v3.1.0'}LineChart控件的使用在xml中使用activity_line_chart.xml<?xmlversion="1.0"encoding="utf-8"?><com.github.mikephil.charting.charts.LineChartxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/lineChart"android:layout_width="match_parent"android:layout_height="match_parent"></com.github.mikephil.charting.charts.LineChart>在Activity中使用LineChartActivity.ktimportandroid.graphics.Colorimportcom.example.firstlinecode.Rimportcom.example.firstlinecode.base.BaseActivityimportcom.example.firstlinecode.utils.getMainHandlerimportcom.github.mikephil.charting.components.AxisBaseimportcom.github.mikephil.charting.components.Legendimportcom.github.mikephil.charting.components.Legend.*importcom.github.mikephil.charting.components.XAxisimportcom.github.mikephil.charting.data.Entryimportcom.github.mikephil.charting.data.LineDataimportcom.github.mikephil.charting.data.LineDataSetimportcom.github.mikephil.charting.formatter.ValueFormatterimportkotlinx.android.synthetic.main.activity_line_chart.*importjava.util.*importkotlin.concurrent.timerTaskclassLineChartActivity:BaseActivity(){privatevaltimer:Timer=Timer()overridefungetLayoutResId()=R.layout.activity_line_chartoverridefuninitView(){initLineChart()}/***初始化LineChart的属性*/privatefuninitLineChart(){lineChart.run{//将此设置为true,可以通过双击图表来放大,默认值:启用isDoubleTapToZoomEnabled=false//设置是否启用X轴的缩放,默认值:启用isScaleXEnabled=false//设置是否启用Y轴的缩放,默认值:启用isScaleYEnabled=false}//图例,即默认显示在图表左下角的那个东西lineChart.legend.run{//设置图例的水平对齐方式,默认为:LegendHorizontalAlignment.LEFThorizontalAlignment=LegendHorizontalAlignment.RIGHT//设置图例的垂直对齐方式,默认为:LegendVerticalAlignment.BOTTOMverticalAlignment=LegendVerticalAlignment.TOP//设置在图表内部绘制,默认为falsesetDrawInside(true)//图例中单个的形状,默认是正方形,是个枚举且有六个取值:NONE、EMPTY、DEFAULT、SQUARE、CIRCLE、LINEform=Legend.LegendForm.CIRCLE//默认是横向排列的,和LinearLayout类似orientation=LegendOrientation.VERTICAL}//描述,即右下角所展示的文字valdescription=lineChart.description//如果不想显示描述,可以通过禁用或者将描述的文字设置为空字符串(默认启用,且默认值为:"DescriptionLabel")description.text="水电费统计表"//description.isEnabled=false//description.text=""//描述的默认对齐方式为右边,是个枚举类且有三个取值:LEFT、CENTER、RIGHT//description.textAlign=Paint.Align.RIGHT//通过查看源码,xAxis、axisLeft、axisRight属性在创建LineChart的时候就被初始化了,所以是不为空的lineChart.xAxis.run{//设置绘制网格线(默认为:true)setDrawGridLines(false)//设置x标签的位置,是个枚举类型且有五个取值:TOP、BOTTOM、BOTH_SIDED、TOP_INSIDE、BOTTOM_INSIDE//一般情况下都是设置为底部position=XAxis.XAxisPosition.BOTTOM//X轴的最小值axisMinimum=0f//X轴的最大值axisMaximum=10f//标签的个数labelCount=10//设置用于格式化轴标签的格式化程序,如果没有设置的话会有默认的格式化程序,但这不是我们想要的valueFormatter=object:ValueFormatter(){/***可以通过重写此方法格式化X轴的标签,给哪个轴设置就格式化哪个轴。*/overridefungetAxisLabel(value:Float,axis:AxisBase):String{valrealValue=value.toInt()//如果不在我们的数值范围,那就设置为空字符串,这样在这个位置上就不会显示任何文字//Kotlin允许if语句有返回值,返回值就是if语句每个条件中最后一行代码的返回值//因为我们数据的下标是从0开始的,所以需要+1returnif(realValue<=-1||realValue>=10)""else(realValue+1).toString()}}}//左边的Y轴:没有网格线,最小值是0,最大值是100lineChart.axisLeft.run{//将此设置为true以启用为该轴绘制网格线,默认值:启用setDrawGridLines(false)axisMinimum=0faxisMaximum=100f}//我们一般使用的折线图都是没有右边的Y轴的,所以我们禁用掉,否则看起来不太好看lineChart.axisRight.isEnabled=false}overridefuninitData(){//这里我们是为了让数据动起来,一般情况下都是静态的图表timer.schedule(timerTask{//如果当前Activity已经销毁了就不用再创建数据和更新UI了if(isDestroyed.not()){//切换回主线程执行更新UI的操作getMainHandler().post{createLineChartData()}}},0,1000)}/***创建并设置LineChart的数据,否则是默认样式*/privatefuncreateLineChartData(){//Entry描述了一个坐标的概念,具有x和y的属性。相当于数学坐标系中的(x,y)//而用List存储的Entry则描述了一条线,因为线是由无数个点连成的(在这里是关键点的坐标,//坐标与坐标之间绘制时会自动帮我们连起来)//我们定义了两个存储Entry的List,所以最终绘制出来就会是一个有两条折线的图表vallineEntryListOne=mutableListOf<Entry>()vallineEntryListTwo=mutableListOf<Entry>()//使用repeat函数可以进行多次的循环,相当于Java中的for(inti=0;i<10;i++)repeat(10){//此处的it是在此上下文的别名,相当于我们使用Java中for循环的临时变量i//Y轴生成[70,100)区间的随机数lineEntryListOne.add(Entry(it.toFloat(),(60until85).random().toFloat()))lineEntryListTwo.add(Entry(it.toFloat(),(60until85).random().toFloat()))}//折线图数据集的基础数据集,需要将这两条线的数据使用LineDataSet对象包装起来vallineDataSetOne=LineDataSet(lineEntryListOne,"水费")vallineDataSetTwo=LineDataSet(lineEntryListTwo,"电费")lineDataSetOne.run{//这条折线的颜色color=Color.RED//关键坐标点的圆心颜色setCircleColor(Color.RED)//默认半径为4f,最小半径为1f,如果小于1f会抛出异常circleRadius=2.toFloat()//不绘制圆外围的圆环setDrawCircleHole(false)//设置LineDataSet的绘图模式为贝塞尔模式,默认为LineDataSet.Mode.LINEAR,//是个枚举类型且有四个取值:LINEAR、STEPPED、CUBIC_BEZIER、HORIZONTAL_BEZIERmode=LineDataSet.Mode.HORIZONTAL_BEZIER}lineDataSetTwo.run{color=Color.YELLOWsetCircleColor(Color.YELLOW)circleRadius=2.toFloat()setDrawCircleHole(false)mode=LineDataSet.Mode.HORIZONTAL_BEZIER}//数据对象,该对象封装与线图关联的所有数据,就是整个图表的数据vallineData=LineData(lineDataSetOne,lineDataSetTwo)//为图表设置一个新的数据对象。数据对象包含所有的值和显示所需的信息lineChart.data=lineData//设置不绘制所有坐标上的值,这个并不是唯一的解决方法lineData.setDrawValues(false)//进行界面的重绘,以展示新的数据lineChart.invalidate()}overridefunonDestroy(){super.onDestroy()timer.cancel()}}总结LineChart的使用并不复杂,只需要理解清楚Entry、List、LineDataSet、LineData之间的关系即可。请同学们点赞、评论、打赏+关注啦~

[文章] Android Hilt 依赖注入框架初体验 🗡️
此外,它也是应用的父组件,这意味着,其他组件可以访问它提供的依赖项。
- 1
- 2
- 3
- 4
- 5
- 6
- 9