喜马拉雅视频教程09-播放器页面的实现
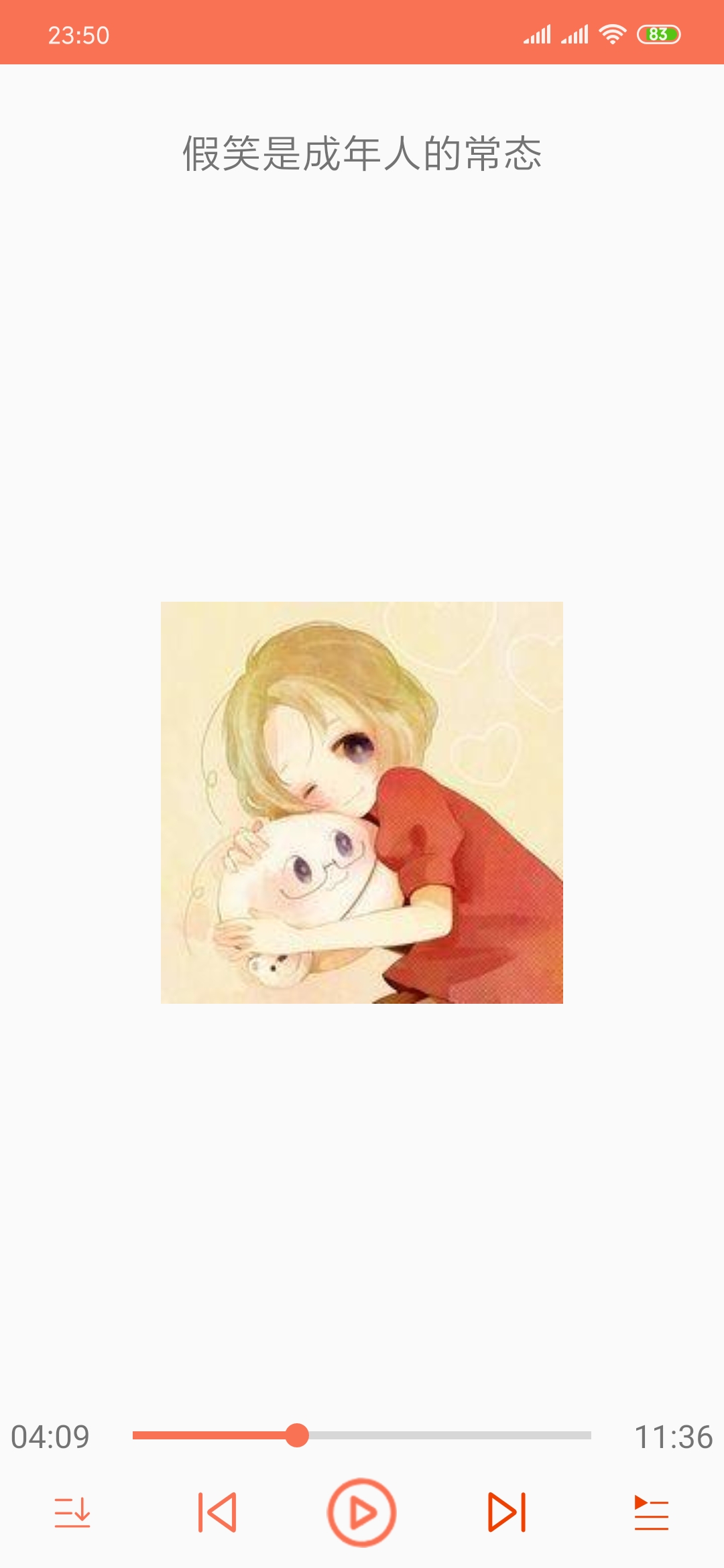
先上图吧:
 这图是不是很大!!!
这图是不是很大!!!
这里用到什么知识点呢?
控件,我们要会用ViewPager吧,其他简单的ImageView,TextView我们就不提了
ProgressBar的代码如下:
<!--进度条和时间-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/current_position"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center"
android:text="00:00"
android:textSize="16sp" />
<SeekBar
android:id="@+id/track_seek_bar"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp" />
<TextView
android:id="@+id/track_duration"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:gravity="center"
android:text="00:00"
android:textSize="16sp" />
</RelativeLayout>
播放器的初始始化:在application里初始化就好
//初始始化播放器
XmPlayerManager.getInstance(this).init();
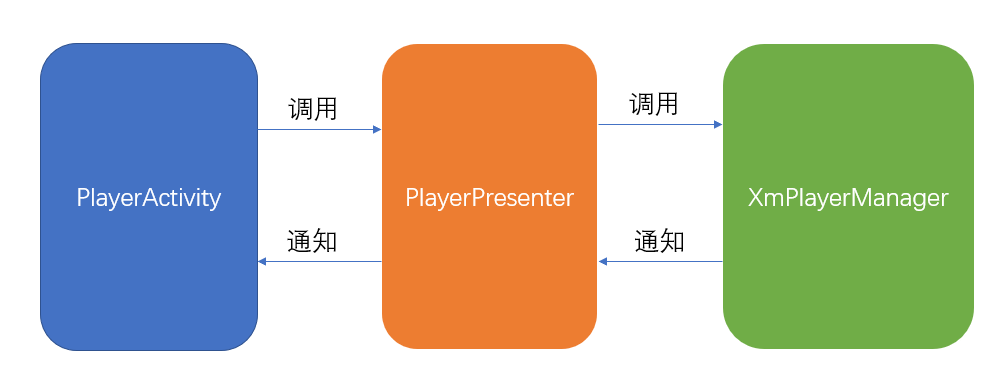
结构:
逻辑由presenter层去完成,UI只负责展示

详细内容请看视频吧:B站里–>程序员拉大锯
感谢大家的支持与关注,欢迎大家留言视频,感谢感谢!