背景
当一篇文章篇幅长时候,在手机端需要上划很久才能到达评论区,现在加上一键到达功能。也能一键返回正文。
客户端实现
阳光沙滩Android客户端下载地址:阳光沙滩Android客户端
或者右边扫描下载。
首先你需要接入文章详情web页面。 地址如下:
可以参考文章 阳光沙滩Android客户端和web通信
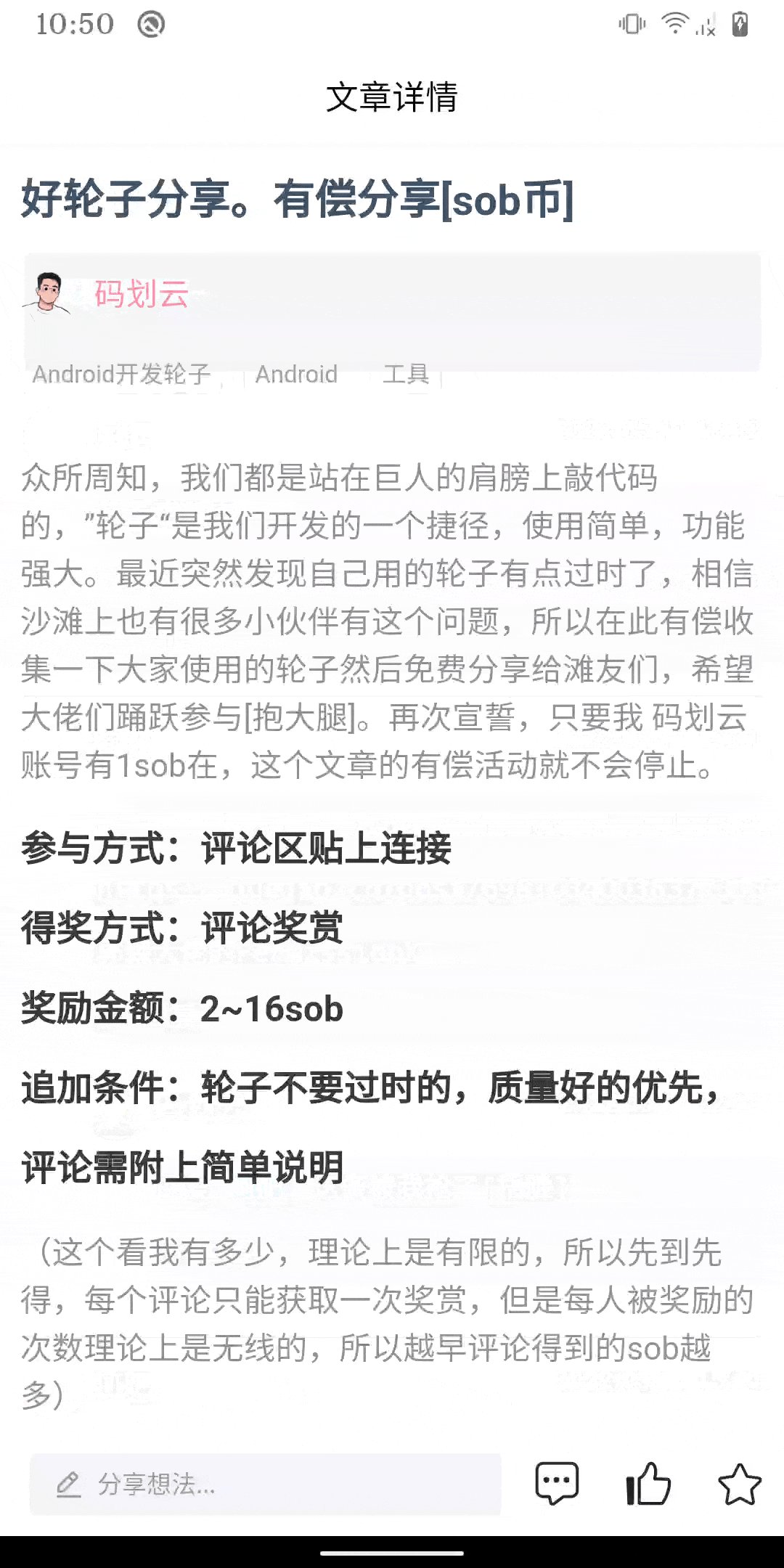
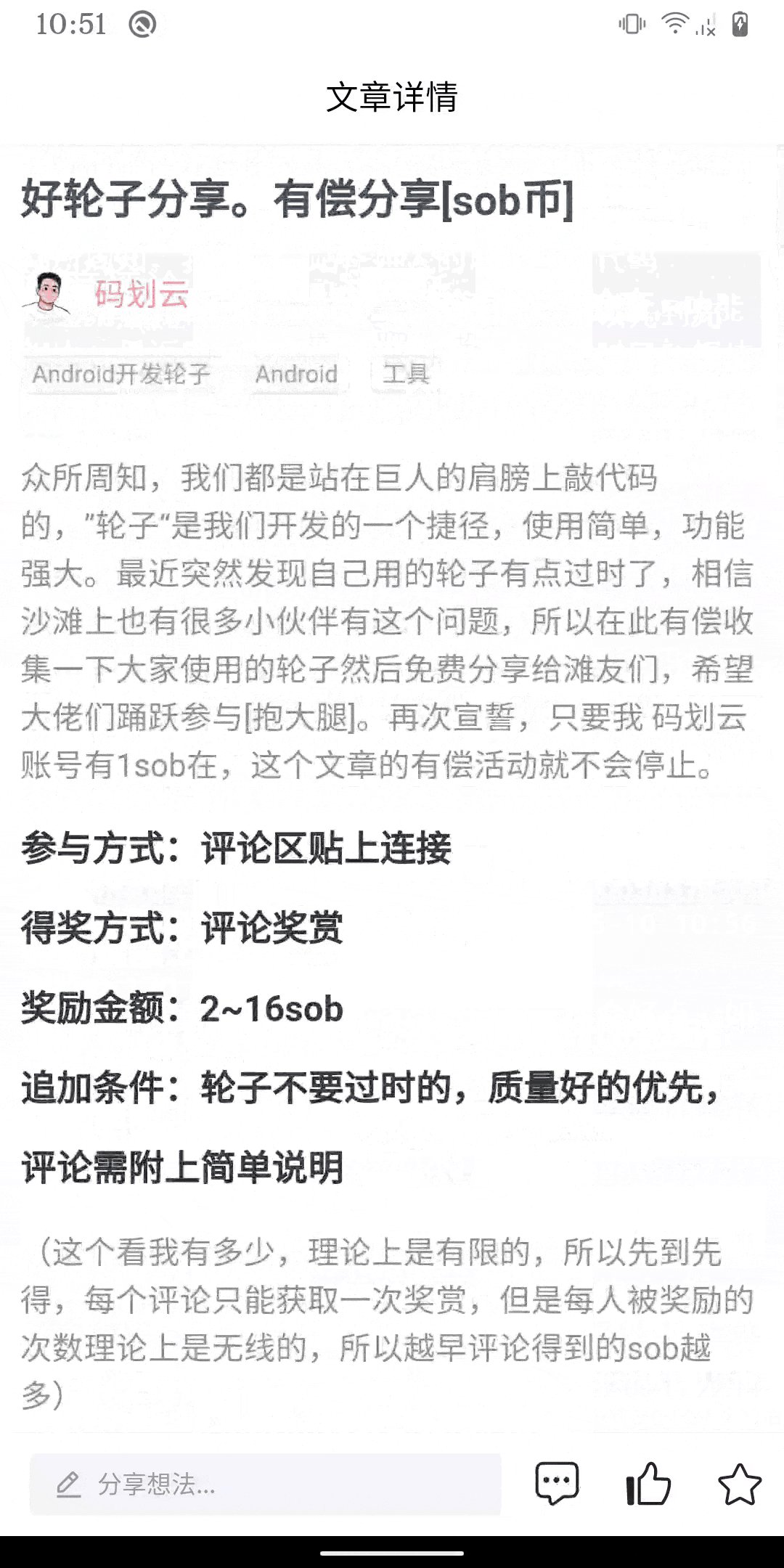
文章详情http://www.debuglive.cn/sob/网站文章id
问答详情http://www.debuglive.cn/sobwenda/问答id
客户端使用普通的webview加载以上连接,即可加载文章内容。
web注册js通信接口,参考上面文章连接,有详细接入,这里不展开。
新增web页面滚动通信协议108
{
"protocolCode":108,
"data":{
"commentVisible":true
}
}
当接受到web发送给原生的json的时候,判断commentVisible是否true,如果是,就显示返回文章正文,如果false就显示滚动到达评论区。 这是web主动通知,客户端更新底部ui的协议。
当我们主动点击底下按钮,切换到顶部,或者评论区。使用以下协议。
通知web滚动到文章,问答顶部
nativeCallScrollToTop
通知web滚动到文章,问答的评论区
nativeCallScrollToComment
val name = 上面2个协议字符串
val url = "javascript:$name()"
vb.webView.loadUrl(url)
//java 例子
String url = "javascript:nativeCallScrollToTop()"
webView.loadUrl(url)
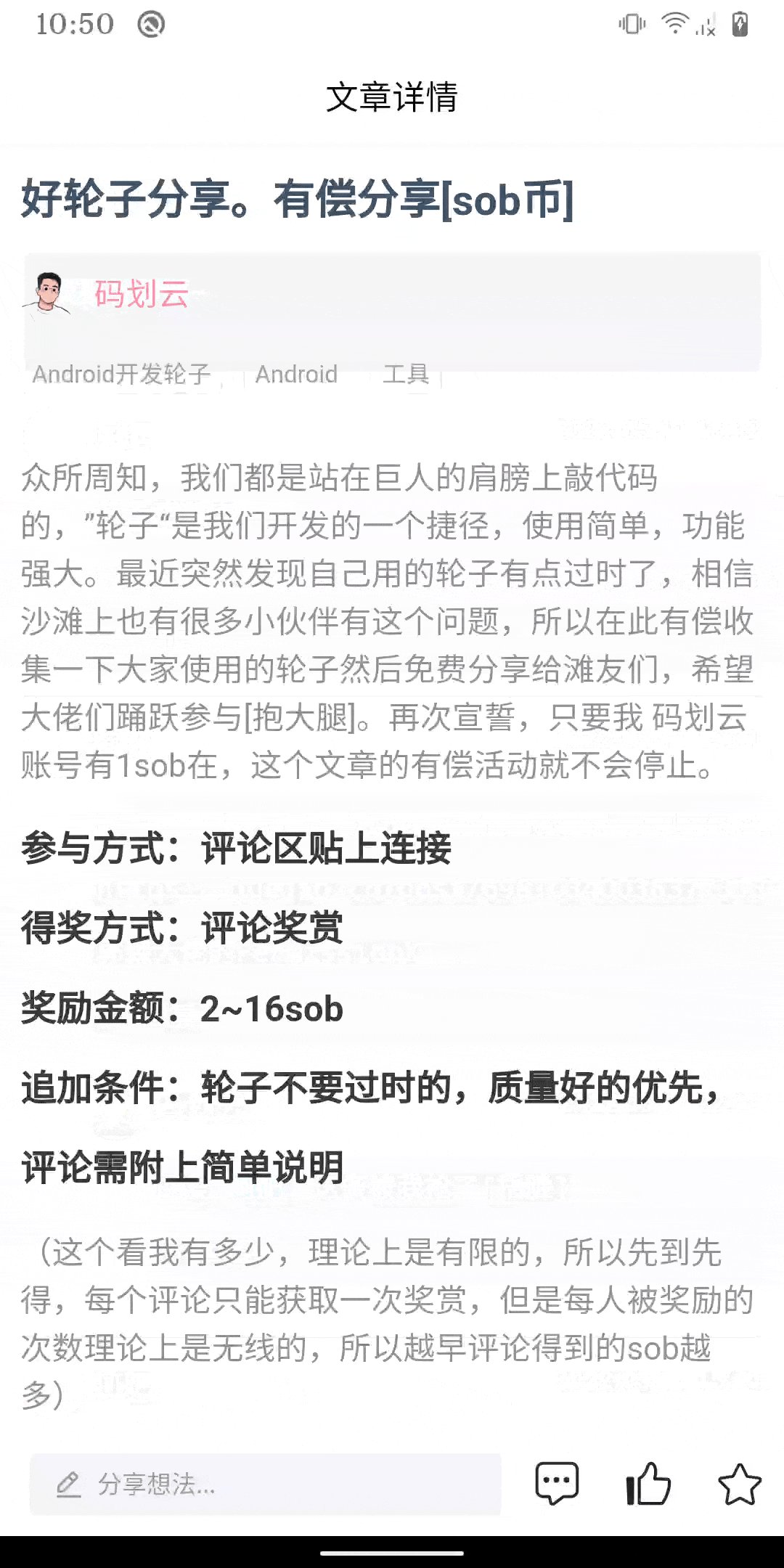
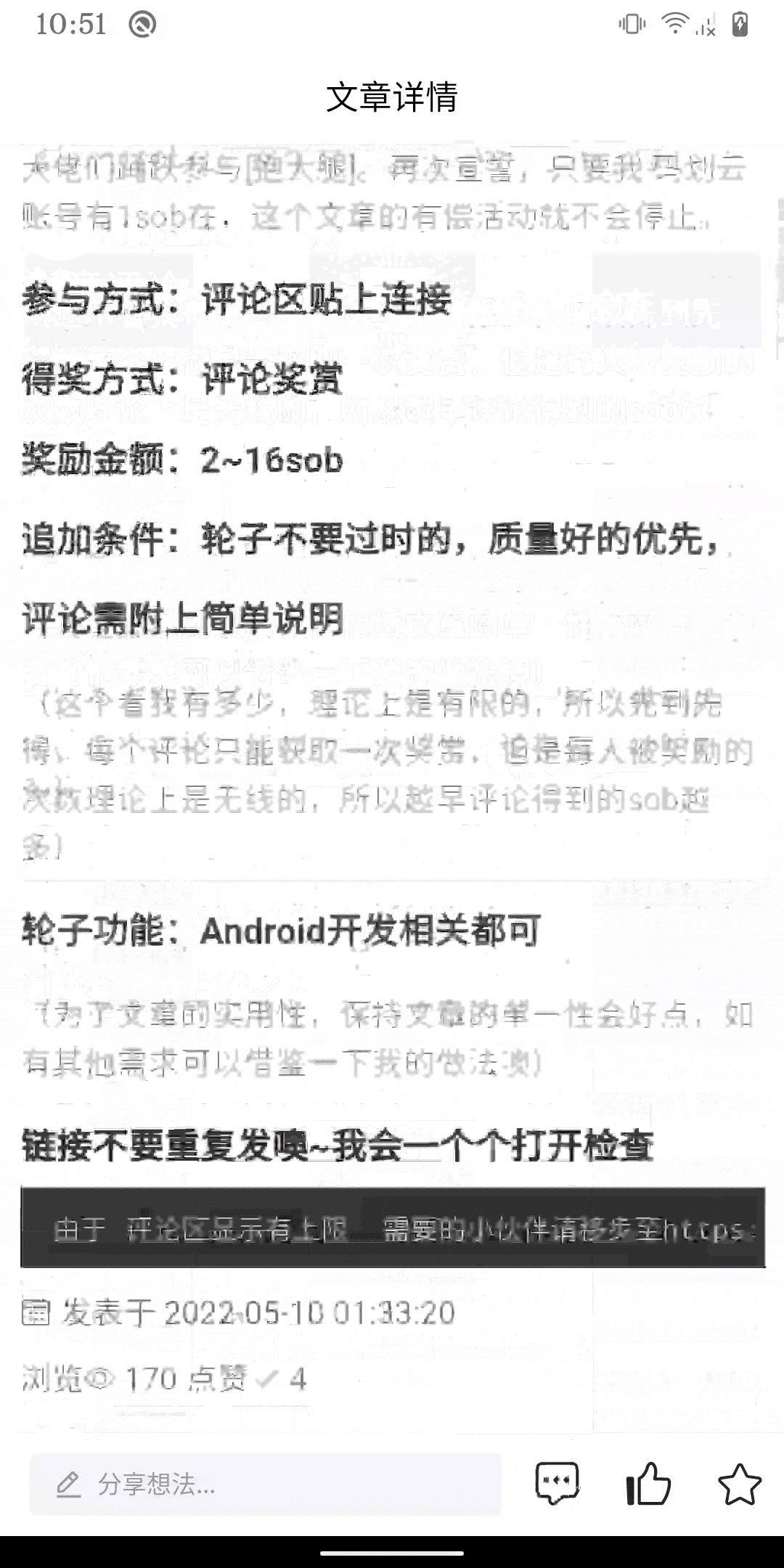
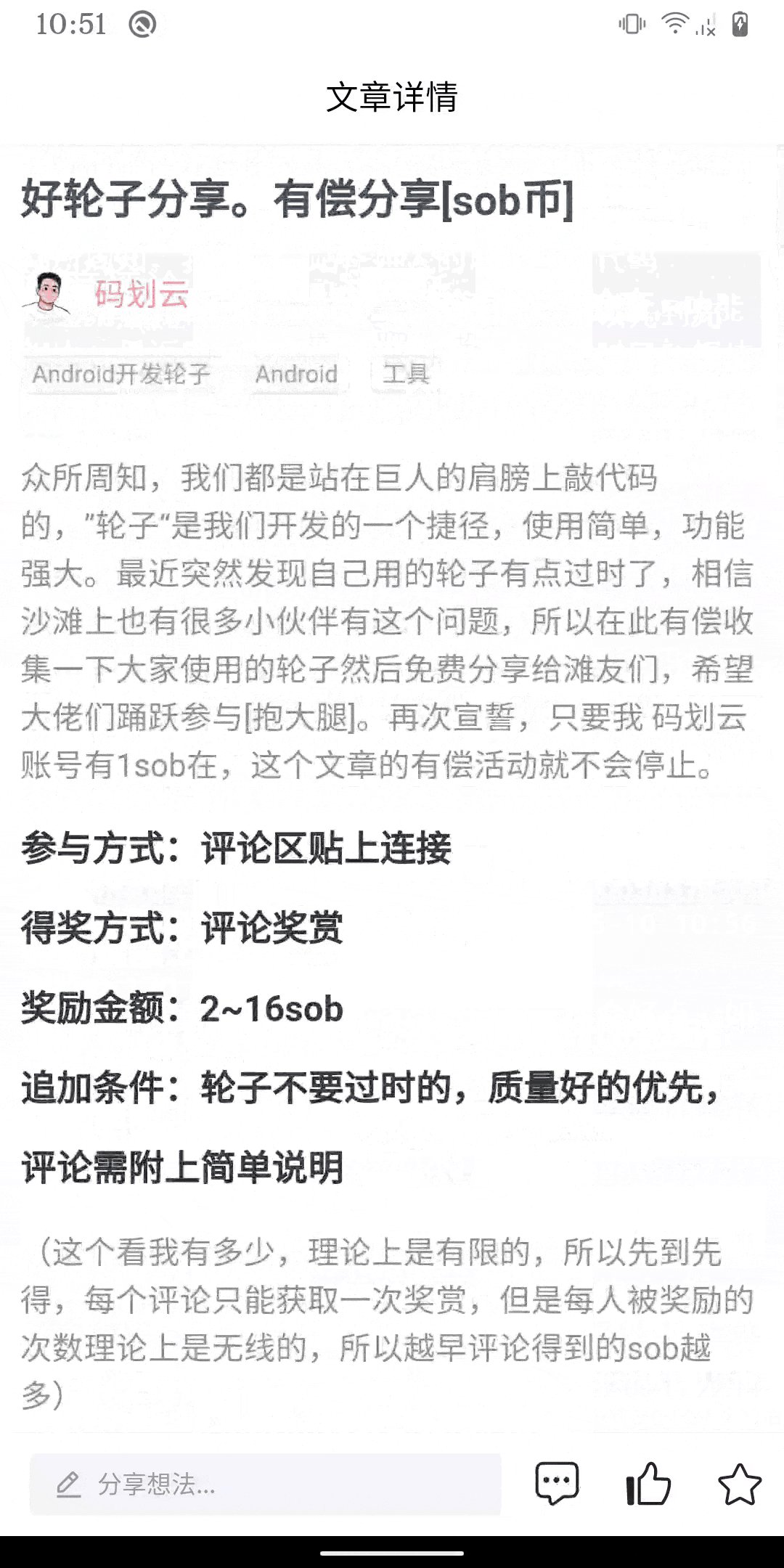
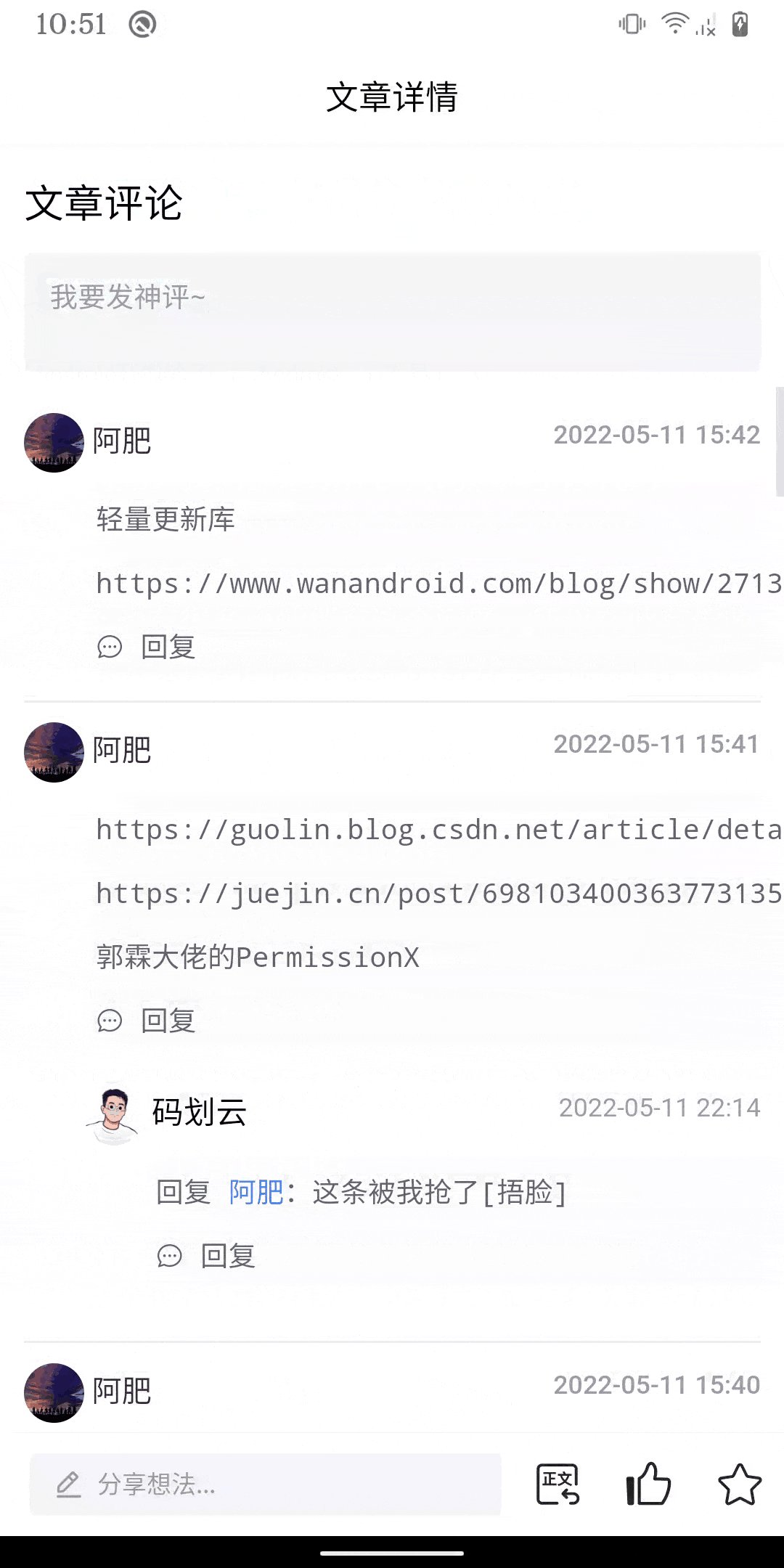
主动滚动和被动滚动都冇问题了。 看看最终效果。
手动滑动过程中,遇到评论区可见,底部ui更新显示可滚动到顶部正文。

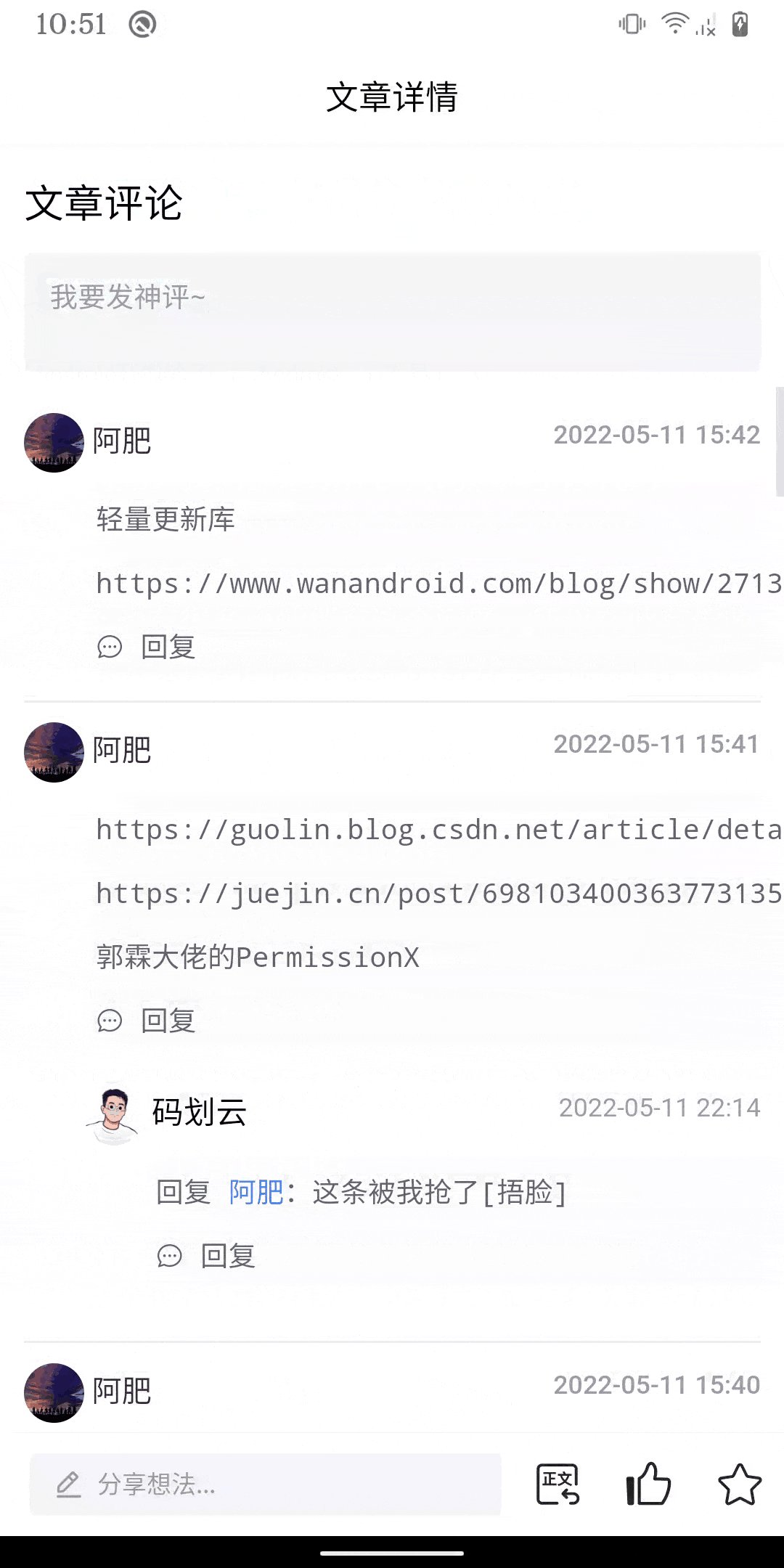
主动点击到达评论区。

 阿肥我这就去把原生的评论UI复制过去2022-05-18 09:09 回复
阿肥我这就去把原生的评论UI复制过去2022-05-18 09:09 回复 工头断点 回复 @阿肥 CV工程师?2022-05-18 10:24 回复 1139423796017500160
工头断点 回复 @阿肥 CV工程师?2022-05-18 10:24 回复 1139423796017500160 阿肥 回复 @阿肥 我原生是写好了的鸭2022-05-18 10:47 回复 1382711465131241472
阿肥 回复 @阿肥 我原生是写好了的鸭2022-05-18 10:47 回复 1382711465131241472 工头断点 回复 @阿肥 什么时候分享你的apk2022-05-22 12:08 回复 1139423796017500160
工头断点 回复 @阿肥 什么时候分享你的apk2022-05-22 12:08 回复 1139423796017500160