全部 文章 问答 分享 共找到24个相关内容

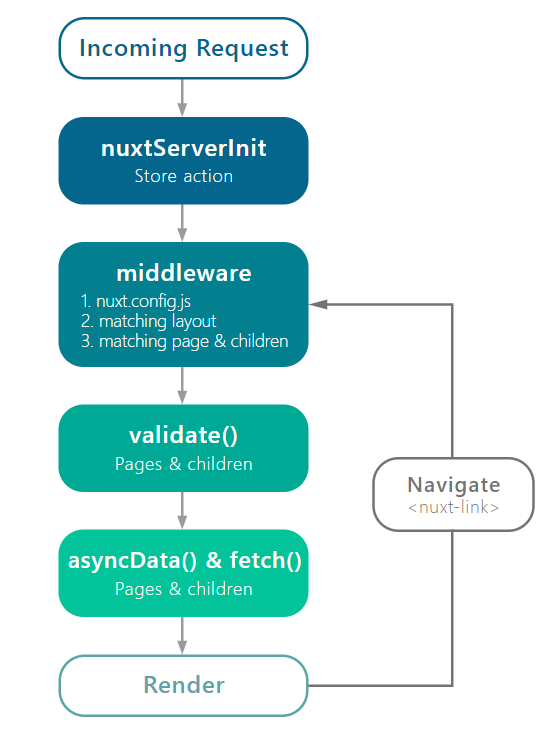
[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——16.发现页样式改写
discovery-left-part{height:300px;width:110px;background:#FFFFFF;margin-right:10px;margin-left:5px;box-shadow
[问答] 博客系统登录界面iphone端验证码显示异常
this.captchaPath.lastIndexOf('=')+1);letcaptchaImg=document.getElementById('captchaImg');captchaImg.style.setProperty('box-shadow
2020-11-08 22:41
·
验证码显示
[问答] 博客系统管理中心markdown文章编辑器移动会遮住底部按钮
border-top:#e5e5e5solid1px;*/position:fixed;bottom:0;width:100%;margin-left:-220px;background:#fff;box-shadow
[问答] android 腾讯插件化Shadow有没有了解的大佬???
有使用视频或者demo什么的 官方demo太难懂了

[文章] 利用Flex布局实现领卷联盟
display:flex;height:70px;border-bottom:1pxsolidlightgray;justify-content:center;align-items:center;box-shadow

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——10.优化优惠信息显示
gt;/</em>')};}}else{//TODO:错误处理}}}</script><style>.recommend-content-list-box{box-shadow

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——13.添加回到顶部按钮以及悬浮菜单栏、回到顶部
2.固定菜单栏修改菜单所在盒子原为class改为id并修改对应css的标签选择器,然后修改如下css:#recommend-content-list-box{margin-top:100px;box-shadow

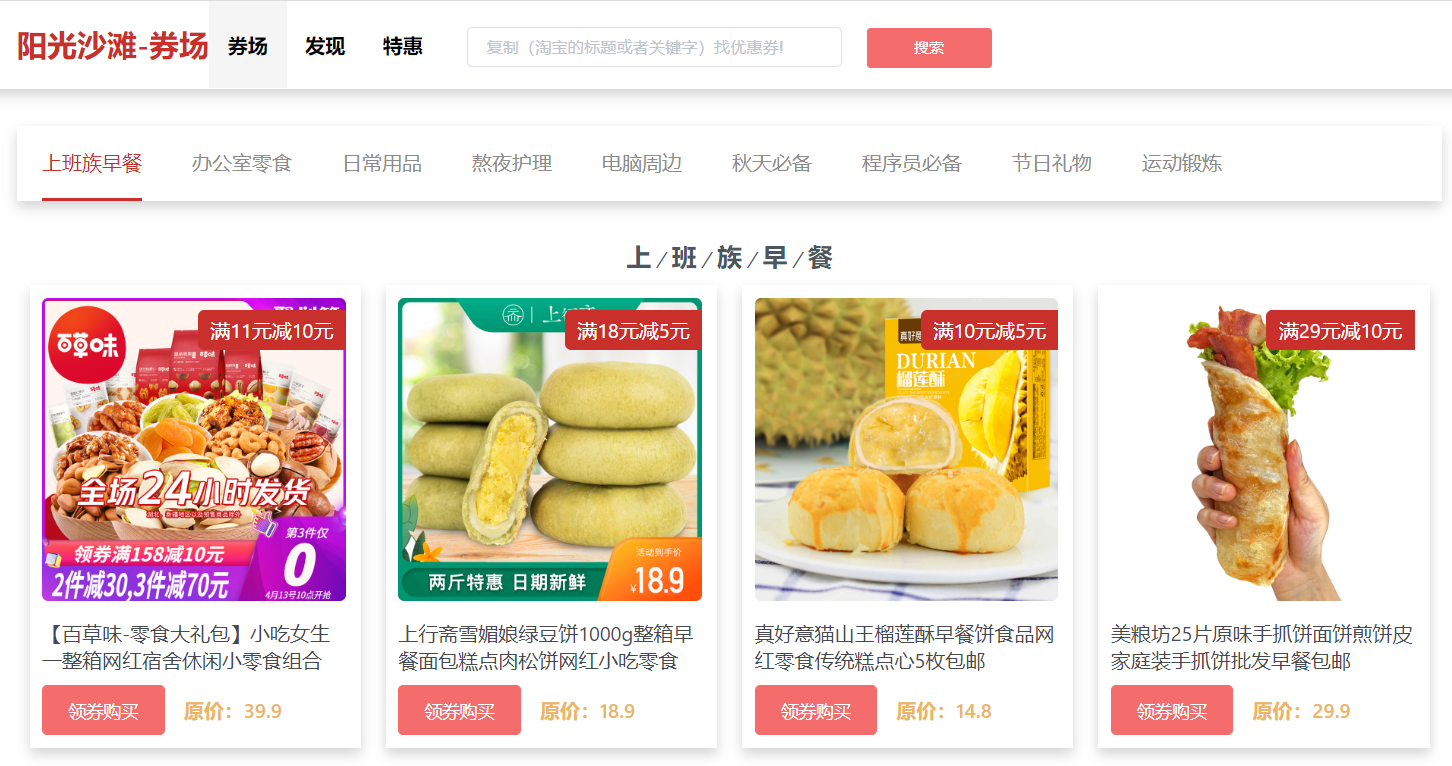
[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——8.渲染axios首页分类数据
:pointer;}.recommend-category-box{height:60px;line-height:58px;margin-top:30px;background:white;box-shadow

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——9.跳转到领券页面
vertical;-webkit-line-clamp:2;overflow:hidden;}.recommend-content-item{width:265px;height:370px;box-shadow

[文章] python matplotlib 常用绘图
05_28/847956470568845312.png)双变量直方图注释:颜色越深,交集越少饼状图matplotlib.pyplot.pie(x,lables,explode,startangle,shadow

[文章] 浏览器进度条插件NProgress
100%;height:2px;}#nprogress.peg{display:block;position:absolute;right:0px;width:100px;height:100%;box-shadow

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——3.编写公共头部
template><style>.menu-active{background:#0000000a;}#header{height:70px;background:#fff;box-shadow

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——4.编写公共低部
footer{background:#c9302c;}.menu-active{background:#0000000a;}#header{height:70px;background:#fff;box-shadow

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——7.渲染axios请求的首页菜单数据
:pointer;}.recommend-category-box{height:60px;line-height:58px;margin-top:30px;background:white;box-shadow

[文章] vue封装的评论列表以及回复组件
;overflow:scroll;padding:1rem;box-sizing:border-box;border-radius:0.5rem;background:@color-dark;box-shadow
- 1