全部 文章 问答 分享 共找到43个相关内容
[问答] 自定义手表表盘无法显示绘制内容
);if(secondV==0){//绘制秒针drawSecondLine(canvas,bounds.centerX());//绘制分针drawMinuteLine(canvas,bounds.centerX
2020-07-09 11:16
·
Watch

[文章] 安卓智能手表自定表盘-写一个属于自己的表盘
);if(secondValue==0){//秒针drawSecondLine(canvas,bounds.centerX());//分针drawMinLine(canvas,bounds.centerX

[文章] 自定义控件之QQ附近的人雷达扫描效果
,可以利用这个Canvas绘制。
[问答] 安卓自定义时钟布局问题
离刻度线的距离大于12到刻度线之间的距离privatevoiddrawNum(Canvascanvas){Log.d(TAG,"drawNum()");intradius=(int)(mWidth/2f);//写数字canvas.save

[文章] 自定义view 下载进度条按钮(开始到完成)
();//进度条颜色并绘制mPaint.setColor(proColor);//进度条裁剪画布canvas.clipRect(0,0,progressRight,height);//进度条背景canvas.drawRoundRect

[文章] Android View 截图 转bitmap 然后保存成图片 View 上面弹框什么的不会被 截取到
以下的版本,使用此方法,某些情况下颜色有偏差,已经View采集不全,比如Android14上摄像头内容未采集到*如果采用drawingCache.copy宽高未生效,还是View原始的宽高,要生效需采用Canvas
2025-02-20 15:20
·
View转bitmap

[文章] 【项目轮子】Android波浪背景效果
getColor(R.color.colorPrimaryDark,null));PaintFlagsDrawFilter对象:对PaintFlagsDrawFilter对象初始化,等到draw方式调用时对Canvas

[文章] 内容加载动画
canvas.drawColor(Color.WHITE);floatrotationAngle=(float)(Math.PI*2/colorArr.length);for(inti=0;i<colorArr.length
[问答] 加载本地小说第一页显示不出来。
(bitmap,0,0,null);canvas.restore();}else{canvas.clipPath(path,Region.Op.REPLACE);canvas.drawBitmap(bitmap
2020-05-11 10:34
·
Android

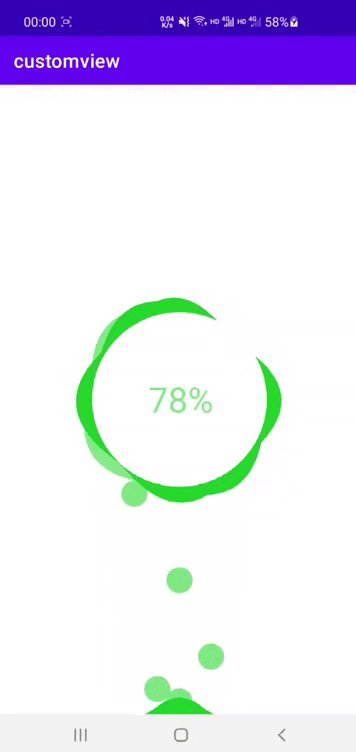
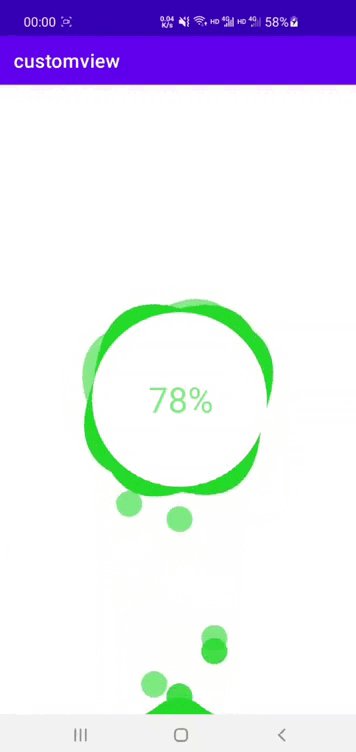
[文章] 使用surfaceView实现充电效果
(canvas)//中间的圆centreCircleDraw(canvas)textPaint!!.

[文章] 微信小程序引用echarts 会报错addEventListener is not a function
问题微信小程序引用echart会报addEventListenerisnotafunction的问题解决方式在ec-canvas文件夹下的wx-canvas.js文件中添加addEventListener

[文章] 安卓字体描边效果
:Canvas?)

[文章] 笛卡尔心形线绘制
i))*zoom);}}privatebooleanisFirstDraw=false;@OverrideprotectedvoidonDraw(Canvascanvas){super.onDraw(canvas
[问答] 自定义TextView,ForegroundColorSpan不生效
top, right, bottom);
}
@Override
protected void onDraw(Canvas

[文章] Android 动画切换背景图片的坑与修复
java.lang.RuntimeException:Canvas:tryingtousearecycledbitmapandroid.graphics.Bitmap@460e6c48atandroid.graphics.Canvas.throwIfCannotDraw

[文章] 如何在 Android 中绘制色卡效果
:Canvas?)
[问答] SurfaceHolder.lockCanvas()报错 Exception locking surface怎么解决
mPaint.setAntiAlias(true); // 反锯齿
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
Canvas

[文章] drawLine画不出来,原来是color要大写
下面的功能是画对号if(isSelected){mPaint.setColor(Color.WHITE);canvas.drawLine(5*width/16,height/2,7*width/16,5

[文章] UI 绘制流程(测量、布局、绘制)
layout(来确定自己的位置,4个点的位置)->onLayout(进行子View的布局)View:layout(来确定自己的位置,4个点的位置)View的绘制绘制背景drawBackground(canvas

[文章] Android 圆角ImageView
(),canvas.getHeight());drawable.draw(canvas);returnbitmap;}catch(Exceptione){e.printStackTrace();returnnull

[文章] 自定义View-会动的圆形
oldh:Int){super.onSizeChanged(w,h,oldw,oldh)radius=realWidth/2fbitmap=scaleBitmap()}overridefunonDraw(canvas
2021-11-10 23:39
·
Android

[文章] Android recycleview 分割线彩蛋
我们不需要水平方向的,可以不写这个,当然也可以写}}privatevoiddrawVertical(Canvascanvas,RecyclerViewparent,RecyclerView.Statestate){canvas.save

[文章] JavaScript面向对象
JavaScript面向对象为什么JavaScript面向对象,因为我最近在写前端,基于canvas写一套控件。既然是控件那就要封装起来,内部完成渲染,事件处理等功能。

[文章] 【领券联盟】笔记:视频60,61-编写LoadingView动画
setImageResource(R.mipmap.loading);}}重写onDraw方法,让画布以中心点旋转模拟加载过程@OverrideprotectedvoidonDraw(Canvascanvas){canvas.rotate
2020-04-04 00:19
·
课堂笔记

[文章] Paint 画笔高级应用
newLinearGradient(0,0,500,500,newint[]{Color.RED,Color.BLUE},null,Shader.TileMode.CLAMP);mPaint.setShader(mShader);canvas.drawCircle
- 1
- 2