全部 文章 问答 分享 共找到36个相关内容

[文章] JavaScript面向对象
JavaScript面向对象为什么JavaScript面向对象,因为我最近在写前端,基于canvas写一套控件。既然是控件那就要封装起来,内部完成渲染,事件处理等功能。
[分享] 2020年,你必须知道的JS数组技巧
在Javascript中,数组是一个重要且常见的知识点,我们经常将数据存储在数组中。作为一名Javascript工程师,数组必须要运用自如。

[文章] TypeScript学习-什么是TypeScript
什么是TypeScript理解TypeScript(TypedJavaScriptatAnyScale),就是指添加了类型系统的JavaScript,适用于任何规模的项目。
[问答] Vue怎么添加一下统计代码
<scripttype="text/javascript">document.write(unescape("%3Cspanid='cnzz_stat_icon_1279868281'C/span
2021-04-22 19:59
·
Vue

[文章] TypeScript学习
TS简介Typescript和JavaScript的区别Typescript是JavaScript的类型化超集,它支持所有JavaScript的语法,并在此基础上添加静态类型定义和面向对象的思想。
2022-01-28 12:49
·
ts

[文章] [AI问答]api.js引入了http.js,https.js中我也想引入api.js,会不会出现循环引入的问题呢?
AI:在Vue.js3或一般的JavaScript项目中,如果http.js和api.js互相引用(即循环依赖),确实会导致潜在问题。具体表现和解决方案如下:1.是否会出现循环引入问题?

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——5.添加axios依赖
使用如下命令即可:npminstallaxios-S2axios的基本使用我们在pages/index.vue中进行如下测试,在javascript中修改代码如下:<script>importaxiosfrom'axios
[问答] 输入www.域名.com直接跳到后台管理系统,
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 4;
gzip_types text/plain
application/javascript
2022-07-07 16:16
·
nginx

[文章] iOS从0到1开发领券联盟(目录)
篇,希望明年的这个时候全部写完吧==说明:==-1.本系列文章虽是从0到1,但是不会具体到每一个语言和编程的细节,目的是快速入门,不要求有iOS和Swift的基础,但是之前最好有一门编程语言的基础,如JavaScript
[问答] Vue前端Copy验证码的代码启动以后不能访问后端服务
但是前台页面仍然不能显示验证码模块,前端页面显示
<strong>We're sorry but vicon-usercenter doesn't work properly without JavaScript
[问答] docker-compse部署nginx后无法访问
gzip_min_length 1k;
gzip_comp_level 3;
gzip_types text/plain application/javascript

[文章] 运维实习生能有什么坏心思呢?
所以我要重新学习前端啦,那就从HTML、css、JavaScript这些开始吧,安卓就跟着康师傅学习,Java我会一些。换赛道的时间应该在七月份吧,如果上海呆不下去,我就去我比较熟悉的深圳找工作。
2021-03-21 12:18
·
运维

[文章] Swift快速入门数据类型(3)
值类型的赋值相当于Javascript中的深拷贝(DeepCopy)。每个变量都是独立的,不必担心另一个变量会改变它。

[文章] 博客系统管理中心部署Nginx开启Gzip
传输速度快;这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6gziptypestext/csstext/xmlapplication/javascript
2020-12-09 21:33
·
nginx

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——6.封装axios常用请求
修改javascript内容如下:<script>importhttpfrom"..

[文章] reactnative flutter uniapp 的对比,以及如何做技术选型
一、技术简介技术简介ReactNativeFacebook开发,使用JavaScript+React构建原生应用,桥接调用原生组件FlutterGoogle开发,使用Dart语言,通过Skia引擎实现高性能渲染
2025-05-28 09:52
·
flutter

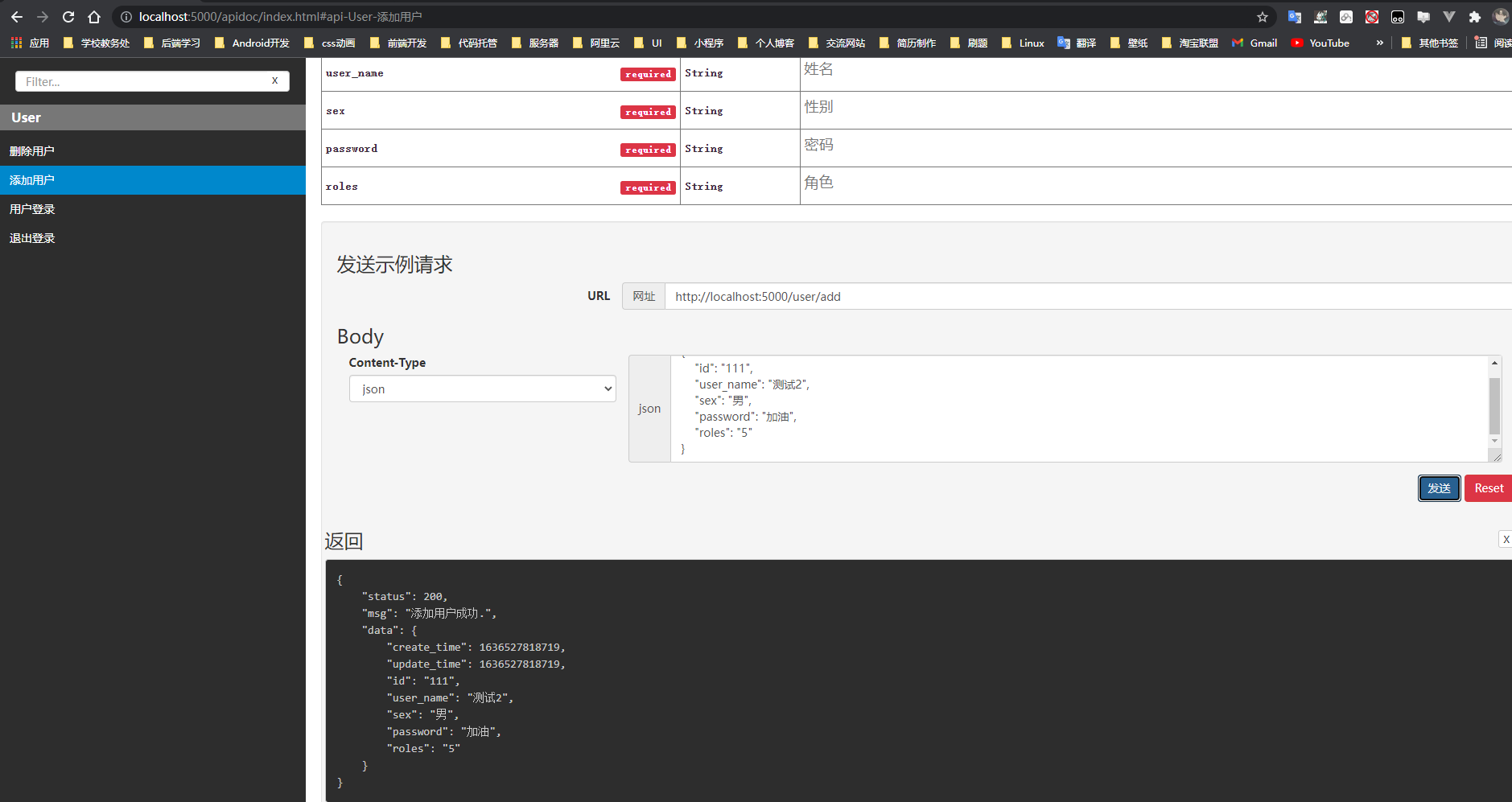
[文章] Express+ mysql2 + sequelize + ApiDoc集成接口文档
例如:Javadoc风格注释(可以在C#,Go,Dart,Java,JavaScript,PHP,TypeScript等语言中使用)/***Thisisacomment.

[文章] 程序员必做的文史题目
a,PHP,Python;b,JSP,servlet;c,java,javascript;d,C,C。4,秦始皇吞并六国采用了以下哪种算法思想?a,递归;b,分治;c,迭代;d,模拟。

[文章] 内存溢出和内存泄露的区别?
遵循语言最佳实践:熟悉并遵循所使用的编程语言的最佳实践,例如在JavaScript中,使用闭包时要小心,不要无意中保持外部变量的引用。

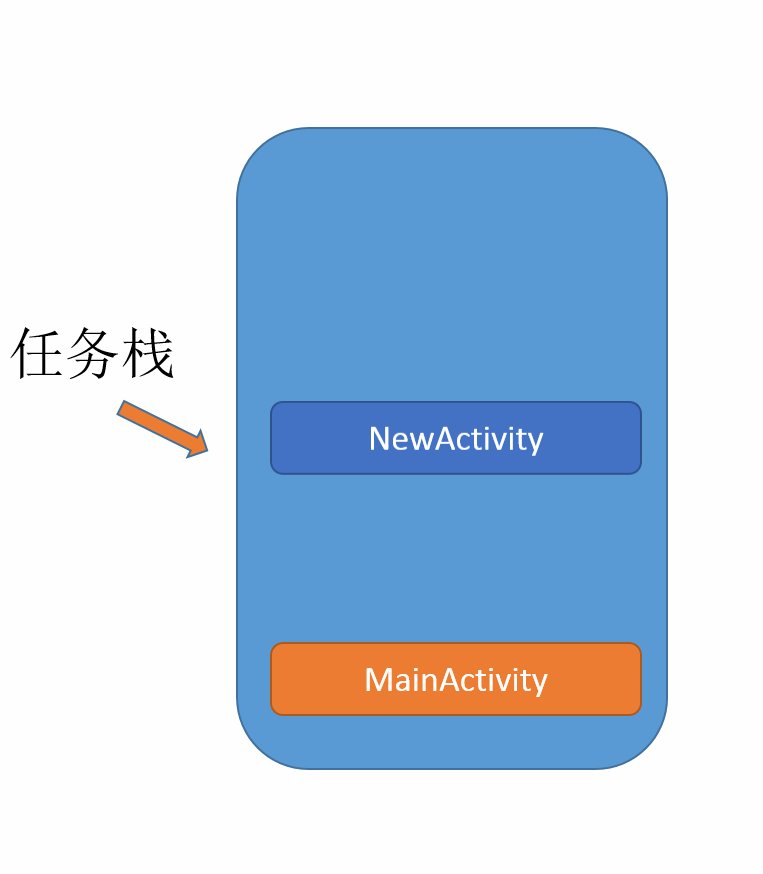
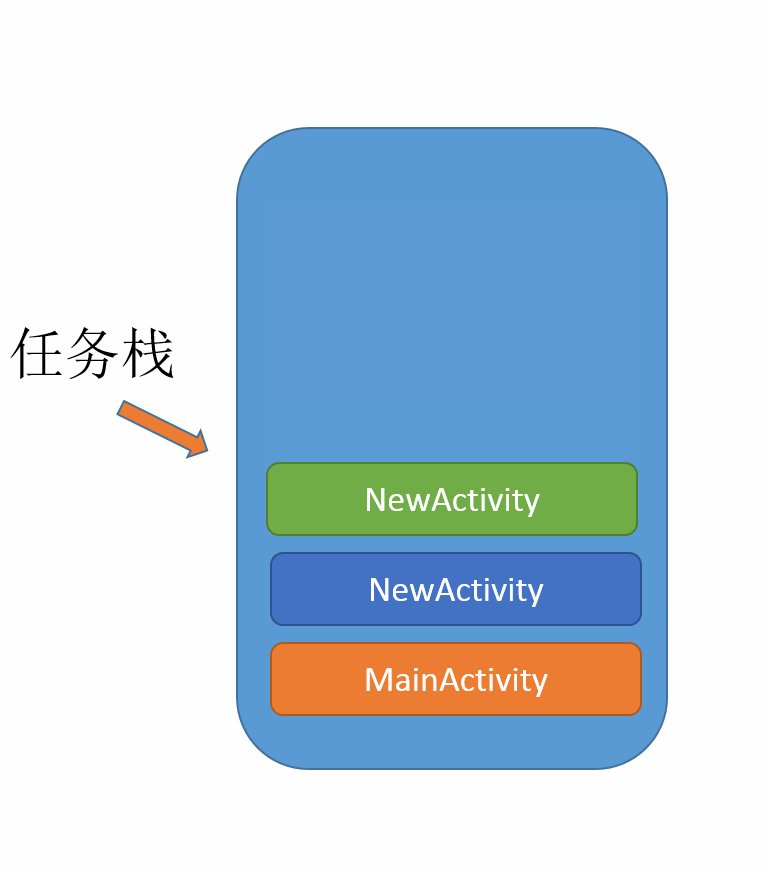
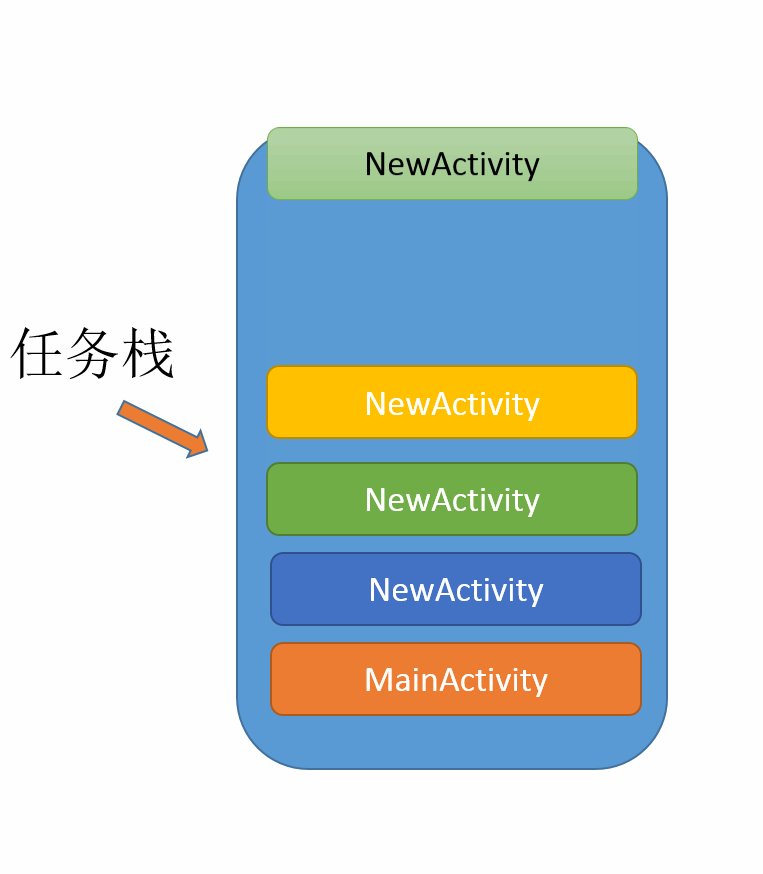
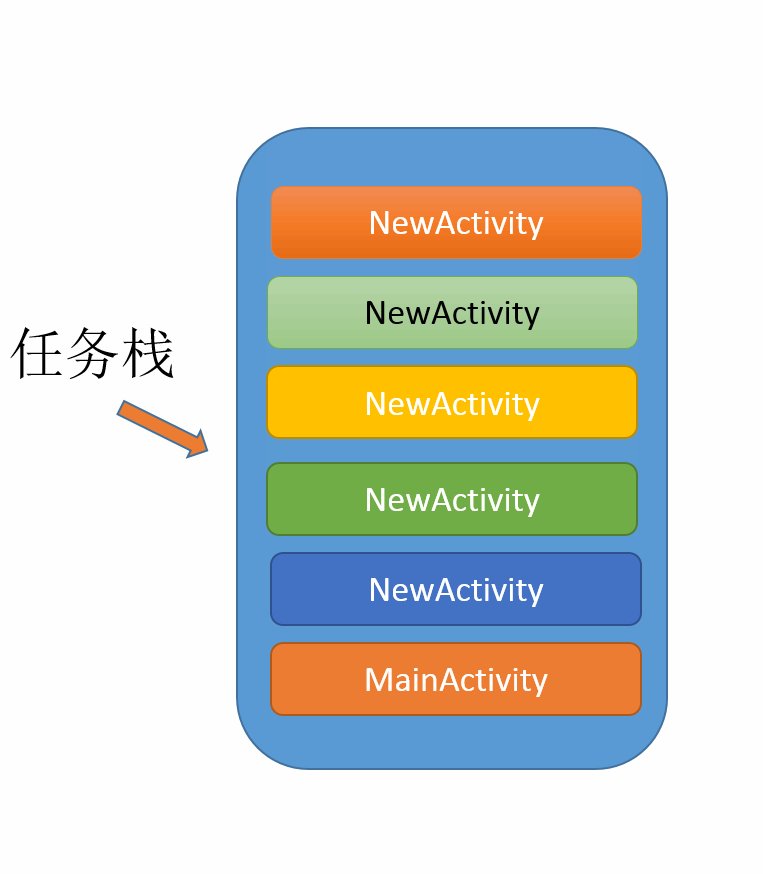
[文章] 28、Android开发基础之Activity的启动模式
使用场景:如果这个任务是比较被动的,比如说,浏览器的收藏夹,可以被javaScript的代码控制,比如说通知,可以被拉起来的这些,比较被动的任务,则使用SingleTop模式,防止被多次创建。

[文章] 第一个Flutter 项目 以及环境搭建
flutter的环境就安装完成3.dart安装flutter安装完成后并不可以写第一个flutter程序而是需要安装dart,它作为flutter的开发语言是Google于2012退出的开发语言当时号称替代JavaScript
2022-09-22 10:51
·
flutter
- 1
- 2